我在寫一篇圖解prototype和__proto__的區別時,搜資料搜到了一個有意思的現象,下面這兩個運算返回的結果是一樣的:
Function instanceof Object;//true Object instanceof Function;//true
這個是怎麼一回事呢?要從運算符instanceof說起。
一、instanceof究竟是運算什麼的?
我曾經簡單理解instanceof只是檢測一個對象是否是另個對象new出來的實例(例如var a = new Object(),a instanceof Object返回true),但實際instanceof的運算規則上比這個更復雜。
首先w3c上有官方解釋(傳送門,有興趣的同學可以去看看),但是一如既往地讓人無法一目了然地看懂……
知乎上有同學把這個解釋翻譯成人能讀懂的語言(傳送門),看起來似乎明白一些了:
//假設instanceof運算符左邊是L,右邊是R L instanceof R //instanceof運算時,通過判斷L的原型鏈上是否存在R.prototype L.__proto__.__proto__ ..... === R.prototype ? //如果存在返回true 否則返回false
注意:instanceof運算時會遞歸查找L的原型鏈,即L.__proto__.__proto__.__proto__.__proto__...直到找到了或者找到頂層為止。
所以一句話理解instanceof的運算規則為:
instanceof檢測左側的__proto__原型鏈上,是否存在右側的prototype原型。
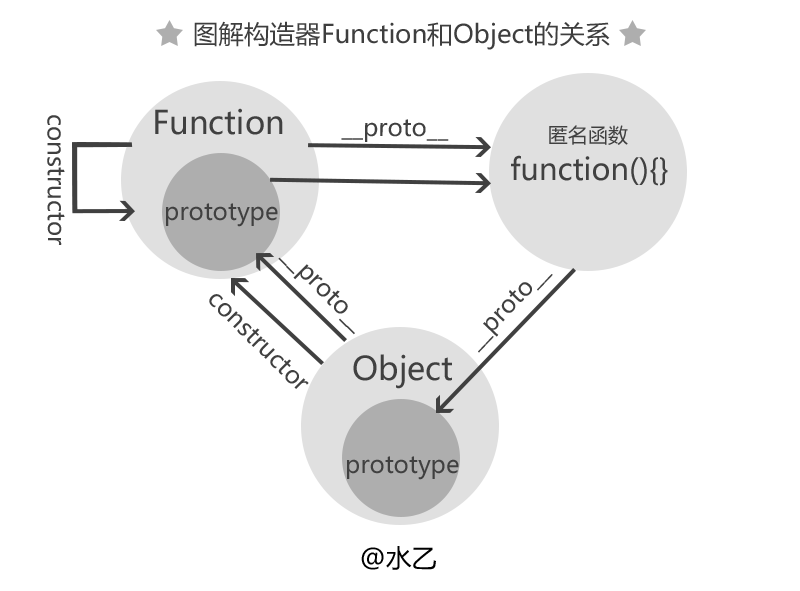
二、圖解構造器Function和Object的關系

我們再配合代碼來看一下就明白了:
//①構造器Function的構造器是它自身
Function.constructor=== Function;//true
//②構造器Object的構造器是Function(由此可知所有構造器的constructor都指向Function)
Object.constructor === Function;//true
//③構造器Function的__proto__是一個特殊的匿名函數function() {}
console.log(Function.__proto__);//function() {}
//④這個特殊的匿名函數的__proto__指向Object的prototype原型。
Function.__proto__.__proto__ === Object.prototype//true
//⑤Object的__proto__指向Function的prototype,也就是上面③中所述的特殊匿名函數
Object.__proto__ === Function.prototype;//true
Function.prototype === Function.__proto__;//true
三、當構造器Object和Function遇到instanceof
我們回過頭來看第一部分那個“奇怪的現象”,從上面那個圖中我們可以看到:
Function.__proto__.__proto__ === Object.prototype;//true Object.__proto__ === Function.prototype;//true
所以再看回第一點中我們說的instanceof的運算規則,Function instanceof Object 和 Object instanceof Function運算的結果當然都是true啦!
如果看完以上,你還覺得上面的關系看暈了的話,只需要記住下面兩個最重要的關系,其他關系就可以推導出來了:
1、所有的構造器的constructor都指向Function
2、Function的prototype指向一個特殊匿名函數,而這個特殊匿名函數的__proto__指向Object.prototype
至於prototype和__proto__的關系如何推導,可以參考我寫的上一篇博客《三張圖搞懂JavaScript的原型對象與原型鏈》
- 上一頁:javascript之面向對象學習筆記02
- 下一頁:冒泡排序算法可視化