前言:調試技巧,在任何一項技術研發中都可謂是必不可少的技能。掌握各種調試技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位問題、降低故障概率、幫助分析邏輯錯誤等等。而在互聯網前端開發越來越重要的今天,如何在前端開發中降低開發成本,提升工作效率,掌握前端開發調試技巧尤為重要。
本文將一一講解各種前端JS調試技巧,也許你已經熟練掌握,那讓我們一起來溫習,也許有你沒見過的方法,不妨一起來學習,也許你尚不知如何調試,趕緊趁此機會填補空白。
骨灰級調試大師Alert
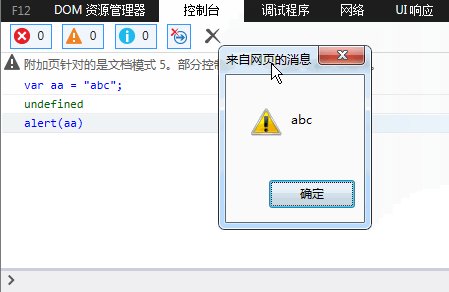
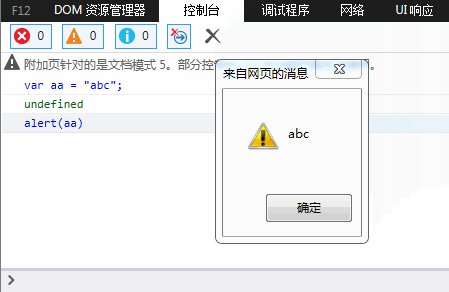
那還是互聯網剛剛起步的時代,網頁前端還主要以內容展示為主,浏覽器腳本還只能為頁面提供非常簡單的輔助功能的時候。那個時候,網頁主要運行在以IE6為主的浏覽器中,JS的調試功能還非常弱,只能通過內置於Window對象中的alert方法來調試,那時候看起來應該是這個樣子:

需要說明一點,這裡看到的效果,並非當年的IE浏覽器中看到的效果,而是在高版本IE中的效果。此外,當年貌似還沒有這麼高級的控制台,而alert的使用也是在真實的頁面JS代碼中。雖然,alert的調試方式很原始,但當時確實有它不可磨滅的價值,甚至到今天,已然有其用武之地。
新一代調試王者Console
隨著JS在Web前端中能做的事情越來越多,責任越來越大,而地位也越來越重要。傳統的alert調試方式已經漸漸不能滿足前端開發的種種場景。而且alert調試方式彈出的調試信息,那個窗口著實不太美觀,而且會遮擋部分頁面內容,著實有些不太友好。
另一方面,alert的調試信息,必須在程序邏輯中添加類似”alert(xxxxx)”這樣的語句,才能正常工作,並且alert會阻礙頁面的繼續渲染。這就意味著開發人員調試完成後,必須手動清除這些調試代碼,實在有些麻煩。
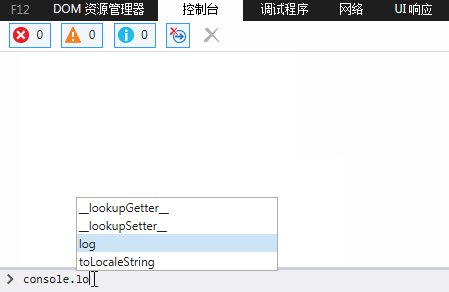
所以,新一代的浏覽器Firefox、Chrome,包括IE,都相繼推出了JS調試控制台,支持使用類似”console.log(xxxx)”的形式,在控制台打印調試信息,而不直接影響頁面顯示。以IE為例,它看起來像這樣:

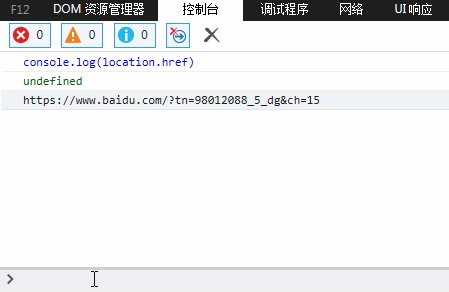
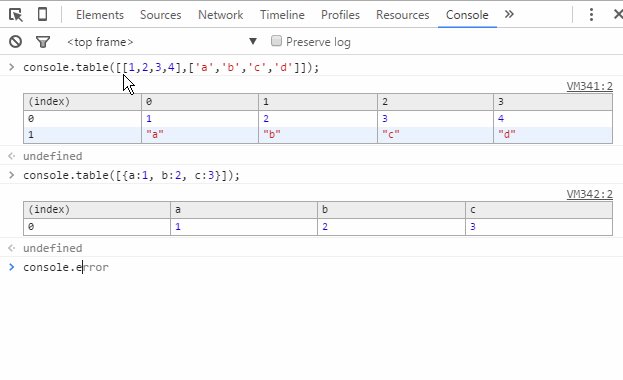
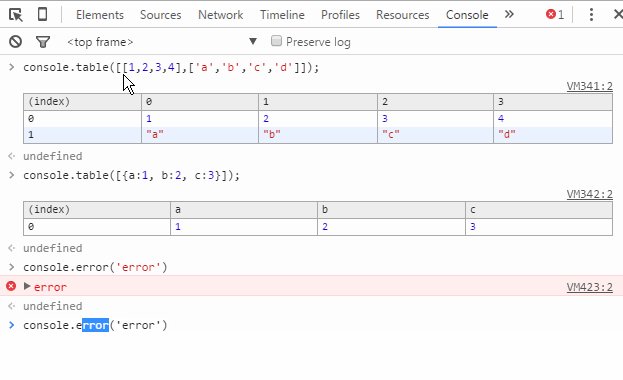
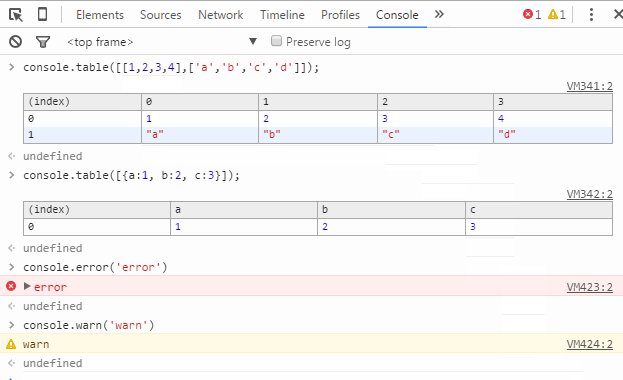
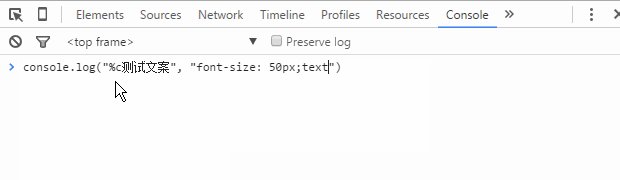
好吧,再見丑陋的alert彈出框。而以Chrome浏覽器為首的後起之秀,為Console擴展了更豐富的功能:

