json數據格式定義與數組
編輯:JavaScript基礎知識
JSON概述
JSON(JavaScript Object Notation)即JS對象標記法。是一種獨立於各語言的文本格式,所以成為一種輕量級的數據交換格式。
定義JSON
1.定義JSON對象
//相當於定義person對象,屬性name、age值分別為“張三”、18
var person = {“name”:”張三”,”age”: 18};
2.定義JSON數組
//相當於定義persons數組,元素為兩個對象
var persons = [{“name”:”張三”,”age”: 18},
{“name”:”李四”,”age”: 21}];
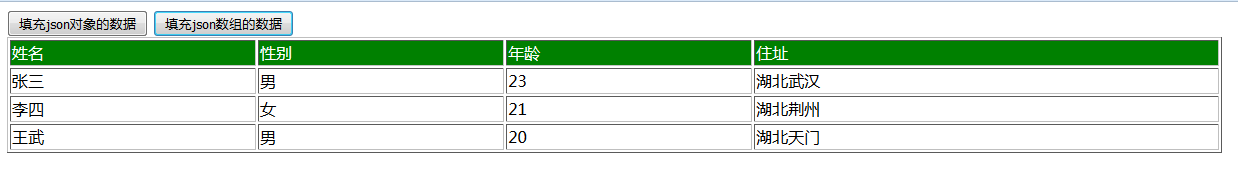
以下是案例:

使用json對象:
function test() {
//構造json對象
var person = {
"name" : "zhangsan",
"sex" : "男",
"age" : "23",
"address" : "湖北武漢"
};
//取出json對象數據拼接為HTML
var personInfo = '<tr><td>' + person.name + '</td><td>' + person.sex
+ '</td><td>' + person.age + '</td><td>' + person.address
+ '</td></tr>';
//追加
$("#person").append(personInfo);
}
使用json數組:
function test2() {
//構造json數組
var persons = [ {
"name" : "張三",
"sex" : "男",
"age" : "23",
"address" : "湖北武漢"
}, {
"name" : "李四",
"sex" : "女",
"age" : "21",
"address" : "湖北荊州"
}, {
"name" : "王武",
"sex" : "男",
"age" : "20",
"address" : "湖北天門"
} ];
//循環拼接並追加
for ( var i = 0; i < persons.length; i++) {
//取出json數組數據拼接
var personInfo = '<tr><td>' + persons[i].name + '</td><td>' + persons[i].sex
+ '</td><td>' + persons[i].age + '</td><td>' + persons[i].address
+ '</td></tr>';
//追加
$("#person").append(personInfo);
}
}
- 上一頁:Javascript原型鉤沉
- 下一頁:Javascript之自定義事件
小編推薦
熱門推薦