解決跨域調用服務並設置headers 主要的解決方法需要通過服務器端設置響應頭、正確響應options請求,正確設置 JavaScript端需要設置的headers信息 方能實現。
此處手札 供後人參考~
1.第一步 服務端設置響應頭
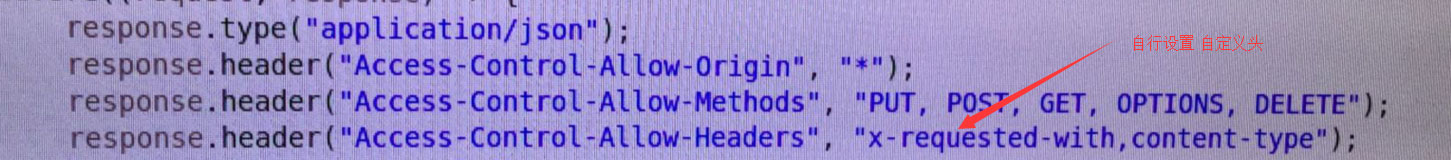
header('Access-Control-Allow-Origin:*'); //支持全域名訪問,不安全,部署後需要固定限制為客戶端網址
header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); //支持的http 動作
header('Access-Control-Allow-Headers:x-requested-with,content-type'); //響應頭 請按照自己需求添加。
2.第二部 了解IE chrome 等浏覽器 對於 跨域請求並要求設置Headers自定義參數的時候的 "預請求" 就是如果遇到 跨域並設置headers的請求,所有請求需要兩步完成!
A 第一步:發送預請求 OPTIONS 請求。此時 服務器端需要對於OPTIONS請求作出響應 一般使用202響應即可 不用返回任何內容信息。(能看到這份手稿的人,本人不相信你後台處理不了一個options請求)
B 第二步:服務器accepted 第一步請求後 浏覽器自動執行第二步 發送真正的請求。此時 大多數人 會發現請求成功了,但是 有那麼幾個人會發現 請求成功了但是沒有任何信息返回 why?因為你自定義的請求頭在服務器響應中不存在!
查看console輸出 會發現一個問題:
“Access-Control-Allow-Headers 列表中不存在請求標頭 XXXXXX”【IE】,
request header field xxxxxx is not allowed by Access-Control-Allow-Header【chrome】
這是因為 你的XXXX請求頭 沒有在服務器端被允許哦~
遇到這個問題 只有通過修改服務器端來完成,舉例:需要設置 requesttype這麼一個自定義頭,那麼 你需要在 服務端裡面 將header('Access-Control-Allow-Headers:x-requested-with,content-type,requesttype'); 同學們自行體會吧 這種語法就是根據“,”分割 自己需要設置什麼頭,必須要在 服務端請求的響應頭裡面設置好,不然客戶端永遠永遠提交不上去!
至此 JavaScript/ajax 跨域+ 修改httpheader 任務完美實現。前端 後端完全分離 大道自成!前後期分離迎來曠古的潮流
次處作為見證 2016年1月25日20:21:28
"人們都一直在抱怨 JavaScript同源策略限制了web前端的發展!然而是服務端做的不夠細致!"
部分代碼參考如下:代碼只是提供了思想,具體步驟還要根據以上的文字 自行揣摩實現。以上內容看不懂 說明對於web一點也不了解,需要買本書看看喽~(本人個人經歷成功實現。若有人遇到同樣的問題可以 加群245961308)
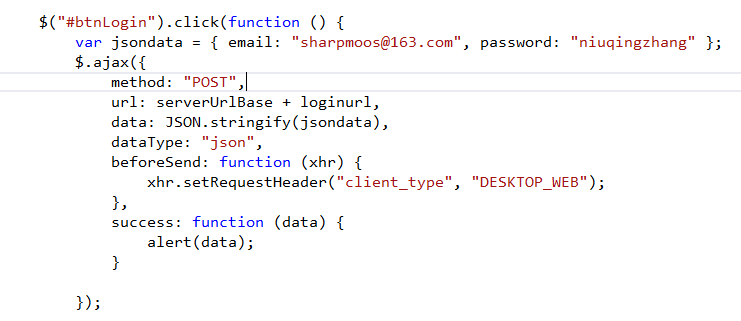
客戶端代碼:

服務器端代碼