AngularJs是一個不錯的用於開發SPA應用(單頁Web應用)的框架。單頁Web應用(single page web application,SPA),就是只有一張Web頁面的應用。浏覽器一開始會加載必需的HTML、CSS和JavaScript,所有的操作都在這張頁面上完成,由JavaScript來控制不同view在這個頁面上的呈現。本文源於Youtube上一個不錯的AngularJs的入門教程視頻:AngularJS Fundamentals In 60-ish Minutes,主要講解了AngularJs中Directive,Data Binding,Filter和Module的概念和用法。個人認為這四個概念是AngularJs的核心,支撐起了AngularJs的骨架。掌握了他們對全局上把握AngularJs很有幫助。進階則需要大量實踐和官網API文檔的閱讀。
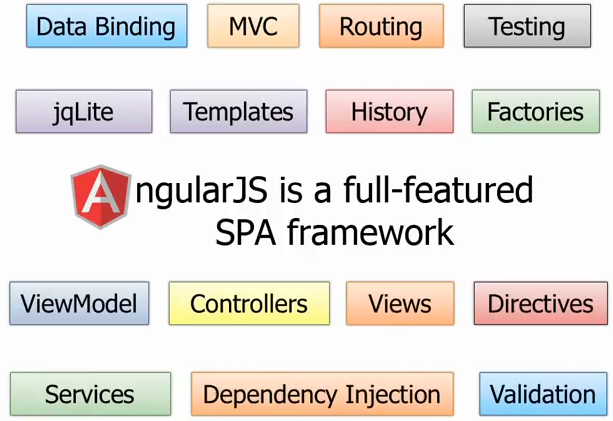
看看下圖大致就可以了解AngularJs有何能耐。

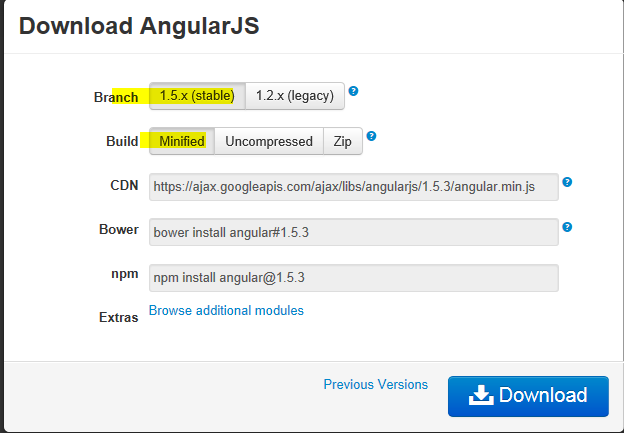
首先從官網下載angular.min.js和angular-route.min.js。 可以從官網下載(https://angularjs.org/或https://code.angularjs.org/)