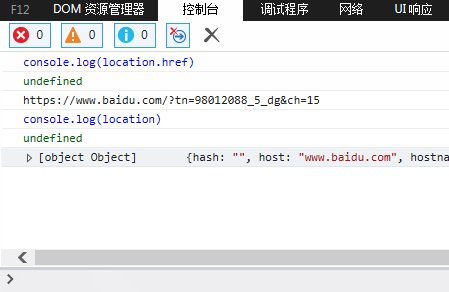
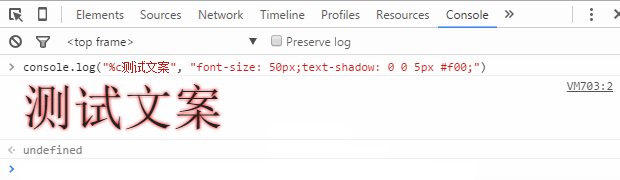
你以為這樣就滿足了?Chrome開發團隊的想象力實在不得不讓人佩服:

好了,稍微多說了一點點題外話。總之,控制台以及浏覽器內置Console對象的出現,給前端開發調試帶來了極大的便利。
有人會問,這樣的調試代碼不一樣需要在調試完成後進行清理嗎?
關於這個問題,如果在使用console對象之前先進性存在性驗證,其實不刪除也不會對業務邏輯造成破壞。當然,為了代碼整潔,在調試完成後,還是應盡可能刪除這些與業務邏輯無關的調試代碼。
JS斷點調試
斷點,調試器的功能之一,可以讓程序中斷在需要的地方,從而方便其分析。也可以在一次調試中設置斷點,下一次只需讓程序自動運行到設置斷點位置,便可在上次設置斷點的位置中斷下來,極大的方便了操作,同時節省了時間。——百度百科
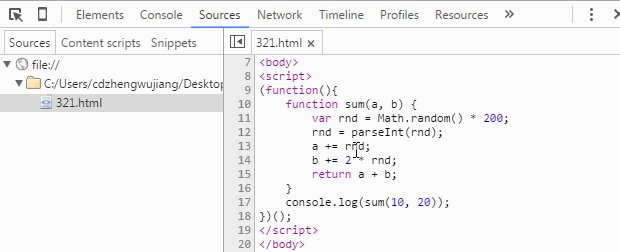
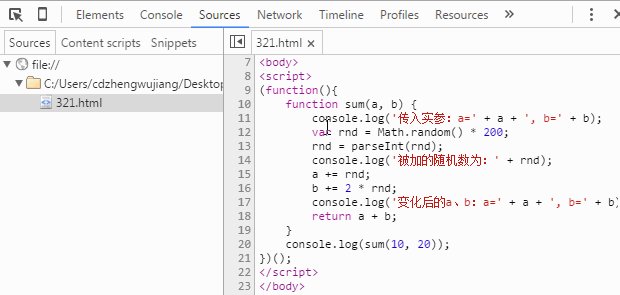
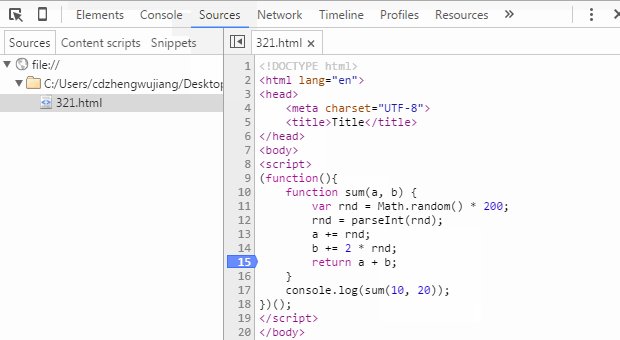
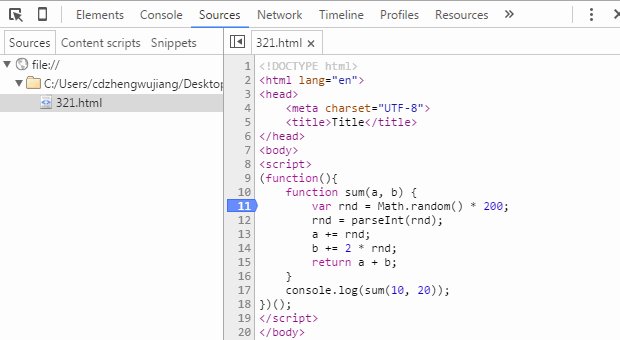
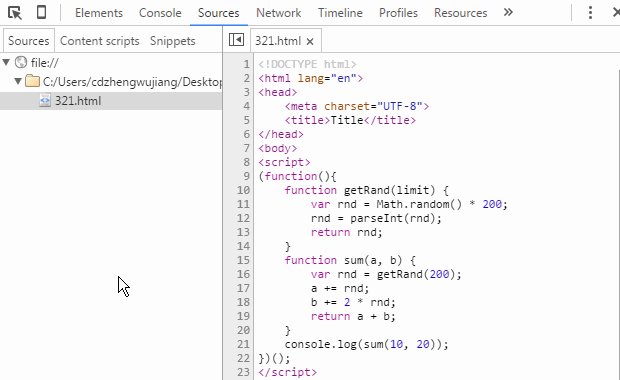
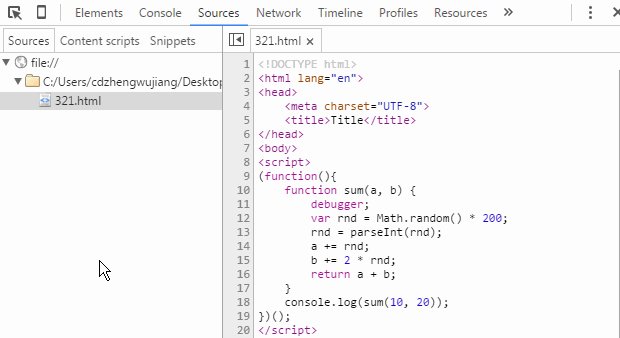
JS斷點調試,即是在浏覽器開發者工具中為JS代碼添加斷點,讓JS執行到某一特定位置停住,方便開發者對該處代碼段的分析與邏輯處理。為了能夠觀察到斷點調試的效果,我們預先隨意准備一段JS代碼:

代碼很簡單,就是定義一個函數,傳入兩個數,分別加上一個亂七八糟的隨機整數後,再返回兩個數的總和。以Chrome開發者工具為例,我們來看一下JS斷點調試的基本方法。
Sources斷點
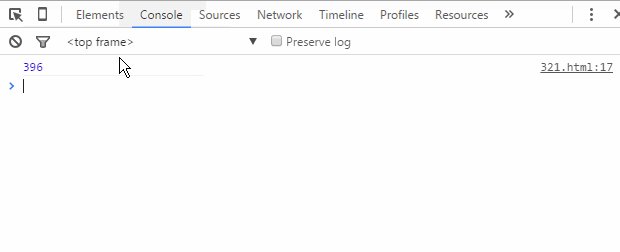
首先,測試代碼中我們通過上圖console的輸出結果可以看出代碼應該是正常運行了,但是為什麼是應該呢?因為函數中加了一個隨機數,而最終結果是否真的是正確的呢?這是毫無意義的猜想,但是假設我現在就是要驗證一下:函數傳入的兩個數、被加的隨機數,以及最終的總和。那麼該怎麼操作呢?
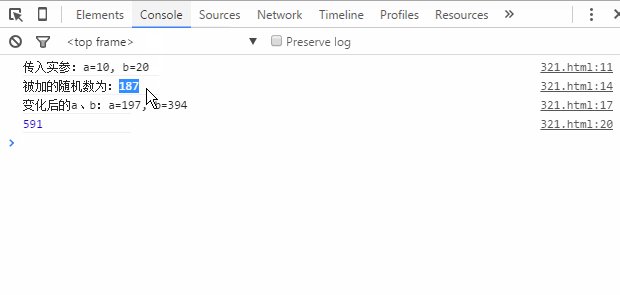
方法一,前面講過最普通的,無論使用alert還是console,我們可以這麼來驗證:

從上圖發現,我們在代碼中新增了三行console代碼,用以打印我們關心的數據變量,而最終我們從控制台(Console面板)中的輸出結果,可以很清楚的驗證整個計算過程是否正常,進而達到我們題設的驗證要求。
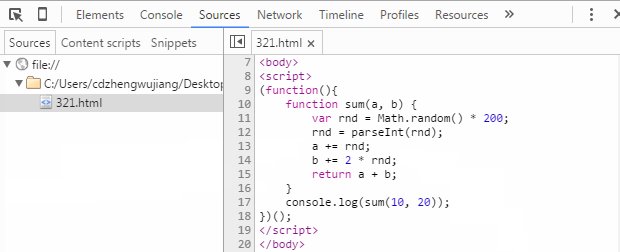
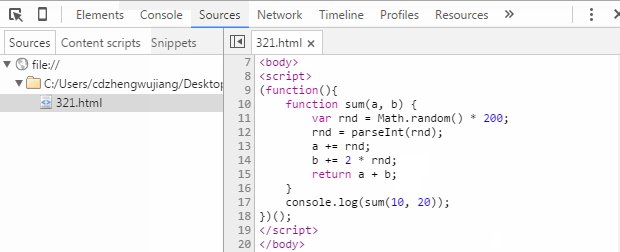
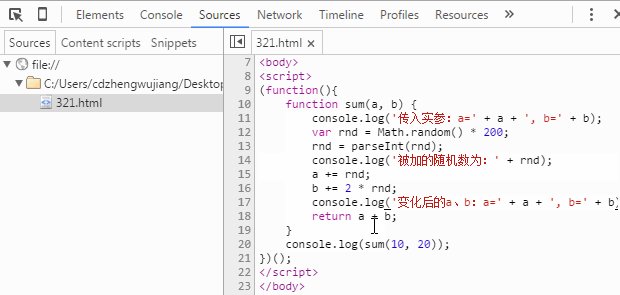
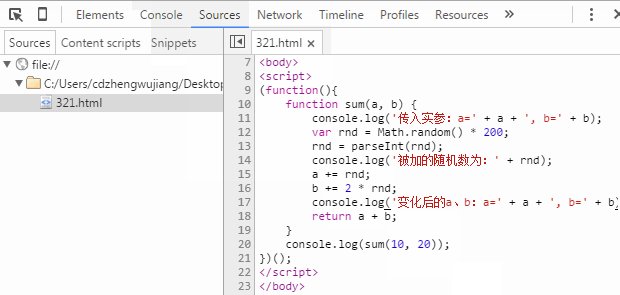
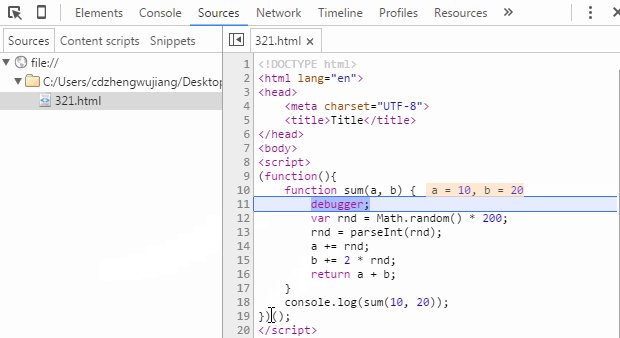
方法二,方法一的驗證過程存在很明顯的弊端就是,添加了很多冗余代碼,接下來我們看一下使用斷點進行驗證,是否更加方便,先看一個如何加斷點,以及斷點後是什麼效果:

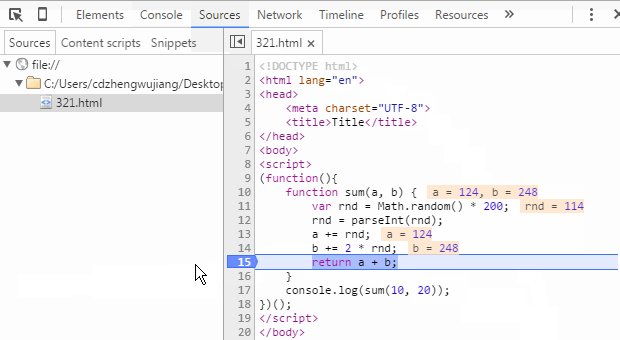
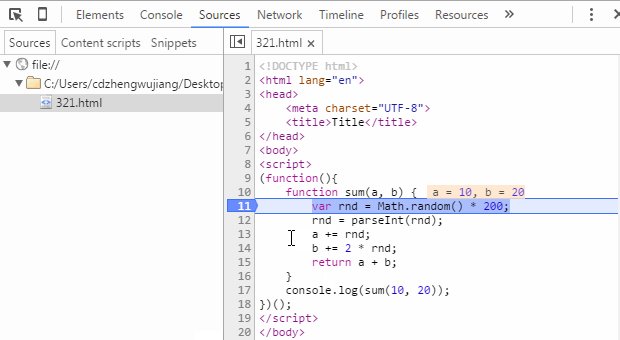
如圖,給一段代碼添加斷點的流程是“F12(Ctrl + Shift + I)打開開發工具”——“點擊Sources菜單”——“左側樹中找到相應文件”——“點擊行號列”即完成在當前行添加/刪除斷點操作。當斷點添加完畢後,刷新頁面JS執行到斷點位置停住,在Sources界面會看到當前作用域中所有變量和值,只需對每個值進行驗證即可完成我們題設驗證要求。
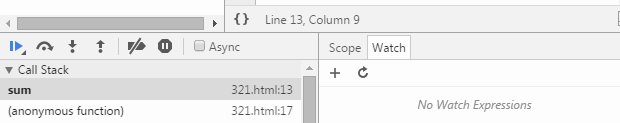
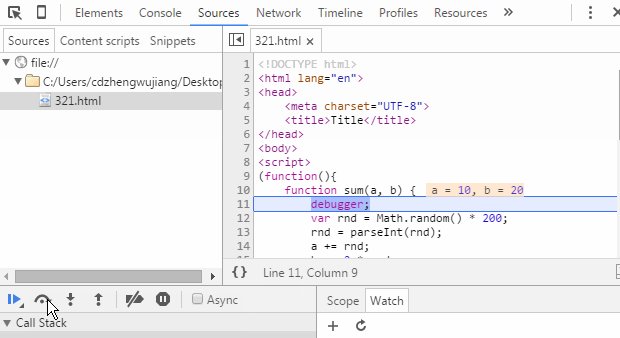
那問題來了,仔細的朋友會發現當我的代碼執行到斷點的時候,顯示的變量a和b的值是已經進行過加法運算後的,我們看不到調用sum函數時初始傳入的10和20。那麼該怎麼辦呢?這就要回過頭來先學習一下斷點調試的一些基礎知識了。我們打開Sources面板後其實會在界面中看到如下內容,我們跟著鼠標軌跡逐一看看都是什麼意思:

