JS原生API插入節點的方式大致有innerHTML、outerHTML、appendChild、insertBefore、insertAdjacentHTML、applyElement這6種。
這裡總結一下各自的用法,並封裝包含before、prepend、append、after、applyElement的一系列函數。
一、六種方式的用法
innerHTML:獲取標簽內部的HTML內容。
outerHTML:獲取包括目標標簽在內,以及內部HTML的內容。
appendChild:向目標標簽末尾添加子節點,返回參數節點。
insertBefore:向目標節點的第二個參數位置添加第一個參數為子節點,返回第一個參數。
insertAdjacentHTML:向目標節點的指定位置添加節點;第二個參數為要添加的節點,第一個參數指定位置,位置包括beforebegin(添加為previousSibling)、afterbegin(添加為firstChild)、beforeend(添加為lastChild)、afterend(添加為nextSibling)。它還有兩個兄弟函數,分別是insertAdjacentElement和insertAdjacentText,前者添加元素並返回該元素,後者添加文本。
applyElement:IE的函數,將參數節點設置成目標節點的外包圍或者內包圍;第一個為參數節點,第二個參數指定方式,方式包括inside(內包圍,即參數節點將目標節點的子節點包起來)、outside(外包圍,即參數節點將目標節點包起來)。
上面6種方式除了前兩個是屬性外,另外4個都是函數。innerHTML與outerHTML沒有什麼好說的,直接用HTML字符串賦值就能達到插入的目的了;appendChild簡單套一層函數外殼就能封裝成append函數;insertBefore讓節點的插入方式非常靈活;insertAdjacentHTML可以實現字符串的插入方式;applyElement函數兼容一下即可成為JQuery的Wrap系列函數。
二、實現before、prepend、append、after函數
before把參數節點插入到目標節點前面,只需獲取目標節點的父節點,然後父節點調用insertBefore即可。
prepend把參數節點插入到目標節點第一個子節點的位置,獲取目標節點的第一個子節點,然後調用insertBefore即可。
append的功能和原生API裡appendChild的功能一樣。
after把參數節點插入到目標節點的後面,只需獲取目標節點的nextSibling,然後調用insertBefore即可。
具體實現如下:
var append = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.appendChild(node);
}
};
var prepend = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.insertBefore(node, scope.firstChild);
}
};
var before = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.parentNode.insertBefore(node, scope);
}
};
var after = function(node, scope) {
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
scope.parentNode.insertBefore(node, scope.nextSibling);
}
};
上面函數只能插入元素節點、文檔節點以及文檔碎片,都是節點類型。如果我們想要支持字符串形式的插入方式,則需要封裝insertAdjacentHTML了。
這裡利用策略模式,將我要實現的四個函數做成策略對象,然後動態生成,以達到精簡代碼的效果:
//E5才有的迭代, 所以迭代要預先兼容
Array.prototype.forEach = [].forEach || function(callback) {
for(var i = 0, len = this.length; i < len; i++) {
callback.call(this[i], this[i], i, this);
}
};
/**插入策略集合**/
var insertStrategies = {
before : function(node, scope) {
scope.parentNode.insertBefore(node, scope);
},
prepend : function(node, scope) {
scope.insertBefore(node, scope.firstChild);
},
append : function(node, scope) {
scope.appendChild(node);
},
after : function(node, scope) {
scope.parentNode.insertBefore(node, scope.nextSibling);
},
/*支持字符串格式的插入, 注意:要兼容不可直接做div子類的元素*/
/*insertAdjace還有Element和Text,前者只能插元素,後者只能插文本*/
beforestr : function(node, scope) {
scope.insertAdjacentHTML('beforeBegin', node);
},
prependstr : function(node, scope) {
scope.insertAdjacentHTML('afterBegin', node);
},
appendstr : function(node, scope) {
scope.insertAdjacentHTML('beforeEnd', node);
},
afterstr : function(node, scope) {
scope.insertAdjacentHTML('afterEnd', node);
}
};
//響應函數
var returnMethod = function(method, node, scope) {
//如果是字符串
if(typeof node === 'string') {
return insertStrategies[method + 'str'](node, scope);