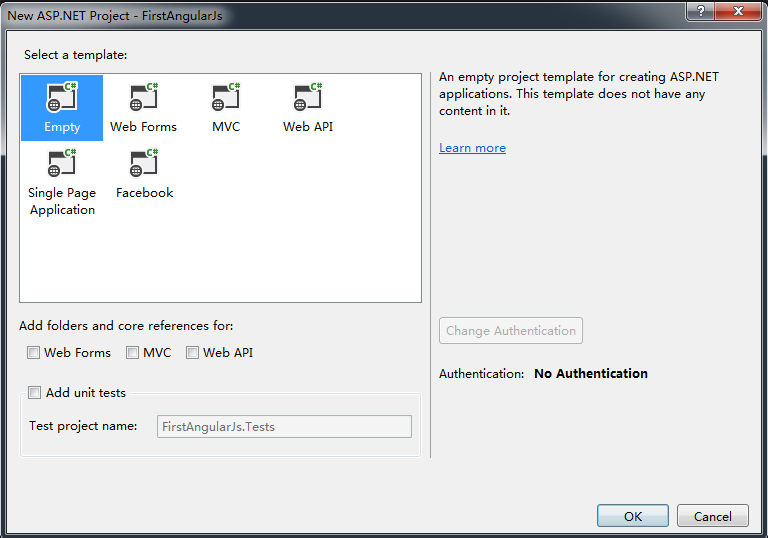
在VS中創建一個空的Empty Web項目。

Directive 和 Data Binding
AngularJs 中的Directive概念不是很容易理解,入門階段可暫且將其理解為用來擴展HTML的一種tag. Angularjs會解析這些tag,以實現Angularjs的Magic.
可以對照傳統的Imperative UI來理解AngularJs的Declarative UI:
AngularJs之前我們實現前台頁面邏輯一般是通過給HTML元素設置ID,然後使用Javascript或jQuery來操縱HTML DOM,這就是典型的Imperative UI。 而AngularJs不再需要給HTML元素設置ID,而使用Declarative,由Declarative“指導”HTML 元素的行為。個人認為這樣的好處之一就是開發人員看到一個HTML 元素及其Directive大概就可以理解其運行時的行為。而在傳統的Imperative UI中,HTML 元素的ID信息並不能給你帶來任何有用的信息。
下面代碼使用了兩個Directive:ng-app 和 ng-model.
ng-app: 用於auto-bootstrap 一個AngularJs應用。這是必須的一個Directive,一般加在HTML的根對象上(如下代碼所示)。更詳細解釋,移步官網:https://docs.angularjs.org/api/ng/directive/ngApp
ngModel: 用於在property和HTML控件(input,select, textarea)之間建立雙向的Data Binding,也就是說HTML控件的值改變會反應到property上,反過來也同樣成立。property就是通過{{}}創建的一個對象。
下面代碼展示了將文本控件和name之間建立了Data Binding.
<!DOCTYPE html>
<html ng-app>
<head>
<title>Using Directives and Data Binding Syntax</title>
</head>
<body>
<div class="container">
Name: <input type="text" ng-model="name" /> {{name}}
</div>
<script src="angular.min.js"></script>
</body>
</html>
Directive可以用“x-”或者“data-”作為前綴。Directive可以放置於元素名、屬性、class、注釋中。
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Using Directives and Data Binding Syntax</title>
</head>
<body>
<div class="container">
Name: <input type="text" data-ng-model="name" /> {{name}}
</div>
<script src="angular.min.js"></script>
</body>
</html>
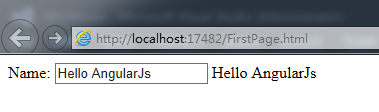
下面是HTML運行以後的結果。

下面例子展示了通過ng-init和ng-repeat來遍歷操作一個數組的用法。
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Iterating with the ng-repeat Directive</title>
</head>
<body>
<div class="container" data-ng-init="names = ['Terry','William','Robert','Henry']">
<h3>Looping with the ng-repeat Directive</h3>
<ul>
<li data-ng-repeat="name in names">{{name}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
</body>
</html>

更多directve的用法,參考官網https://docs.angularjs.org/api
Filter
作用就是接收一個輸入,通過某個規則進行處理,然後返回處理後的結果。主要用於對數組過濾,對數組中的元素進行排序, 對數據做格式化處理等。
AngualrJS內置了一些過濾器,它們是:currency(貨幣)、date(日期)、filter(子串匹配)、json(格式化json對象)、limitTo(限制個數)、lowercase(小寫)、uppercase(大寫)、number(數字)、orderBy(排序)。總共九種。除此之外還可以自定義過濾器,這個就強大了,可以滿足任何要求的數據處理。
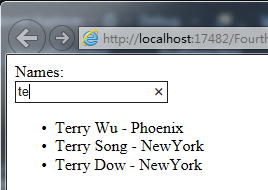
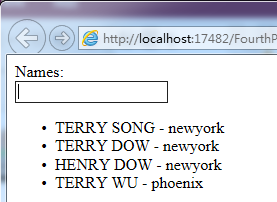
下面代碼展示了數據過濾,排序和大小寫轉換的實現。每個Filter跟在數據後,並有|隔開。
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Using Filter</title>
</head>
<body>
<div class="container" data-ng-init="customers = [{name:'Terry Wu',city:'Phoenix'},
{name:'Terry Song',city:'NewYork'},{name:'Terry Dow',city:'NewYork'},
{name:'Henry Dow',city:'NewYork'}]">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
</body>
</html>
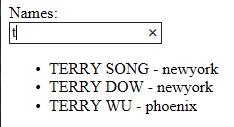
運行的結果:



Module
Module就是一個容器,用於管理一個AngularJS應用的各個部分,是AngularJS中很重要的概念。一個AngularJS應用就是一個Module,其作用和C#應用程序中Assembly作用類似。C#中我們通過main函數來bootstrap應用程序。而AngularJS則通過na-app="moduleName"的方式來bootstrap一個AngularJS應用。moduleName就是Module對象的name.
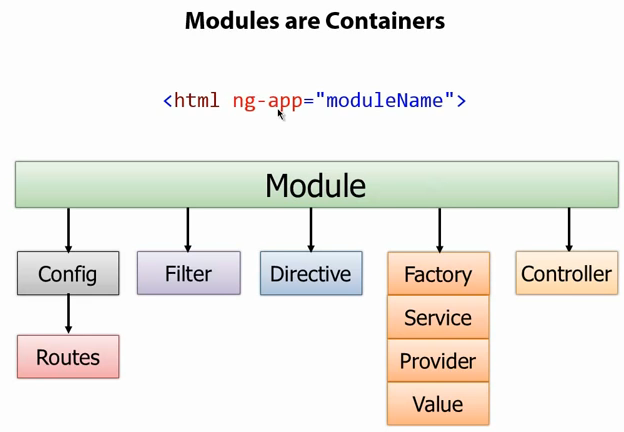
下圖是一個Module有哪些常見部分組成。
Config/Route:用於配置AngularJS應用的路由(AngularJS),作用類似於ASP.NET MVC應用中的Config/Route。
Filter:對數據起過濾作用,上文有解釋。
Directive: 擴展HTML,AngularJS中最重要的概念。沒有Directive就沒有AngularJS。
Controller: 作用類似於ASP.NET MVC應用中的Controller。頁面邏輯就在Controller中實現,通過controller可以對model進行操作。 AngularJS則通過內建的Data-Binding機制將model綁定到view(HTML控件)
Factory/Service/Provider/Value: 提供對數據源的訪問。比如Restful API就是常見的數據源。 Controller通過Factory/Service/Provider/Value訪問數據源完成數據的CRUD操作。