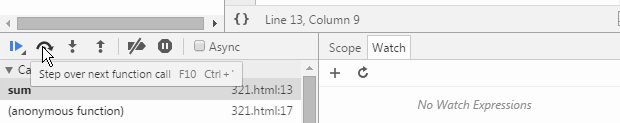
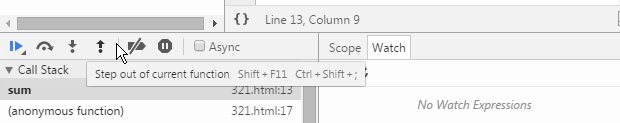
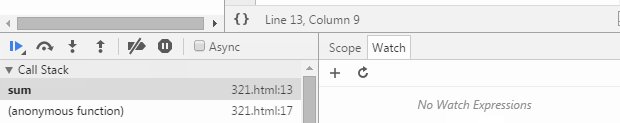
從左到右,各個圖標表示的功能分別為:
- Pause/Resume script execution:暫停/恢復腳本執行(程序執行到下一斷點停止)。
- Step over next function call:執行到下一步的函數調用(跳到下一行)。
- Step into next function call:進入當前函數。
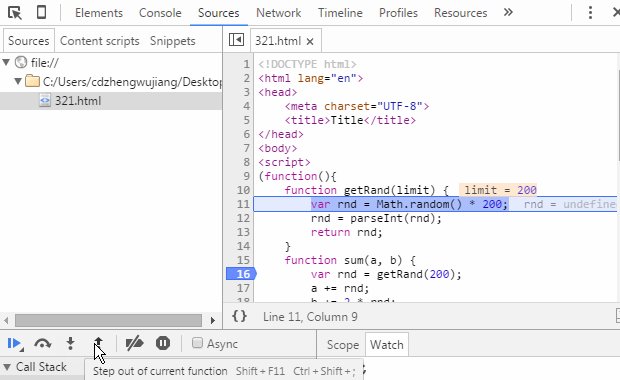
- Step out of current function:跳出當前執行函數。
- Deactive/Active all breakpoints:關閉/開啟所有斷點(不會取消)。
- Pause on exceptions:異常情況自動斷點設置。
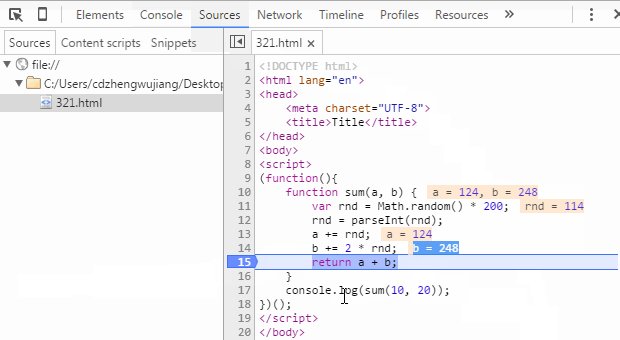
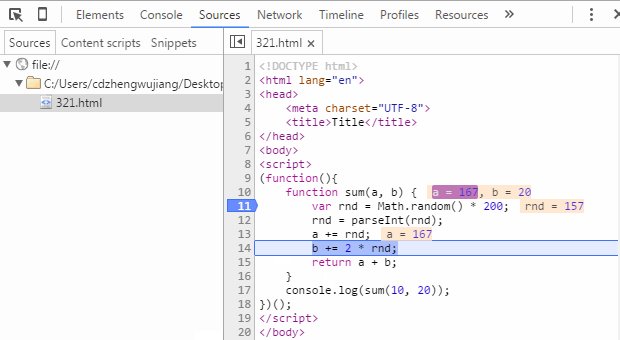
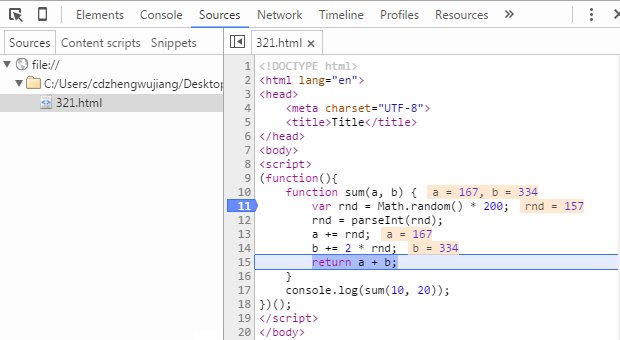
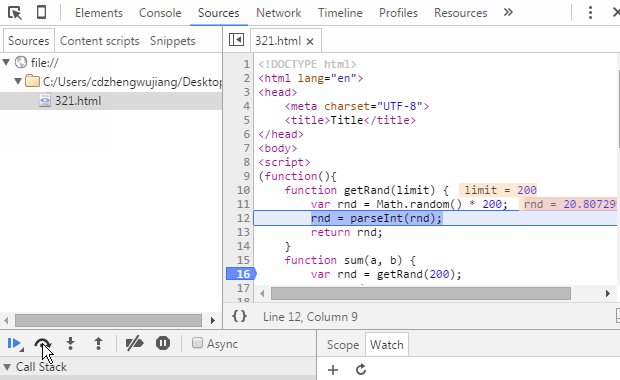
到此,斷點調試的功能鍵介紹得差不多了,接下來我們就可以一行一行去看我們的程序代碼,查看每一行執行完畢之後,我們各個變量的變化情況了,如下圖所示:

如上,我們可以看到a、b變量從最初值,到中間加上隨機值,再到最後計算總和並輸出最終結果的整個過程,完成題設驗證要求不在話下。
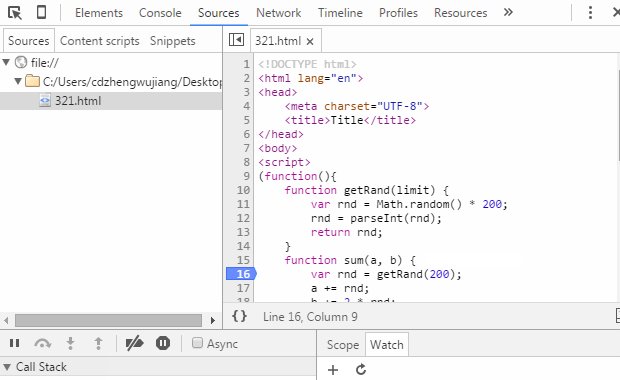
其余幾個功能鍵,我們稍微改動一下我們的測試代碼,用一張gif圖來演示他們的使用方法:

