DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> JavaScript基礎知識 >> 在 Angularjs 中 ui-sref 和 $state.go 如何傳遞參數
在 Angularjs 中 ui-sref 和 $state.go 如何傳遞參數
編輯:JavaScript基礎知識
1 ui-sref、$state.go 的區別
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go('someState')一般使用在 controller裡面;
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});
這兩個本質上是一樣的東西,我們看ui-sref的源碼:
...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) {
var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});
ui-sref最後調用的還是$state.go()方法
2 如何傳遞參數
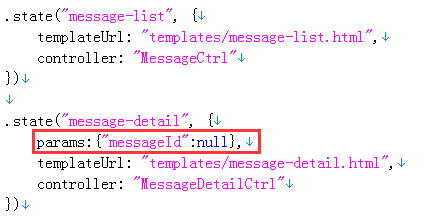
首先,要在目標頁面定義接受的參數:

傳參,
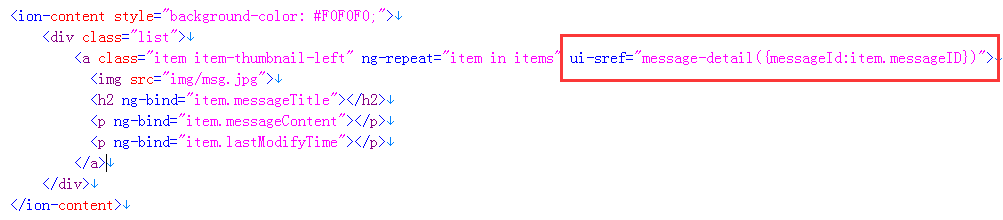
ui-sref:

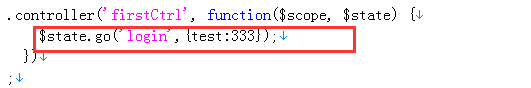
$state.go:

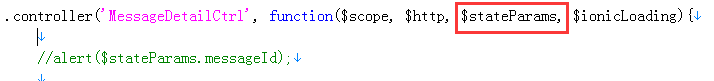
接收參數,
在目標頁面的controller裡注入$stateParams,然後 "$stateParams.參數名" 獲取

- 上一頁:js之iframe子頁面與父頁面通信
- 下一頁:一道面試題讓你與JS更近一步
小編推薦
熱門推薦