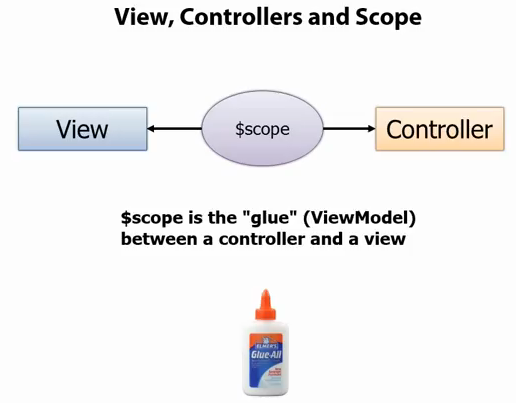
下面這段代碼實現了上面實例的相同的功能,差異就在於這個實例通過創建一個module(angularJS應用),並在module下添加contorller來實現上面的功能。在SimpleController(Controller)中,我們創建了customers(Model)並進行數據初始化, View(Html控件)則直接綁定到customers(Model)。$Scope是一個AngualrJS中所有viewModule的容器對象。Controller需要通過$Scope來訪問viewModule。

這個例子比上面例子更接近實際工程中的用法。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using module Controller</title>
</head>
<body>
<div data-ng-controller="SimpleController">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
<script>
var demoApp = angular.module("demoApp", []);
demoApp.controller("SimpleController", function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
});
</script>
</body>
</html>

<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Controller</title>
</head>
<body>
<div data-ng-controller="SimpleController">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
<script>
var demoApp = angular.module("demoApp", []);
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
}
demoApp.controller(controllers);
</script>
</body>
</html>
View Code

<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Controller</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({redirectTo:'/'});
});
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>
View Code

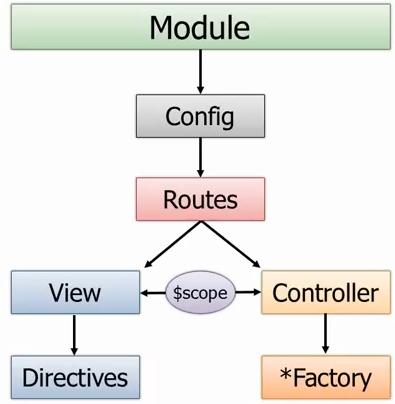
下圖展示了Module及其各個組成部分的關系。

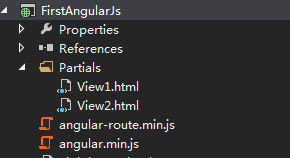
下面實例通過config配置module的route實現一個SPA實例。首先創建View1.html 和View2.html。 目錄結構如下圖.

<div>
<h2>View1</h2>
Names:
<br />
<input type="text" data-ng-model="filter.name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:filter.name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
<br />
Customer Names:<br />
<input type="text" data-ng-model="newCustomer.name" />
<br />
Customer City:<br />
<input type="text" data-ng-model="newCustomer.city" />
<br />
<button data-ng-click="addCustomer()">Add Customer </button>
<br />
<a href="#/view2">View 2</a>
</div>
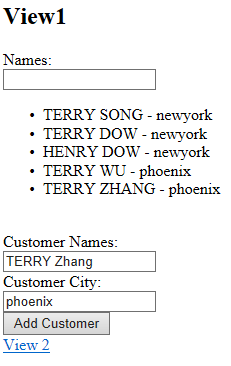
View1.html

<div>
<h2>View2</h2>
City:
<br />
<input type="text" data-ng-model="city" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:city | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
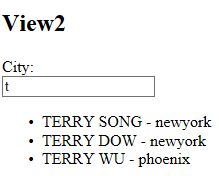
View2.html

通過$routeProvider來配置當前頁面中view1 和view2 的路由,已經每個view所對應的controller。 view1和view2會顯示在當前頁面標注了ng-view的位置。
同時通過config我們解耦了controller和HTML標簽。 上面的例子,我們需要給html標簽添加ng-controller tag來使用controller。這邊直接通過config完成這樣的配置。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>View</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({redirectTo:'/'});
});
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>
效果如下圖。


最後一個實例更接近實際工程中的用法,我們引入了Factory來初始化數據(實際工程中,在這裡可訪問webAPI獲取數據完成初始化),Controller中則通過Factory獲得數據。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Factory</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({ redirectTo: '/' });
});
demoApp.factory('simpleFactory', function () {
var customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
var factory = {};
factory.getCustomers = function ()
{
return customers;
}
return factory;
});
var controllers = {};
controllers.SimpleController = function ($scope, simpleFactory) {
$scope.customers = [];
init();
function init() {
$scope.customers = simpleFactory.getCustomers();
}
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>