這裡需要注意一點,直接在代碼區打印變量值的功能是在較新版本的Chrome浏覽器中才新增的功能,如果你還在使用較老版本的Chrome浏覽器,可能無法直接在斷點的情況下查看變量信息,此時你可以將鼠標移動到變量名上短暫停頓則會出現變量值。也可以用鼠標選中變量名稱,然後右鍵“Add to watch”在Watch面板查看,此方法同樣適用於表達式。此外,你還可以在斷點情況下,切換到Console面板,直接在控制台輸入變量名稱,回車查看變量信息。該部分比較簡單,考慮篇幅問題,不在做圖演示。
Debugger斷點
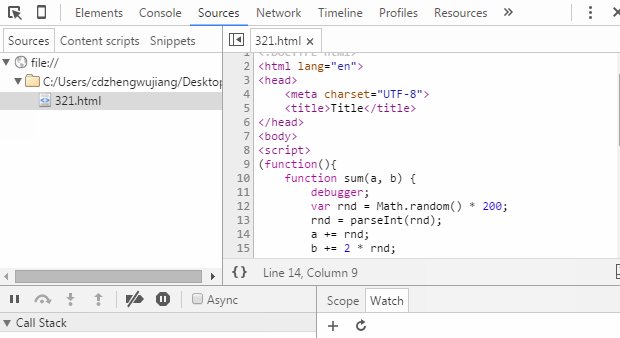
所謂的Debugger斷點,其實是我自己給它命名的,專業術語我也不知道怎麼說。具體的說就是通過在代碼中添加”debugger;”語句,當代碼執行到該語句的時候就會自動斷點。接下去的操作就跟在Sources面板添加斷點調試幾乎一模一樣,唯一的區別在於調試完後需要刪除該語句。
既然除了設置斷點的方式不一樣,功能和Sources面板添加斷點效果一樣,那麼為什麼還會存在這種方式呢?我想原因應該是這樣的:我們在開發中偶爾會遇到異步加載html片段(包含內嵌JS代碼)的情況,而這部分JS代碼在Sources樹種無法找到,因此無法直接在開發工具中直接添加斷點,那麼如果想給異步加載的腳本添加斷點,此時”debugger;”就發揮作用了。我們直接通過gif圖看看他的效果:

DOM斷點調試
DOM斷點,顧名思義就是在DOM元素上添加斷點,進而達到調試的目的。而在實際使用中斷點的效果最終還是落地到JS邏輯之內。我們依次來看一下每一種DOM斷點的具體效果。
當節點內部子節點變化時斷點(Break on subtree modifications)
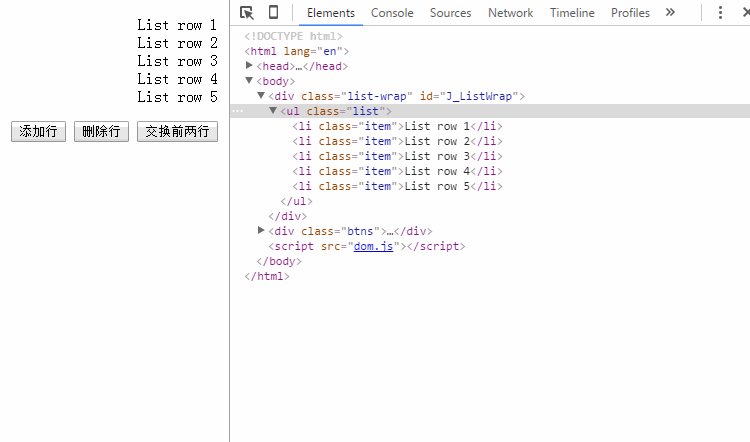
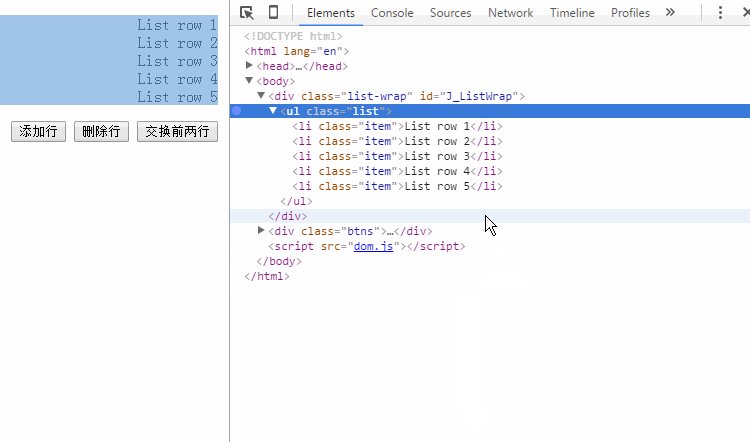
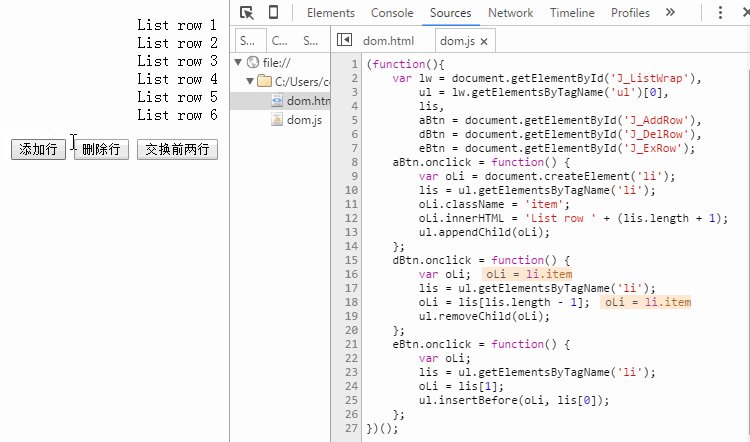
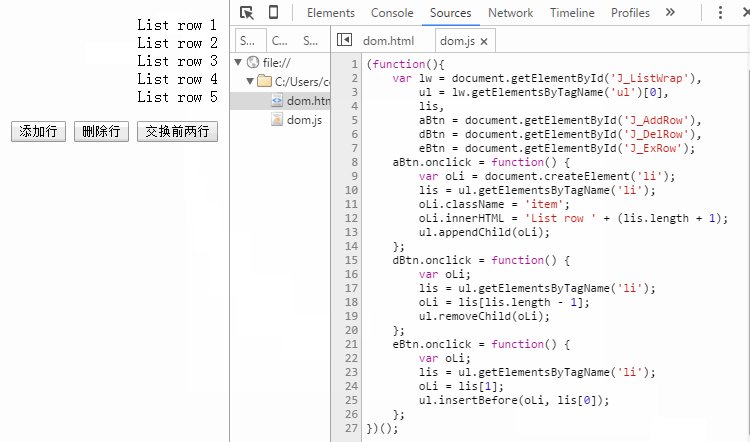
在前端開發越來越復雜的今天,前端JS代碼越來越多,邏輯越來越復雜,一個看似簡單的Web頁面,通常伴隨著大段大段的JS代碼,涉及諸多DOM節點增、刪、改的操作。難免遇到直接通過JS代碼很難定位代碼段的情況,而我們卻可以通過開發者工具的Elements面板,快速定位到相關DOM節點,這時候通過DOM斷點定位腳本就顯得尤其重要了。具體我們還是通過gif演示來看一下吧:

上圖演示了對ul子節點(li)的增加、刪除以及交換順序操作觸發斷點的效果。但需要注意的是,對子節點進行屬性修改和內容修改並不會觸發斷點。
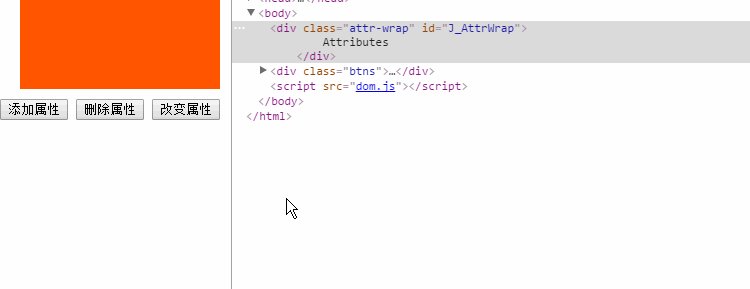
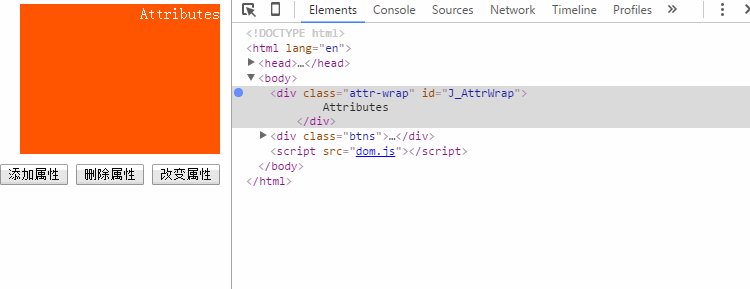
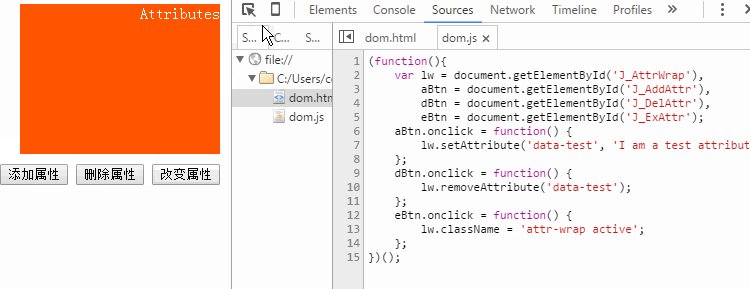
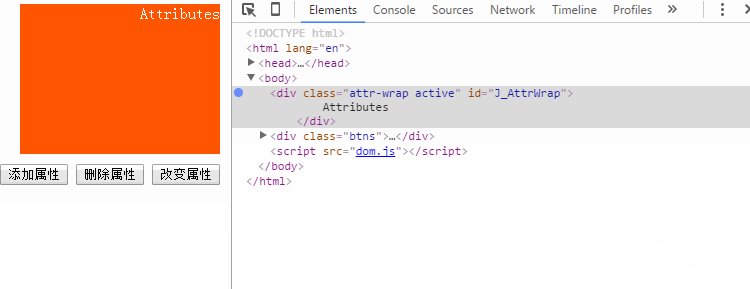
當節點屬性發生變化時斷點(Break on attributes modifications)
另一方面,由於前端處理的業務邏輯越來越復雜,對一些數據的存儲依賴越來越強烈,而將臨時數據存儲於DOM節點的(自定義)屬性中,是很多情況下開發者優先選擇的方式。特別是在HTML5標准增強自定義屬性支持(例:dataset、data-*之類)之後,屬性設置應用越來越多,因此Chrome開發者工具也提供了屬性變化斷點支持,其效果大致如下:

此方式同樣需要注意,對子節點的屬性進行任何操作也不會觸發節點本身的斷點。
當節點被移除時斷點(Break on node removal)
這個DOM斷點設置很簡單,觸發方式很明確——當節點被刪除時。所以通常情況應該是在執行”parentNode.removeChild(childNode)”語句的時候使用此方式。此方式使用不多。
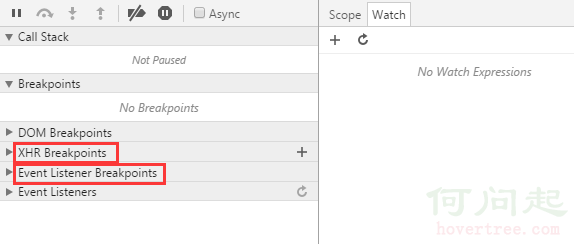
前面介紹到的基本上是我們在日常開發中經常用到的調試手段,運用得當它們也幾乎能應對我們日常開發中的幾乎所有問題。但是,開發者工具還考慮到了更多的情況,提供更多的斷點方式,如圖:

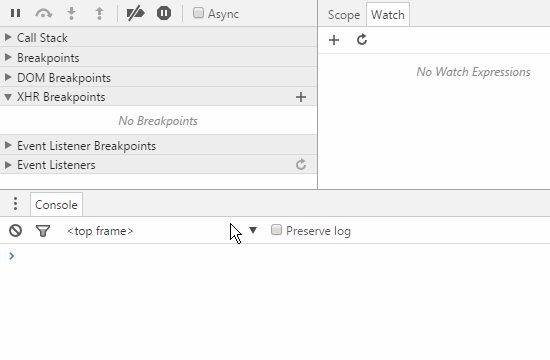
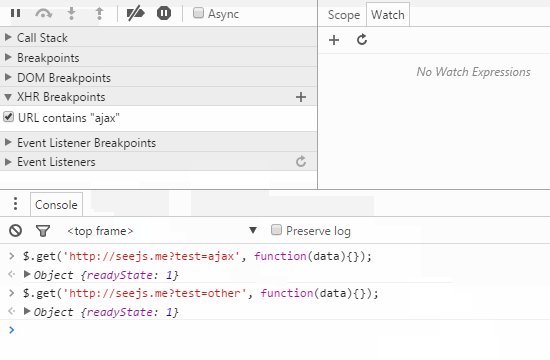
XHR Breakpoints
這幾年前端開發發生了翻天覆地的變化,從當初的名不見經傳到如今的盛極一時,Ajax驅動Web富應用,移動WebApp單頁應用風生水起。這一切都離不開XMLHttpRequest對象,而“XHR Breakpoints”正是專為異步而生的斷點調試功能。

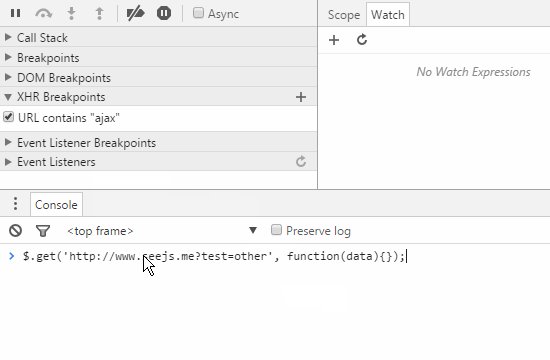
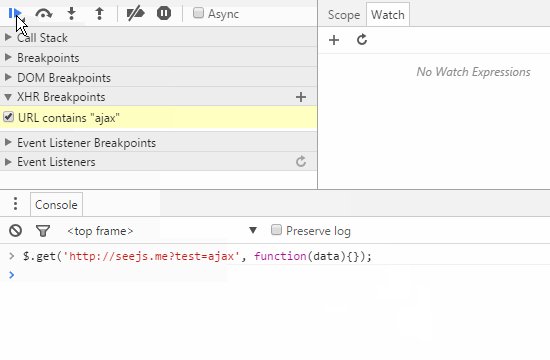
我們可以通過“XHR Breakpoints”右側的“+”號為異步斷點添加斷點條件,當異步請求觸發時的URL滿足此條件,JS邏輯則會自動產生斷點。演示動畫中並沒有演示到斷點位置,這是因為,演示使用的是jQuery封裝好的ajax方法,代碼已經過壓縮,看不到什麼效果,而事實上XHR斷點的產生位置是”xhr.send()”語句。
XHR斷點的強大之處是可以自定義斷點規則,這就意味著我們可以針對某一批、某一個,乃至所有異步請求進行斷點設置,非常強大。但是,似乎這個功能在日常開發中用得並不多,至少我用得不多。想想原因大概有兩點:其一,這類型的斷點調試需求在日常業務中本身涉及不多;其二,現階段的前端開發大多基於JS框架進行,最基本的jQuery也已經對Ajax進行了良好封裝,極少有人自己封裝Ajax方法,而項目為了減少代碼體積,通常選擇壓縮後的代碼庫,使得XHR斷點跟蹤相對不那麼容易了。
Event Listener Breakpoints
事件監聽器斷點,即根據事件名稱進行斷點設置。當事件被觸發時,斷點到事件綁定的位置。事件監聽器斷點,列出了所有頁面及腳本事件,包括:鼠標、鍵盤、動畫、定時器、XHR等等。極大的降低了事件方面業務邏輯的調試難度。

演示實例演示了當click事件被觸發時和當setTimeout被設置時的斷點效果。實例顯示,當選中click事件斷點之後,兩個按鈕的被點擊時都觸發了斷點,而當setTimeout被設置時,“Set Timer”斷點被觸發。
調試,是在項目開發中非常重要的環節,不僅可以幫助我們快速定位問題,還能節省我們的開發時間。熟練掌握各種調試手段,定當為你的職業發展帶來諸多利益,但是,在如此多的調試手段中,如何選擇一個適合自己當前應用場景的,這需要經驗,需要不斷嘗試積累。
- 上一頁:js斷點調試心得
- 下一頁:一道有意思的編程思考題:【妖怪和和尚過河問題】