在js中,可以說萬物皆對象(object),一個數組也是一個對象(array)。
很多對象都有很多很方便的方法 比如數組的push,concat,slice等等,但是如果一些對象,它沒有實現這些方法,我們還是想使用這些功能。那該怎麼辦呢?
1、很多方法都提供了非常高效的實現, 我們可以仿照它們的實現。
比如IE8以下的浏覽器不支持Array的indexOf方法,為了讓數組支持indexOf,我們可以自己寫一個方法,實現indexOf方法:
(用IE浏覽器調試 按F12,可以選擇浏覽器版本到IE5。)
var arr = [1, 2, 3, 5];
if (Array.prototype.indexOf) {
alert("你的浏覽器支持indexOf方法。");
} else {
alert("你的浏覽器不支持indexOf方法。");
}
if (!Array.prototype.indexOf) {
Array.prototype.indexOf = function(item) {
for (var i = 0; i < this.length; i++) {
if(this[i]==item){
return i;
}
}
return -1;
}
}
alert(arr.indexOf(2));
alert(arr.indexOf(8));
當然這個方法是很垃圾的。在這裡具體的實現 我就不獻丑了,提供一個百度上copy的版本:
有興趣的話可以看看v8引擎是怎麼實現的:https://github.com/v8/v8/blob/master/src/js/array.js
if (!Array.prototype.indexOf)
{
Array.prototype.indexOf = function(elt /*, from*/)
{
var len = this.length >>> 0;
var from = Number(arguments[1]) || 0;
from = (from < 0)
? Math.ceil(from)
: Math.floor(from);
if (from < 0)
from += len;
for (; from < len; from++)
{
if (from in this &&
this[from] === elt)
return from;
}
return -1;
};
}
2、繼承——call和apply方法
如果我們每有一個對象,那每個對象就要自己寫一遍實現是不是很麻煩?
在高級語言中,我們可以用繼承來解決問題,比如下面的java代碼:
public class MyList<E> extends ArrayList<E>
{
public void myAdd(E e){
super.add(e);
System.out.println("Add:"+e);
}
}
但是js中沒有繼承的概念啊,我們可以用call和apply來解決這樣的問題。
上面的代碼就可以改寫為:
var myObject = function(){
}
myObject.prototype.add = function(){
Array.prototype.push.call(this,arguments);
//輸出arguments
for(var i=0;i<arguments.length;i++){
console.log("Add:"+arguments[i]);
}
}
var obj = new myObject();
obj.add(1,2,3);
這裡可以看到:雖然用高級語言的繼承方式實現了myAdd方法,但是現在myAdd方法只能傳一個參數,如果要傳多個參數,則需要再寫一個public void myAdd(E[] e)方法,甚至是public void myAdd(List<E> e)方法。而JS用一個方法就可以搞定,用arguments對象表示輸入的所有參數,這是高級語言難以做到的。
(ps,其實在java中可以寫public void myAdd(E... e),這個是不定參數,用法上public void myAdd(E[] e)是一樣的)
call和apply方法用於改變函數內this指針的指向,call只有兩個參數,而apply通常是知道參數個數之後才使用的,下面以例子說明:
var Obj = function(name){
this.name = name;
}
Obj.prototype.getName = function(){
return this.name;
}
var obj1 =new Obj("zou");
var obj2 = {name:'andy'};
var name = obj1.getName.call(obj2);
alert(name);
參考是:
apply(object,arg1,arg2,....)
call(object,[arg1,arg2,....])
