1、AngularJs
AngularJs是一款JavaScript開源庫,由Google維護,用來協助單一頁面應用程序;
AngularJs的目標是通過MVC模式增強基於浏覽器的應用,使開發和測試變得更容易.
AngularJs主要考慮的是構建CRUD(create、retrieve、update、delete)應用,像游戲、圖形界面編輯器這種DOM操作很頻繁也很復雜的應用是不適合AngularJs來構建的,像這種情況用一些更輕量、簡單的技術比如jQuery可能會更好
特點:
①數據雙向綁定
Angular在呈現和數據中間,可以簡單創建雙向的數據綁定。
一旦創建雙向綁定。
用戶輸入,會由Angular自動傳到一個變量中,再自動讀到所有綁到它的內容,更新它。效果上就是立即的數據同步。在代碼中修改變量,也會直接反應到呈現的外觀上。
不僅內容可以雙向綁定,其他諸如類、寬度、高度等等,都可以和變量與用戶的輸入,綁定起來。
②依賴注入
③模塊化
④語義化標簽
優點是可以利用依賴注入和雙向綁定,不需要寫大量代碼就能實現功能;可以不用操作DOM代碼,改變數據模型即可
2、指令
AngularJS 模塊(Module) 定義了 AngularJS 應用。
AngularJS 控制器(Controller) 用於控制 AngularJS 應用。
ng-app指令定義了應用, ng-controller 定義了控制器,ng-app 指令告訴 AngularJS,<div> 元素是 AngularJS 應用程序 的"所有者"。ng-app 指令定義了 AngularJS 應用程序的 根元素。ng-app 指令在網頁加載完畢時會自動引導(自動初始化)應用程序。
ng-model 指令把輸入域的值綁定到應用程序變量 name。ng-model 指令把元素值(比如輸入域的值)綁定到應用程序。
{{ firstName }} 表達式是一個 AngularJS 數據綁定表達式。AngularJS 中的數據綁定,同步了 AngularJS 表達式與 AngularJS 數據。{{ firstName }} 是通過 ng-model="firstName" 進行同步。
ng-bind 指令把應用程序變量 name 綁定到某個段落的 innerHTML
ng-init 指令初始化 AngularJS 應用程序變量,ng-init 指令為 AngularJS 應用程序定義了 初始值。通常情況下,不使用 ng-init。您將使用一個控制器或模塊來代替它
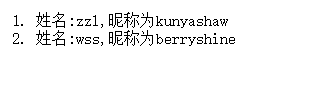
ng-repeat 指令對於集合中(數組中)的每個項會 克隆一次 HTML 元素。
<div class="container">
<div ng-app="" ng-init="scoreList=[23,33,12,45,61];
persons=[
{name:'zzl',nickname:'kunyashaw',age:28},
{name:'wss',nickname:'berryshine',age:25}
]">
<ol>
<li ng-repeat="person in persons">
{{'姓名:'+person.name + ','+'昵稱為'+person.nickname}}
</li>
</ol>
</div>
</div>

自定義指令:
可以使用 .directive 函數來添加自定義的指令。要調用自定義指令,HTMl 元素上需要添加自定義指令名。使用駝峰法來命名一個指令, runoobDirective, 但在使用它時需要以 - 分割, runoob-directive:
你可以通過以下方式來調用指令:
- 元素名
- 屬性
- 類名
- 注釋
<body ng-app="myApp">
<kunya-shaw></kunya-shaw>
<script>
var app=angular.module('myApp',[]);
app.directive("kunyaShaw",function(){
return{
template:"<h1>我的昵稱是kunyaShaw </h1>"
}
}
);
</script>
</body>
3、demos
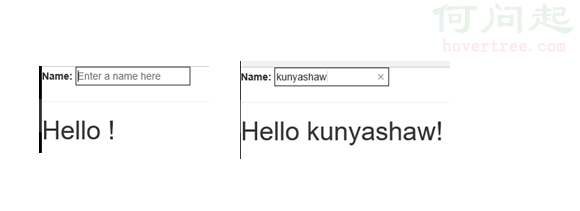
3.1 實現在label顯示輸入框輸入的東西
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello {{yourName}}!</h1>
</div>
</body>
</html>
</div>

