一些基本知識:
1、JavaScript基本類型:string,number,boolean。
2、JavaScript的復合類型:Date,Arry,Number,String,Boolean,Math,RegExp,兩個核心類Object,Function
3、JavaScript空類型:null,undefined
4、JavaScript獲得類型的運算符:typeof,返回的是string類型
5、JavaScript中===和==的區別在於===判斷值與值的類型是否相等,==判斷值是否相等時會自動轉換值的類型
6、JavaScript中in運算符,a in b。可以判斷n對象中時候包含a屬性 返回值為boolean
7、JavaScript中邏輯中斷。a || b ,當a為真時返回表達式a,為假時返回表達式b。a && b,當a為真時返回表達式b,為假時返回表達式a
8、JavaScript中delete運算符可以刪除對象的屬性或者方法。刪除未被var聲明的變量。刪除數組中的一個元素,不會影響數組長度,被刪除的位置的值被置為undefined
9、定義函數的三種方式
A、聲明式函數
function fn (){}
B、直面量
var fn = function(){}
C、構造函數式
var fn = new Function();
10、值類型與引用類型
A、基本類型為值類型,將一個基本類型賦值給另一個基本類型時賦值的是值的副本,其中一個值進行變動不會影響另一個值。
B、復合類型為引用類型,將一個復合類型賦值給另一個復合類型時賦值的是實際數值在內存中保存的地址(引用)。所以其中一個值進行變動會影響另一個值跟著變動。
面向對象
好處:將常用方法封裝成函數,減少代碼冗余度,提升代碼復用性,簡化操作。
基本模型:將語句封裝成函數,將相關函數綁定成對象,按功能劃分模塊
對象原形
使用構造函數的方式創建出新的對象時新對象將產生一個原形對象,該原形對象的內容為函數的原形屬性。
var o = new F(); o.__proto__ === F.prototype //__proto__為非標准屬性,ie8不兼容
此時F.prototype是o的原形對象,F.prototype是F的原形屬性
好處:將對象的方法統一掛在原形屬性上,使內存中只存在一個方法,節約內存空間。
__proto__和prototype的區別:
__proto__是站在對象的角度討論構造函數的原型對象
prototype是站在構造函數的角度討論構造函數的原型屬性
constructor屬性
每一個對象都擁有constructor屬性,該屬性指向的是構造函數。
function Person(){}
var p = new Person();
alert(p.constructor === Person); //true
實際上,constructor屬性並不是屬於對象的,而是屬於Person構造函數的原形屬性。以上面例子為例。
p.constructor === p.__proto__.constructor
p.constructor === Person.prototype.constructor
也就是說對象p的constructor屬性是繼承至構造函數Person的原形屬性。
繼承
聲明一個對象時將會獲得聲明該對象的構造函數的原形屬性中所有屬性以及方法。實現繼承有兩種方法,原形繼承與組合繼承。
原形繼承,通過設置構造函數的原形屬性,使得對象繼承。有兩種方式:
1、通過對象的動態特性直接給原型對象添加元素,對象繼承該元素
function Person() {}
Person.prototype.name = "landmine";
Person.prototype.age = "18";
Person.prototype.sayHello = function(){
console.log("hello");
}
var p = new Person();
console.log(p.name);//landmine
console.log(p.age);//18
p.sayHello();//hello
2、通過覆蓋原型對象達到繼承的目的。
var Person = function () {};
Person.prototype = {
name:”landmine”,
age:18
};
var p = new Person();
console.log(p.age); //18
組合繼承,利用對象的動態特性直接添加屬性
var o1 = { name: 'landmine' };
var o2 = { age:18};
o2.extend = function ( obj ) {
for ( var k in obj ) {
this[ k ] = obj[ k ];
}
}
o2.extend(o1);
console.log(o2.name); //landmine
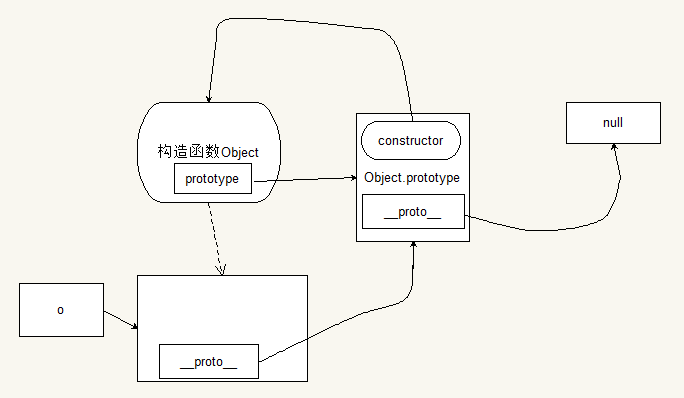
對象的原形鏈結構圖
var o = New Object();