Object 原型中的常用方法
1、constructor
語法:構造函數.prototype.constructor,
作用:指向構造函數本身
function Person(){}
console.log( Person === Person.prototype.constructor );//true
2、hasOwnProperty
語法:對象.hasOwnProperty( 屬性名字 )
作用:檢測屬性為對象原生提供還是繼承所得
function Person () {}
Person.prototype.name = "landmine";
var p = new Person();
p.age = 18;
console.log(p.hasOwnProperty("name")); //false
console.log(p.hasOwnProperty("age")); //true
3、isPrototypeOf
語法:對象1.isPrototypeOf( 對象2 )
作用:判斷對象1是否為對象2的原形對象
function Person () {}
var p = new Person();
console.log( Person.prototype.isPrototypeOf(p) );//true
4、propertyIsEnumerable
語法:對象.propertyIsEnumberable( 屬性名字 )
作用:原生屬性是否可以枚舉, 原生屬性是否可以被 for-in 遍歷到,不可枚舉或不存在該屬性或者不是原生屬性則返回false
function Person () {
this.age = 18
}
var p = new Person();
p.name = "landmine";
console.log(p.propertyIsEnumerable( "name" )); //true
console.log(p.propertyIsEnumerable( "age" ));//false
console.log(p.propertyIsEnumerable( "gender" ));//false
原型鏈
1、對象都有原型對象, 對象默認繼承自原型對象
2、 函數被定義後, 默認就有原型屬性, 原型屬性也是對象
3、函數的原型屬性默認繼承自 Object.prototype
4、原型對象中 constructor 指向對應的構造函數
5、 所有的函數都是 Function 的實例
6、 函數也是對象,所有函數的屬性默認繼承自Function.Prototype
7、Function本身也是函數。即Function.__prototype === Function.Prototype
基本的概念
prototype 是函數的原型屬性, 是該函數創建的對象的原型對象
__proto__ 是對象的原型對象, 是創建該對象的構造函數的 原型屬性
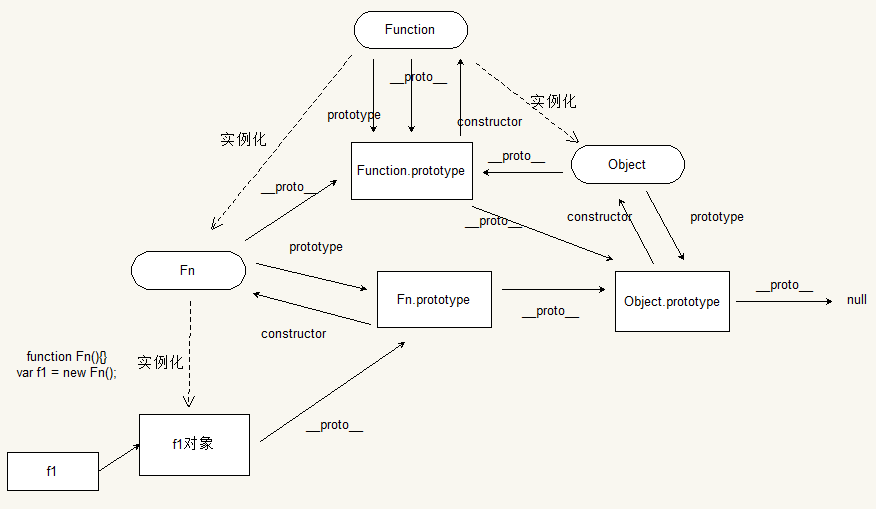
原型鏈圖

instanceof運算符
語法:對象 instanceof 構造函數
作用:判斷構造函數是否在對象的原形鏈上
function Foo() {}
function Fn() {}
var f1 = new Fn();
console.log( f1 instanceof Fn )//true
console.log( f1 instanceof Object )//true
console.log( f1 instanceof Foo )//false
Fn.prototype = new Foo();//修改函數的原形鏈
var f2 = new Fn();
console.log( f1 instanceof Foo )//false
console.log( f2 instanceof Foo )//true
當Fn原形屬性被更改至Foo後,Foo就在重新聲明的f2的原型鏈上,而f1的原型鏈並沒有更改,Foo並沒有在f1的原型鏈上。
修改原型鏈也可以直接修改對象的__proto__屬性,在上面代碼的基礎上添加如下代碼後,Foo也存在f1的原型鏈上。
F1.__proto__ = new Foo();
console.log( f1 instanceof Foo ) // true
new Function創建函數
語法: var 函數名 = new Function( arg1, arg2, arg3, ..., argN, body );
作用:創建函數,參數列表中最後一個位函數的內容,其他為函數的參數。
var fnMax = new Function( 'a', 'b', 'return a > b ? a : b;' ); var res = fnMax( 1, 2 ); console.log(res); // 2