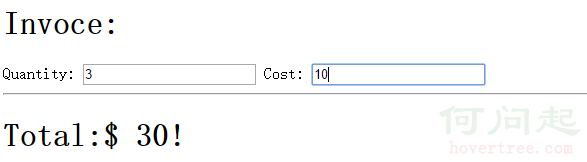
3.2 實現一個乘法計算器
<div>
<h1>Invoce:</h1>
<label>Quantity:</label>
<input type="text" ng-model="num" placeholder="Enter the num">
<label>Cost:</label>
<input type="text" ng-model="price" placeholder="Enter the price">
<hr>
<h1>Total:$ {{num*price}}!</h1>
</div>

3.3 獲取初始化的值
<div class="container">
<div ng-app="" ng-init="Name='kunyashaw'">
<p>
姓名為:<span ng-bind="Name"></span>
</p>
</div>
</div>

3.4 controller
Html代碼:
<div class="container">
<div ng-app="myApp" ng-controller="ctl">
名:<input type="text" ng-model="ming">
<br>
姓:<input type="text" ng-model="xing">
<br>
{{xing+ming}}
</div>
JS代碼:
var app=angular.module('myApp',[]);
app.controller('ctl', function ($scope) {
$scope.xing='jiang ';
$scope.ming='meiqi';
})
4、AngularJs的表達式
AngularJs與JavaScript表達式的區別:
類似於 JavaScript 表達式,AngularJS 表達式可以包含字母,操作符,變量。
與 JavaScript 表達式不同,AngularJS 表達式可以寫在 HTML 中。
與 JavaScript 表達式不同,AngularJS 表達式不支持條件判斷,循環及異常。
與 JavaScript 表達式不同,AngularJS 表達式支持過濾器
<div class="container">
<!-- AngularJS表達式-->
<!--字符串-->
<div ng-app="" ng-init="fm='kunya';lm='shaw'">
<p>姓名為:{{fm +" "+ lm}}</p>
<b>姓名為:<span ng-bind="fm+' '+lm"></span></b>
</div>
<!-- 數字-->
<div ng-app="" ng-init="price=10;num=3">
<p> 相乘總價為:{{price*num}}</p>
<p> 相加總價為:<span ng-bind="price + num"></span></p>
</div>
<!--對象-->
<div ng-app="" ng-init="person={sex:'male',age:3}">
<p> 性別:{{person.sex}}</p>
<p> 年齡:<span ng-bind="person.age"></span></p>
</div>
<!-- 數組-->
<div ng-app="" ng-init="points=[1,2,34,555,119]">
<p>{{points[2]}} </p>
<p ng-bind="points[2]"></p>
</div>
</div>
5、驗證用戶輸入
<form ng-app="" name="myForm">
Email:
<input type="email" name="myAddress" ng-model="text">
<span ng-show="myForm.myAddress.$error.email">不是一個合格的郵箱</span>
<h1>狀態</h1>
{{myForm.myAddress.$valid+'(如果輸入的值是合法的則為 true)'}}
{{myForm.myAddress.$dirty+'(如果值改變則為 true'}}
{{myForm.myAddress.$touched+'如果通過觸屏點擊則為 true'}}
</form>
6、作用域
Scope(作用域) 是應用在 HTML (視圖) 和 JavaScript (控制器)之間的紐帶。Scope 是一個對象,有可用的方法和屬性。Scope 可應用在視圖和控制器上
相關文章
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- AJAX、AJAX實例及AJAX源代碼(asp)
- CSS3實例教程:hover、active和:focus偽選擇器
- HTML5中div、article、section的區別及使用介紹
- 19個基於 HTML5 和 CSS3 開發的優秀應用程序
- XML入門指南(19)XML相關技術
- 在JSP、ASP和PHP網站網頁中使用XHTML
- DIV+CSS網頁布局技巧實例19:用css hack針對IE的優化
- 20、AngularJs知識點總結 part-2
- 監聽事件綁定(addEventListener、attachEvent)和移除(removeEventListener、detachEvent)