call後面只能跟一個“數組”,包括了所有的參數。而apply則是一顆語法糖,如果知道參數的個數,用apply將很方便。
上面的object也可以是null或者undefined,這樣,這個object就是global object(window),例如,還是接著上例:
var name = 'goo'; alert(obj1.getName.call(null));
(在嚴格模式下,由於全局對象是null,故會拋出異常:Uncaught TypeError: Cannot read property 'name' of null)
3、Object.defineProperty
(注意:不要在IE8以下使用該類特性)
微軟:將屬性添加到對象,或修改現有屬性的特性。
getter、setter,
其實js中對於對象的屬性也有getter和setter函數,不過個人覺得js中的getter和setter更像C#一些。
例如下面的代碼就定義了一個getter/setter:
function myobj(){
}
Object.defineProperty(myobj.prototype,'length',{
get:function(){
return this.length_; //這裡不能是length。
},
set:function(value){
return this.length_=value;
}
});
注釋的地方不能是length,否則會無限遞歸。
也可以去掉set,讓length變量只讀。
Object.defineProperty(myobj.prototype,'length',{
get:function(){
return this.length_; //這裡不能是length。
},
/*set:function(value){
return this.length_=value;
}*/
});
myobj.length = 3;
這個代碼會拋出異常:Uncaught TypeError: Cannot set property length of #<myobj> which has only a getter。
要讓對象的屬性只讀,還可以用writable:false,
Object.defineProperty(myobj.prototype,'length',{
writable:false
});
writable:false不能與get set共存,否則會拋出Type Error。
configurable:是否能用delete語句刪除,但是configurable屬性好像在嚴格模式下才有效,這樣的代碼在非嚴格模式下仍然能執行:(嚴格模式報錯)
Object.defineProperty(myobj.prototype,'length',{
configurable:false
});
var obj = new myobj();
delete obj.length;
value:指定該對象的固定值。value:10,表示這個對象初始值為10.
在非嚴格模式下,這樣的代碼不會報錯,嚴格模式下會報錯:
Object.defineProperty(myobj.prototype,'length',{
writable:false,
value:'10'
});
var obj = new myobj();
obj.length = 100;
可以用getOwnPropertyDescriptor來獲取並修改這些值,比如說,現在我的length屬性是只讀的。
運行這樣的代碼,結果卻報錯了:
Object.defineProperty(myobj.prototype,'length',{
value:10,
writable:false,
});
var descriptor = Object.getOwnPropertyDescriptor(myobj.prototype,
"length");
descriptor.writable = true;
Object.defineProperty(myobj.prototype,'length',descriptor);
Uncaught TypeError: Cannot redefine property: length
這是因為configurable的默認值是false,在調用了defineProperty之後,configurable就具有false屬性,這樣就不能逆轉了。以後就不能改了。
所以必須使用 configurable:true,這個對象屬性才是可以修改的,完整的代碼如下:
Object.defineProperty(myobj.prototype,'length',{
value:10,
writable:false,
configurable:true
});
var descriptor = Object.getOwnPropertyDescriptor(myobj.prototype,
"length");
descriptor.writable = true;
Object.defineProperty(myobj.prototype,'length',descriptor);
myobj.prototype.length = 100;
var obj = new myobj();
alert(obj.length);
可以加上一句descriptor.configurable = false;
表示這個屬性我修改了,以後你們都不能再修改了
這個特性在很多時候也有用,數組Array的push pop等方法,如果使用call、apply,要求對象的length可變。如果對象的length屬性只讀,那麼調用call、apply時,會拋出異常。
就比如DOMTokenList對象,它的length就是不可以變的。我拿到了一個DOM對象DOMTokenList,
但是它的configurable是true,我們可以修改讓它的length屬性可以變啊:

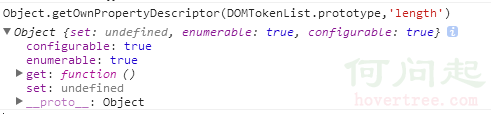
看見沒,這個configurable是true,而setter是undefined,我們給它寫一個set方法,不就可以了嗎?
var descriptor = Object.getOwnPropertyDescriptor(DOMTokenList.prototype,'length');
descriptor.set = function(value){
this.length = value;
}
Object.defineProperty(DOMTokenList.prototype,'length',descriptor);
然後運行,
又拋出了一個異常,Uncaught RangeError: Maximum call stack size exceeded(…)
這是因為,我們在set this.length時,它會在我們寫的那個set方法中無限遞歸。
因此,我們需要使用delete消除length屬性的影響,也就是:
var descriptor = Object.getOwnPropertyDescriptor(DOMTokenList.prototype,'length');
descriptor.set = function(value){
delete DOMTokenList.prototype.length;
this.length = value;
}
Object.defineProperty(DOMTokenList.prototype,'length',descriptor);
這樣,DOMTokenList也就支持了push,pop等等操作了。
Array.prototype.push.call(document.body.classList,'abc')
然後再行封裝
DOMTokenList.prototype.push = function(){
Array.prototype.push.call(document.body.classList,Array.prototype.slice.call(arguments));
}
Array.prototype.slice.call(arguments)方法用於把arguments對象轉換為數組。