}
//1(元素)、9(文檔)、11(文檔碎片)
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
return insertStrategies[method](node, scope);
}
//此處還可添加節點集合的處理邏輯,用於處理選擇其引擎獲取的節點集合。
};
['before', 'prepend', 'append', 'after'].forEach(function(method){
window[method] = function(node, scope) {
returnMethod(method, node, scope);
};
});
所有函數都被實現為window的屬性,所以直接當全局函數調用即可,這些函數並不屬於節點對象,所以scope參數指代的是目標節點。下面兼容applyElement後,我們將所有的函數都擴展到HTMLElement的原型上面去,這樣就可以省略scope參數,以達到元素節點直接調用的效果。當然對於框架來說,一般是生成框架對象,然後把這些函數擴展到其原型上去,這樣可以避免修改原生對象的原型。
三、兼容applyElement
applyElement函數是IE私有實現,所以想在其他浏覽器中使用,我們得類似Array的forEach一樣在對象原型上兼容一下。
其實要達到新元素包含目標節點或者包含目標元素的子節點用innerHTML與outerHTML也能做到。但是這必然會存在一個問題:當新元素是dom樹的一部分,並且它也有一系列子節點,那麼它的子節點應該怎麼處理?留在原地還是並入目標元素中?如果並入目標元素中是目標元素的在前還是新元素的在前?
wrap系列函數效果只是挪走新元素標簽裡的內容,它的子元素呈現的效果就是變成新元素父節點點的子節點。這種方式也可以用Range對象來實現,當然也可以用innerHTML與outerHTML來實現。我這裡用Range對象實現一遍。
/*兼容IE的applyElement*/
HTMLElement.prototype.removeNode = HTMLElement.prototype.removeNode || function(deep) {
if(this.parentNode) {
var range = this.ownerDocument.createRange();
range.selectNodeContents(this);
if(!deep) {
var fragment = range.extractContents();
range.setStartBefore(this);
range.insertNode(fragment);
range.detach();
}
return this.parentNode.removeChild(this);
}
};
HTMLElement.prototype.applyElement = HTMLElement.prototype.applyElement || function(node, where) {
node = node.removeNode();
where = (where || 'outside').toLowerCase();
var range = this.ownerDocument.createRange();
if(where === 'inside') {
range.selectNodeContents(this);
range.surroundContents(node);
range.detach();
}else if(where === 'outside') {
range.selectNode(this);
range.surroundContents(node);
range.detach();
}
return node;
};
四、將所有函數擴展到HTMLElement的原型上
思路和修復applyElement一樣,我們只需將window[method]替換成HTMLElement.prototype[method],批量生成時傳遞的scope改成this即可達成。
//E5才有的迭代, 所以迭代要預先兼容
Array.prototype.forEach = [].forEach || function(callback) {
for(var i = 0, len = this.length; i < len; i++) {
callback.call(this[i], this[i], i, this);
}
};
/**插入策略集合**/
var insertStrategies = {
before : function(node, scope) {
scope.parentNode.insertBefore(node, scope);
},
prepend : function(node, scope) {
scope.insertBefore(node, scope.firstChild);
},
append : function(node, scope) {
scope.appendChild(node);
},
after : function(node, scope) {
scope.parentNode.insertBefore(node, scope.nextSibling);
},
/*支持字符串格式的插入, 注意:要兼容不可直接做div子類的元素*/
/*insertAdjace還有Element和Text,前者只能插元素,後者只能插文本*/
/**/
beforestr : function(node, scope) {
scope.insertAdjacentHTML('beforeBegin', node);
},
prependstr : function(node, scope) {
scope.insertAdjacentHTML('afterBegin', node);
},
appendstr : function(node, scope) {
scope.insertAdjacentHTML('beforeEnd', node);
},
afterstr : function(node, scope) {
scope.insertAdjacentHTML('afterEnd', node);
}
};
//響應函數
var returnMethod = function(method, node, scope) {
