寫一個js向左滑動刪除 交互特效的插件——Html5 touchmove
編輯:JavaScript基礎知識
效果1:
http://hovertree.com/texiao/mobile/8/
hewenqi插件效果:
http://hovertree.com/texiao/hewenqi/
需求描述
需要實現類似QQ中對聯系人的操作:向左滑動,滑出刪除按鈕。滑動超過一半時松開則自動滑到底,不到一半時松開則返回原處。
插件名稱為 hewenqi

純js實現
使用了h5的touchmove等事件,以及用js動態改變css3的translate屬性來達到動畫效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑動刪除特效</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
header {
background: #f7483b;
border-bottom: 1px solid #ccc
}
header h2 {
text-align: center;
line-height: 54px;
font-size: 16px;
color: #fff
}
.list-ul {
overflow: hidden
}
.list-li {
line-height: 60px;
border-bottom: 1px solid #fcfcfc;
position: relative;
padding: 0 12px;
color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn {
position: absolute;
top: 0;
right: -80px;
text-align: center;
background: #ffcb20;
color: #fff;
width: 80px
}
</style>
<script>
/*
* 描述:html5蘋果手機向左滑動刪除特效
*/
window.addEventListener('load', function() {
var initX; //觸摸位置
var moveX; //滑動時的位置
var X = 0; //移動距離
var objX = 0; //目標對象位置
window.addEventListener('touchstart', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
}
if (objX == 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > 80) {
l = 80;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
}
});
} else if (objX < 0) {
window.addEventListener('touchmove', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -80 + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑動
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
}
}
});
}
})
window.addEventListener('touchend', function(event) {
event.preventDefault();
var obj = event.target.parentNode;
if (obj.className == "list-li") {
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -40) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
objX = 0;
} else {
obj.style.WebkitTransform = "translateX(" + -80 + "px)";
objX = -80;
}
}
})
})
</script>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快遞到了,請到樓下簽收
</div>
<div class="btn">刪除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快點來啊就等你了
</div>
<div class="btn">刪除</div>
</li>
</ul>
</section>
</body>
</html>
做成Hewenqi插件
實際項目中,我們可能有很多個地方會用到這個功能。現在我們將這個功能做成hewenqi插件,方便後面使用。
這個插件,我們僅實現這個功能,然後傳入參數(刪除按鈕的樣式名),讓程序在js中計算所需要滑動的距離,方便復用。
hewenqi插件展示:http://hovertree.com/texiao/hewenqi/zepto.touchWipe.js
/**
* zepto插件:向左滑動刪除動效
* 使用方法:$('.itemWipe').touchWipe({itemDelete: '.item-delete'});
* 參數:itemDelete 刪除按鈕的樣式名
*/
;
(function($) {
$.fn.touchWipe = function(option) {
var defaults = {
itemDelete: '.item-delete', //刪除元素
};
var opts = $.extend({}, defaults, option); //配置選項
var delWidth = $(opts.itemDelete).width();
var initX; //觸摸位置
var moveX; //滑動時的位置
var X = 0; //移動距離
var objX = 0; //目標對象位置
$(this).on('touchstart', function(event) {
event.preventDefault();
var obj = this;
initX = event.targetTouches[0].pageX;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX == 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > delWidth) {
l = delWidth;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
});
} else if (objX < 0) {
$(this).on('touchmove', function(event) {
event.preventDefault();
var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -delWidth + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑動
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
}
});
}
})
$(this).on('touchend', function(event) {
event.preventDefault();
var obj = this;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -delWidth / 2) {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
obj.style.transition = "all 0";
objX = 0;
} else {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
obj.style.transition = "all 0";
objX = -delWidth;
}
})
//鏈式返回
return this;
};
})(Zepto);
touchWipe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
<title>html5向左滑動刪除特效</title>
<style>
*{ padding:0; margin:0; list-style: none;}
header{ background: #f7483b; border-bottom: 1px solid #ccc}
header h2{ text-align: center; line-height: 54px; font-size: 16px; color: #fff}
.list-ul{ overflow: hidden}
.list-li{ line-height: 60px; border-bottom: 1px solid #fcfcfc; position:relative;padding: 0 12px; color: #666;
background: #f2f2f2;
-webkit-transform: translateX(0px);
}
.btn{ position: absolute; top: 0; right: -80px; text-align: center; background: #ffcb20; color: #fff; width: 80px}
</style>
</head>
<body>
<header>
<h2>消息列表</h2>
</header>
<section class="list">
<ul class="list-ul">
<li id="li" class="list-li">
<div class="con">
你的快遞到了,請到樓下簽收
</div>
<div class="btn">刪除</div>
</li>
<li class="list-li">
<div class="con">
哇,你在干嘛,快點來啊就等你了
</div>
<div class="btn">刪除</div>
</li>
</ul>
</section>
<p>X: <span id="X"></span></p>
<p>objX: <span id="objX"></span></p>
<p>initX: <span id="initX"></span></p>
<p>moveX: <span id="moveX"></span></p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<script type="text/javascript" src="zepto.touchWipe.js"></script>
<script type="text/javascript">
$(function() {
$('.list-li').touchWipe({itemDelete: '.btn'});
});
</script>
</body>
</html>
效果:

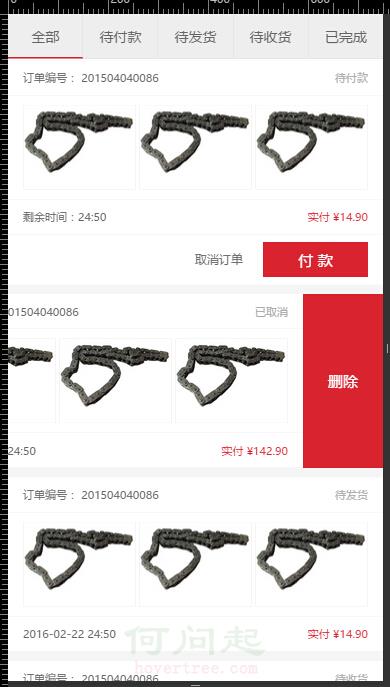
實際項目中的應用效果:

消除BUG
到上面一步,基本實現了我們所需要的功能。但是有幾個問題:
1. 右邊的刪除按鈕點擊失靈,因為span無法冒泡到大按鈕上;
2. 非常嚴重的問題,我們給div添加了touchmove事件同時用preventDefault()屏蔽了原始的浏覽器事件,導致上下滑動div的時候 頁面無法滾動了!
第一個問題比較容易解決,我們把span直接去掉,將“刪除”寫到css中的:before裡,像這樣:
.itemWipe .item-delete:before {
content: '刪除';
color: #fff;
}
對於第二個問題,網上說用iscroll來解決。我們這裡參考手機QQ中對聯系人的滑動操作。
大致原理:在滑動最開始的時候,判斷是Y軸的移動多 還是 X軸的移動多。 如果是X軸移動大,則判斷為滑動刪除操作,我們再使用preventDefault();
目前頁面已經可以滾動,鏈接也可以點擊,
請掃描二維碼體驗效果:

說明:http://hovertree.com/h/bjaf/rfsnyuyo.htm
小編推薦
熱門推薦