下面表達式比較的結果分別是什麼?
1. []=="0"
2. []==0
3. "0"==0
4. []==false
5. []==[]
大家可以試試寫下自己的結果,答案在後面。
這題主要考的是類型轉換,[]這個數組對象在與原始值(primitive value)是怎麼進行比較的。
javascript除了數字,布爾,字符串這些原始值和null, undefined這些特殊的,其他都是對象,這比較的過程其實也是對象轉換的過程。
那先來看看對象是怎麼轉換的:
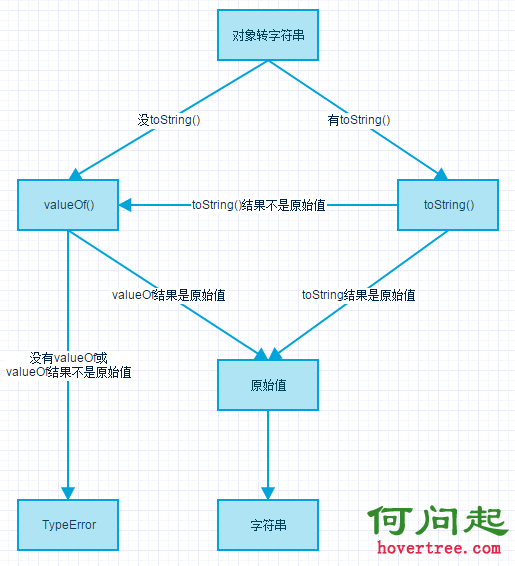
對象轉字符串
1. 看是否有toString()函數,有的話調用toString(),如果結果是原始值的話,把原始值轉成字符串。
2. 如果沒有toString()方法或者toString()結果不是原始值,則看有沒有valueOf,有的話調用,結果是原始值的話轉成字符串。
3. 以上都不成立,拋出TypeError異常

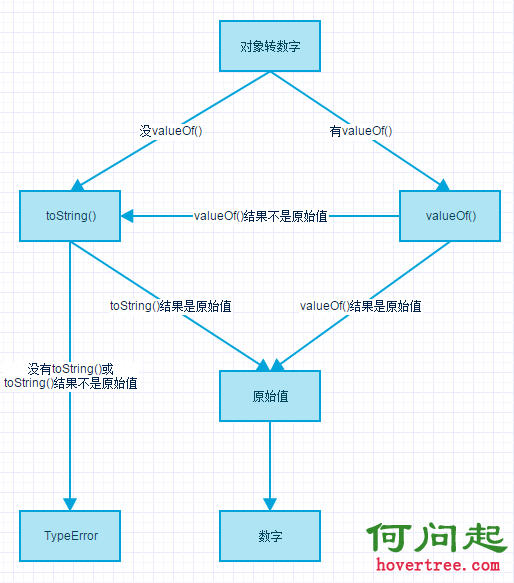
對象轉數字
過程和上面過程類似,不過是把toString和valueOf順序對調下。

沒有對布爾值的,因為布爾值是先轉換成數字再比較的,true是1,false是0; 所以對象和布爾值的比較就變成與數字的比較。
對與運算符"=="來說,如果是對象和原始值比較,一般是走第二條路,也就是先走valueOf,再走toString,如果走toString且要比較的原始值是字符串則不轉數字,直接用字符串比較。

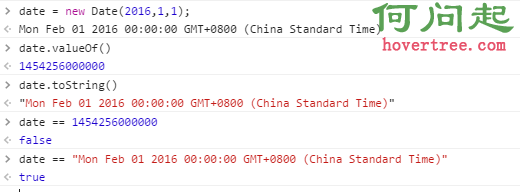
特殊的一個是Date對象或包含Date的對象,因為Date的toString是有意義的字符串,所以比的就是字符串,而且toString()後不會再轉成數字了。

另外,比較原始值的時候,如果類型一樣當然可以直接比較,如果不一樣,則兩邊都轉成數字再比較。
如:"0"==false,"0"轉成數字0,false也轉成數字0,再比較。
數組的toString()返回的是數組裡元素以逗號分隔加起來的字符串,如:

結果
根據上面這些邏輯來看看題目:
1. []=="0"
[]轉數字,不過valueOf返回的還是[],不是原始值,走toString()。裡面沒有元素,所以結果是"",空字符串。
""不等於"0",結果是false。
2. []==0
[]轉數字,先返回"",轉數字是0,結果是true。
3. "0"==0
這是原始值的比較,"0"轉數字也是0,true
4. []==false
[]返回"",轉數字是0,false也是0,true
5. []==[]
兩個都是對象的比較,比的是地址,明顯不對,false。
綜上,javascript作為弱類型的語言好處是夠靈活,不過這種類型轉換還是挺搞的,容易把人搞昏了,所以微軟也搞了個TypeScript來支持強類型,個人覺得強類型對開發還有要更友好些。
- 上一頁:關於setTimeout的妙用前端函數節流
- 下一頁:JS閉包經典例題