//如果是字符串
if(typeof node === 'string') {
//低版本浏覽器使用機會畢竟少數,每次都要判斷很劃不來。這段代碼捨棄
/*if(!scope.insertAdjacentHTML){
throw new Error('(Firefox8-、IE4-、Opera7-、Safari4-)浏覽器不能插入字符串!');
}*/
return insertStrategies[method + 'str'](node, scope);
}
//1(元素)、2(屬性)、3(文本)、9(文檔)、11(文檔碎片)
if(node.nodeType === 1 || node.nodeType === 9 || node.nodeType === 11) {
return insertStrategies[method](node, scope);
}
//此處還可添加節點集合的處理邏輯(用文檔碎片)
};
['before', 'prepend', 'append', 'after'].forEach(function(method){
HTMLElement.prototype[method] = function(node) {
returnMethod(method, node, this);
};
});
/*兼容IE的applyElement*/
HTMLElement.prototype.removeNode = HTMLElement.prototype.removeNode || function(deep) {
if(this.parentNode) {
var range = this.ownerDocument.createRange();
range.selectNodeContents(this);
if(!deep) {
var fragment = range.extractContents();
range.setStartBefore(this);
range.insertNode(fragment);
range.detach();
}
return this.parentNode.removeChild(this);
}
};
HTMLElement.prototype.applyElement = HTMLElement.prototype.applyElement || function(node, where) {
node = node.removeNode();
where = (where || 'outside').toLowerCase();
var range = this.ownerDocument.createRange();
if(where === 'inside') {
range.selectNodeContents(this);
range.surroundContents(node);
range.detach();
}else if(where === 'outside') {
range.selectNode(this);
range.surroundContents(node);
range.detach();
}
return node;
};
五、測試
測試代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>插入節點.html</title>
<script type="text/javascript" src='./insertNode.js'></script>
</head>
<body>
<div id='div' style='background:#888;border:1px solid #888;padding:10px;'>坐標div</div>
<div id='inside' style='background:#0f0;border:1px solid #888;padding:10px;'>inside</div>
<div id='outside' style='background:#F00;border:1px solid #888;padding:10px;'>outside</div>
<script type="text/javascript">
var div = document.getElementById('div');
var beforeDiv = document.createElement('div');
beforeDiv.innerHTML = 'beforeDiv';
beforeDiv.style.background = '#eee';
var prepEndDiv = document.createElement('div');
prepEndDiv.innerHTML = 'prepEndDiv';
prepEndDiv.style.background = '#ff0';
var appendDiv = document.createElement('div');
appendDiv.innerHTML = 'appendDiv';
appendDiv.style.background = '#0ff';
var afterDiv = document.createElement('div');
afterDiv.innerHTML = 'afterDiv';
afterDiv.style.background = '#f0f';
div.before(beforeDiv);
div.prepend(prepEndDiv);
div.append(appendDiv);
div.after(afterDiv);
//測試文本插入
div.append('[我是樂小天,我來測試直接插入文本]');
//測試外包含和內包含
var outside = document.getElementById('outside');
var inside = document.getElementById('inside');
outside.applyElement(inside, 'inside');
</script>
</body>
</html>
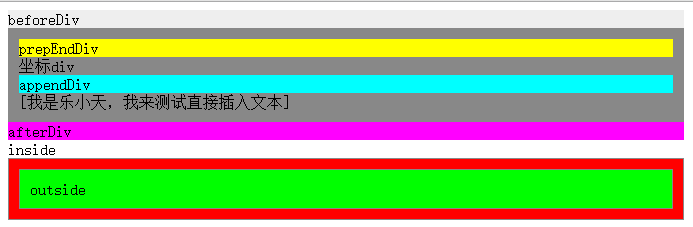
結果圖:

參考書目:《javascript框架設計》、《javascript高級程序設計》、《JavaScript設計模式與開發實踐》