一直以來,大家都在說Javascript是單線程,浏覽器無論在什麼時候,都且只有一個線程在運行JavaScript程序。
但是,不知道大家有疑問沒——就是我們在編程過程中的setTimeout(類似的還有setInterval、Ajax),不是異步執行的嗎?!!
例如:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
console.log("a");
//利用setTimeout延遲執行匿名函數
setTimeout(function(){
console.log("b");
},100);
console.log("c");
</script>
</body>
</html>
運行代碼,打開chrome調試器,得如下結果

這個結果很容易理解,因為我setTimeout裡的內容是在100ms後執行的嘛,當然是先輸出a,再輸出c,100ms後再輸出setTimeout裡的b嘛。
咦,那Javascript這不就不是單線程了嘛,這不就可以實現多線程了?!!
其實,不是的。setTimeout沒有打破JavaScript的單線程機制,它其實還是單線程。
為什麼這麼說呢,那就得理解setTimeout到底是個怎麼回事。
請看下面的代碼,猜結果:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var date = new Date();
//打印才進入時的時間
console.log('first time: ' + date.getTime());
//一秒後打印setTimeout裡匿名函數的時間
setTimeout(function(){
var date1 = new Date();
console.log('second time: ' + date1.getTime() );
console.log( date1.getTime() - date.getTime() );
},1000);
//重復操作
for(var i=0; i < 10000 ; i++){
console.log(1);
}
</script>
</body>
</html>
看了上面的代碼,猜猜輸出的結果是多少呢?1000毫秒?
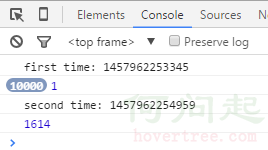
我們打開chrome調試器,見下圖

納尼,怎麼不是1000毫秒呢?!!!
我們再看看下面的代碼:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//一秒後執行setTimeout裡的匿名函數,alert下
setTimeout(function(){
alert("monkey");
},1000);
while(true){};
</script>
</body>
</html>
運行代碼後!
我靠,怎麼一直刷新,浏覽器卡死了呢,並且沒有alert!!
按道理,即使我while無限循環,在1秒後也得alert一下啊。
種種問題皆一個原因,JavaScript是單線程 。
要記住JavaScript是單線程,setTimeout沒有實現多線程,它背後的真相是這樣滴:
JavaScript引擎是單線程運行的,浏覽器無論在什麼時候都只且只有一個線程在運行JavaScript程序。
浏覽器的內核是多線程的,它們在內核控制下相互配合以保持同步,一個浏覽器至少實現三個常駐線程:JavaScript引擎線程,GUI渲染線程,浏覽器事件觸發線程。
*JavaScript引擎是基於事件驅動單線程執行的,JavaScript引擎一直等待著任務隊列中任務的到來,然後加以處理,浏覽器無論什麼時候都只有一個JavaScript線程在運行JavaScript程序。
*GUI渲染線程負責渲染浏覽器界面,當界面需要重繪(Repaint)或由於某種操作引發回流(Reflow)時,該線程就會執行。但需要注意,GUI渲染線程與JavaScript引擎是互斥的,當JavaScript引擎執行時GUI線程會被掛起,GUI更新會被保存在一個隊列中等到JavaScript引擎空閒時立即被執行。
*事件觸發線程,當一個事件被觸發時該線程會把事件添加到待處理隊列的隊尾,等待JavaScript引擎的處理。這些事件可來自JavaScript引擎當前執行的代碼塊如setTimeout、也可來自浏覽器內核的其他線程如鼠標點擊、Ajax異步請求等,但由於JavaScript的單線程關系所有這些事件都得排隊等待JavaScript引擎處理(當線程中沒有執行任何同步代碼的前提下才會執行異步代碼)。
so,通過以上講解,以上種種問題迎刃而解。
setTimeout那些事兒之延遲時間為0當setTimeout的延遲時間為0時,大家想想它會怎麼執行呢?
例如下面的代碼:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
console.log('a');
setTimeout(function(){
console.log('b');
},0);
console.log('c');
console.log('d');
</script>
</body>
</html>
運行代碼結果如下:

假設你已經知道Javascript單線程的運行原理了。那麼,可能會有這樣的疑問:setTimeout的時間為0,都沒加到處理隊列的末尾,怎麼會晚執行呢?不應該立即執行嗎?
我的理解是,就算setTimeout的時間為0,但是它仍然是setTimeout啊,原理是不變的。所以會將其加入到隊列末尾,0秒後執行。
況且,經過查找資料發現,setTimeout有一個最小執行時間,當指定的時間小於該時間時,浏覽器會用最小允許的時間作為setTimeout的時間間隔,也就是說即使我們把setTimeout的毫秒數設置為0,被調用的程序也沒有馬上啟動。
這個最小的時間間隔是多少呢?
這和浏覽器及操作系統有關。在John Resig的新書《Javascript忍者的秘密》一書中提到--Browsers all have a 10ms minimum delay on OSX and a(approximately) 15ms delay on Windows.(在蘋果機上的最小時間間隔是10毫秒,在Windows系統上的最小時間間隔大約是15毫秒),另外,MDC中關於setTimeout的介紹中也提到,Firefox中定義的最小時間間隔(DOM_MIN_TIMEOUT_VALUE)是10毫秒,HTML5定義的最小時間間隔是4毫秒。
說了這麼多,setTimeout的延遲時間為0,看來沒什麼意義嘛,都是放在隊列後執行嘛。
非也,天生我材必有用,就看你怎麼用咯。拋磚迎玉下。
1、可以用setTimeout的延遲時間為0,模擬動畫效果哦。
詳情請見下代碼:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<div id="container" style="width:100px;height:100px;border:1px solid black;"></div>
<div id="btn" style="width:40px;height:40px;line-height:40px;margin-top:20px;background:pink;">click</div>
<script>
window.onload = function(){
var con = document.getElementById('container');
var btn = document.getElementById('btn');
//Params: i 為起始高度,num為預期高度
function render(i, num) {
i++;
con.style.height = i + 'px';
//亮點在此
if(i < num){
setTimeout(function() {
render(i, num);
},0);
}
else {
con = null;
btn = null;
}
};
btn.onclick = function(){
render(100, 200);
};
};
</script>
</body>
</html>
由於是動畫,所以想看其效果,還請各位看官運行下代碼哦。
代碼第19行中,利用setTimeout,在每一次render執行完成(給高度遞增1)後,由於Javascript是單線程,且setTimeout裡的匿名函數會在render執行完成後,再執行render。所以可以實現動畫效果。
2、可以用setTimeout的延遲時間為0,實現捕獲事件哦。
當我們點擊子元素時,我們可以利用setTimeout的特性,來模擬捕獲事件。
請見如下代碼:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
#parent {
width:100px;
height:100px;
border:1px solid black;
}
#child {
width:50px;
height:50px;
background:pink;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
</div>
<script>
//點擊子元素,實現子元素的事件在父元素觸發後觸發
window.onload = function(){
var parent = document.getElementById('parent');
var child = document.getElementById('child');
parent.onclick = function(){
console.log('parent');
}
child.onclick = function(){
//利用setTimeout,冒泡結束後,最後輸出child
setTimeout(function(){
console.log('child');
},0);
}
parent = null;
child = null;
}
</script>
</body>
</html>
執行代碼,點擊粉紅色方塊,輸出結果:

說到this,對於它的理解就是:this是指向函數執行時的當前對象,倘若沒有明確的當前對象,它就是指向window的。
好了,那麼我們來看看下面這段代碼:
<!DOCTYPE html>
<head>
<title>setTimeout</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var name = '!!';
var obj = {
name:'monkey',
print:function(){
console.log(this.name);
},
test:function(){
//this.print
setTimeout(this.print,1000);
}
}
obj.test();
</script>
</body>
</html>
通過chrome調試器,查看輸出結果:

咦,它怎麼輸出的是”!!”呢?不應該是obj裡的”monkey”嗎?!!
這是因為setTimeout中所執行函數中的this,永遠指向window。
不對吧,那上面代碼中的setTimeout(this.print,1000)裡的this.print怎麼指向的是obj呢?!!
注意哦,我這裡說的是“延遲執行函數中的this”,而不是setTimeout調用環境下的this。
什麼意思?
setTimeout(this.print,1000),這裡的this.print中的this就是調用環境下的;
而this.print=function(){console.log(this.name);},這個匿名函數就是setTimeout延遲執行函數,其中的this.name也就是延遲執行函數中的this啦。
嘿嘿,這下明白了吧。
var age = 24;
function Fn(){
this.age = 18;
setTimeout(function(){
//this代表window
console.log(this);
//輸出24,而不是Fn的18
console.log(this.age);
},1000);
}
new Fn();
咦,那有個疑問,比如我想在setTimeout延遲執行函數中的this指向調用的函數呢,而不是window?!!我們該怎麼辦呢。
常用的方法就是利用that。
that?
對,that。利用閉包的知識,讓that保證你傳進去的this,是你想要的。
詳情見下:
var age = 24;
function Fn(){
//that在此
var that = this;
this.age = 18;
setTimeout(function(){
console.log(that);
console.log(that.age);
},1000);
}
new Fn();
還有一種方法就是,利用bind。
如下:
var age = 24;
function Fn(){
this.age = 18;
//bind傳入this
setTimeout(function(){
console.log(this);
console.log(this.age);
}.bind(this),1000);
}
new Fn();
好了時間也不早,晚安~另外,清明快樂哦
- 上一頁:js的淺復制和深復制異同講解
- 下一頁:JavaScript 正則表達式
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 使用jquery.easysector.js繪制百分比餅圖
- 解決wx.onMenuShareTimeline出現的問題
- 你知道setTimeout是如何運行的嗎?
- Ajax提交參數的值中帶有html標簽不能提交成功的解決辦法(ASP.NET)
- 解決微信返回上一頁,頁面中的AJAX的請求,對Get請求無效的問題
- 完美解決ajax跨域請求下parsererror的錯誤
- 細數Ajax請求中的async:false和async:true的差異
- Ajax 入門之 GET 與 POST 的不同處詳解
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)