實踐出真知,有的時候看到一些有趣的現象就想著用自己所學的知識復現一下。
緣起
前幾天在 github 上看到同事的一個這樣的小項目,在 IOS 上實現了這樣一個小動畫效果,看上去蠻炫的,效果圖:

我就尋思著,在浏覽器環境下,用 Javascript 怎麼實現呢?
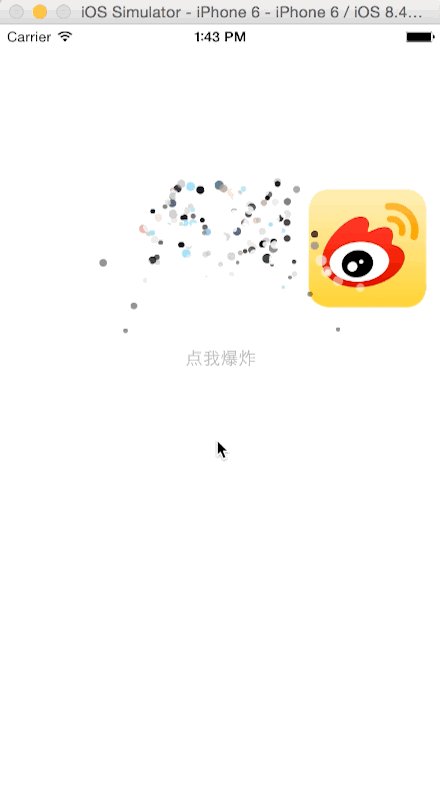
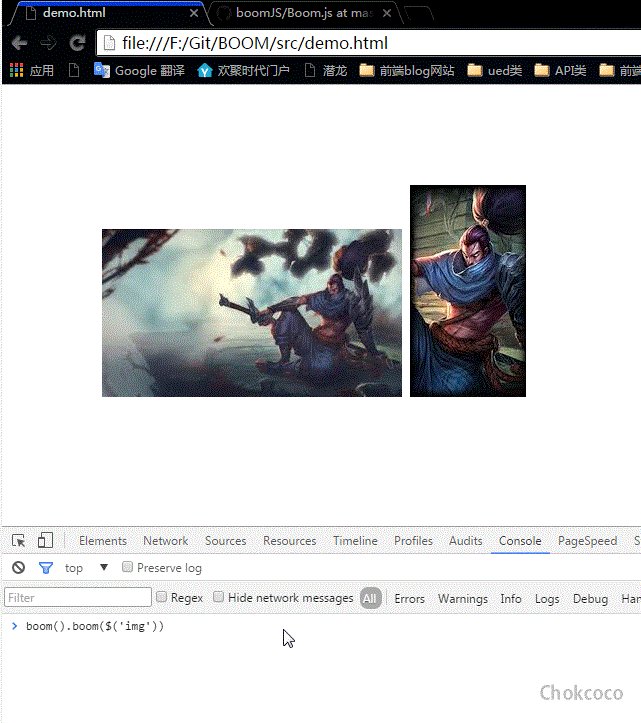
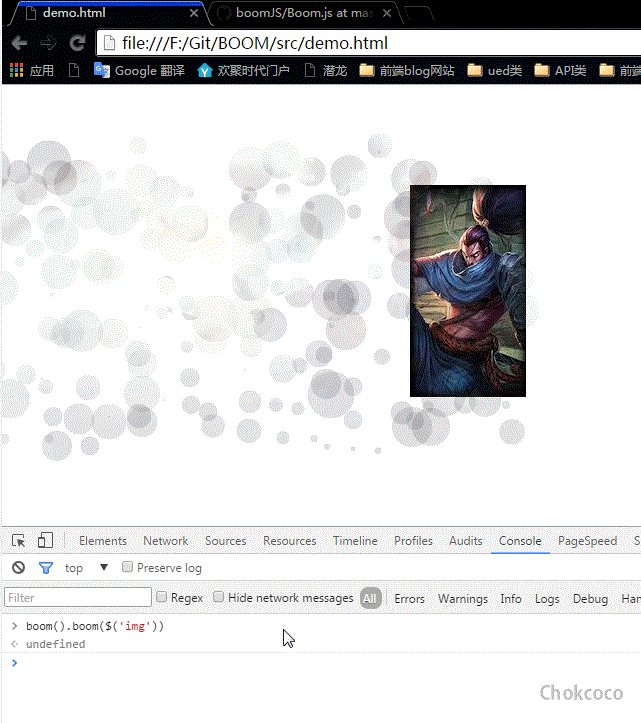
在濃烈的好奇心驅使下,最終利用 Javascript 和 CSS3 完成了模仿上面的效果,通過調用方法,可以將頁面上的圖片一鍵爆炸,我給它起了個 boomJS 的名字,貼兩張效果圖:


實現
我感覺效果還是可以的,因為沒有使用 canvas ,所以無法取到圖片上每個像素的顏色值。使用了一些比較討(sha)巧(bi)的方法,下面簡單講講如何實現的:
1、構造新圖容器,隱藏原圖
原本的圖是 <img> 標簽的圖,一張整圖,最終的效果當然不是在原圖上 boom ,看上去連貫的動畫本質上只是一個障眼法,利用 Javascript 做了一些巧妙的變換,所以第一步所做的就是取到原圖的高寬及相對浏覽器視窗的定位,再創建一個新的容器附著在原圖之上,然後隱藏原圖。
這個方法裡面我主要用到了 getBoundingClientRect 這個方法,該方法返回元素的大小及其相對於視口的位置,完美滿足我的需要。
嗯,這一步做了什麼呢?簡單的如下所示:

2、生成一張張是碎裂小圖
最後效果是圖片 boom 一下裂開,所以第二步要做的就是模擬出一小塊一小塊小圖,這裡每一個小塊就是一個新的 div ,然後利用圖片的定位 background-position 將其定位到合適的位置,嘿,看看效果:

可以看到,這裡分割成了很多個小塊,每個小塊其實是一個 div 然後,這些小塊被添加到我們上一步中設置的容器當中,然後利用原圖設置 div 的背景圖,所有 div 利用的都是原圖一張背景圖,接著圖片定位就可以完成這樣一個效果,說起來很簡單,但是中間經歷了很多計算,如何分割圖片,圖片的 width 與 height 比(是橫圖還是豎圖),每個小塊 div 的定位及小 div 背景圖的定位,具體的可以到這裡看看:boomJS。
最後為了好看,設置了圓角,但是這樣爆炸的話,感覺不夠真實,圖片一塊一塊的清晰可辨。所以利用縮放 scale ,隨機讓每個小塊放大或者縮小,再看看縮放後的效果:

嗯,模糊了很多,效果近一步增強,這樣爆開來比較真實。
3、boom 爆炸!
嗯,到了雞凍人心的最後一步,要做的就是給每一個 div 小塊設置運動軌跡,然後同時爆開。
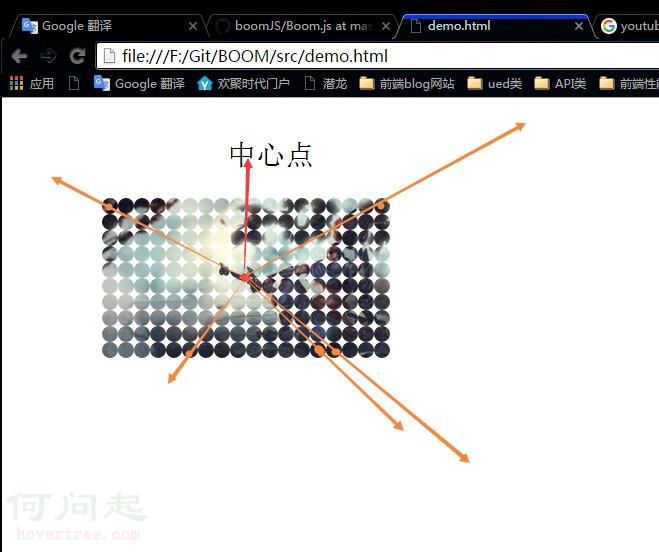
比較繁瑣,需要先算出圖片的中心點,然後每個 div 塊點以中心為基准點向外做直線運動,不得不說,做這個我還特意惡補了一下高中的幾何知識(囧)。為了效果更加真實,每個 div 塊運動的直線距離添加一個正負值恰當的隨機數,那麼就可以達到有的塊炸的比較遠,有的塊炸的比較近。利用未縮放的小塊圖片做一下大概的示意圖:

最後在炸裂的瞬間,讓每個小塊漸變消失,就可以完成上面 gif 所示的效果了。
總結一下,其實過程當中還有很多細節沒有提及,比較重要的是動畫觸發的時序控制,因為最近在研讀 jQuery 源碼,就簡單的利用了 jQuery 的隊列來實現控制時序。
提到了就安利一下,我在 github 上關於 jQuery 源碼的全文注解,感興趣的可以圍觀一下。jQuery v1.10.2 源碼注解。
然後本文沒有貼代碼,這個動畫效果完整的代碼在我的 github 上,有興趣也可以圍觀一下:boomJS 。
本文較短,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。