Javascript之一切皆為對象1
編輯:JavaScript基礎知識
在javascript的世界裡,有這麼一句話,一切皆為對象。
但是這個對象,應該怎麼理解呢?
OMG,難道值類型也是對象?!!
當然,不是。
准確地講是對於“引用類型”而言。
那,在JavaScript的世界裡,怎麼區分“值類型”和“引用類型”呢?
喲呼,答案:typeof。
讓我們一起寫個demo,猜猜看typeofShow()會輸出哪些結果。
<!DOCTYPE html>
<head>
<title>javascript</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function typeofShow(){
console.log( typeof x );
console.log( typeof 1 );
console.log( typeof '' );
console.log( typeof true );
console.log( typeof function(){} );
console.log( typeof [] );
console.log( typeof {} );
console.log( typeof null );
console.log( typeof new Number(1) );
}
typeofShow();
</script>
</body>
</html>
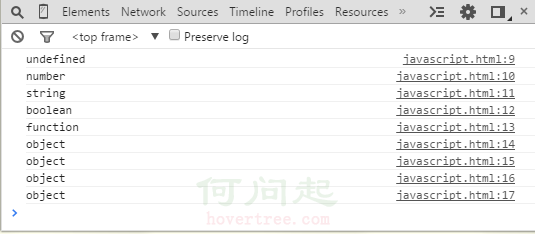
運行上面代碼,打開chrome調試,得下效果圖,你猜對了麼?

從上圖,可以看出,除開“值類型”,typeof輸出的其他都是function和object,即“引用類型”。
但是剛才不是說到,引用類型都是對象麼。。那typeof function(){} 輸出的怎麼是function,而不是object呢?
function到底是不是對象呢?
答案:function也是對象的,不信,我們利用instanceof來檢驗檢驗。
<!DOCTYPE html>
<head>
<title>javascript</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function test(){};
console.log( test instanceof Object);
</script>
</body>
</html>
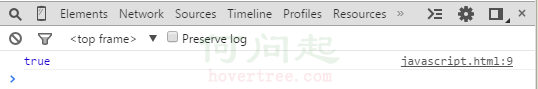
下面是運行結果圖

或者還記得函數function還有一種寫法麼,如下
var fn = new Function(“x”, “y”, “return x+ y ”);
嘿嘿,這會信了吧。
通常的對象,一般是利用鍵值對表示的,例如下面這樣:
var obj = {
one:[],
two:'',
three: function(){},
four:{
four1:''
}
}
你會問,那數組和函數不也是對象嗎,他們也可以這樣表示咯?
當然不可以,但它們可以采用另一種形式。如函數,可以這樣:
function fn(){
}
fn.a=[];
fn.b=function(){}
總之,在javascript的世界裡,對象就是屬性的集合。
咦,我勒個去,前面好像,有哪裡不對?!!
既然function是對象,那為什麼typeof function(){}要輸出function,而不是object呢?
詳情且聽下回“Javascript之一切皆為對象2”。
小編推薦
熱門推薦