先看效果 嘗試點擊,IE9+
http://hovertree.com/texiao/html5/23/創意來自於網絡 可搜搜【程序員表白】

看上去像是【當耐特】的作品的加工版本
代碼 當然要自己寫了
能力有限,我只寫我會的地方。原圖中的花我實在不知道是怎麼畫的,於是只有自己摸索另一種畫法。以下是我的想法:
花瓣 =》 花朵 =》動畫
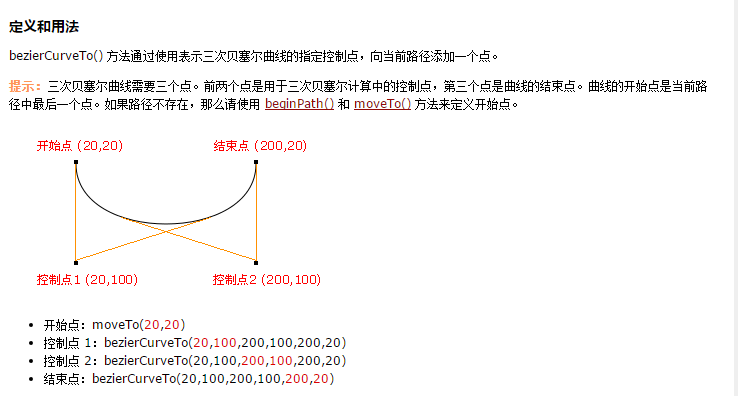
每一個花瓣,是一個很曲很曲的曲線構成,那麼先思考曲線的畫法。以下截圖自w3school:

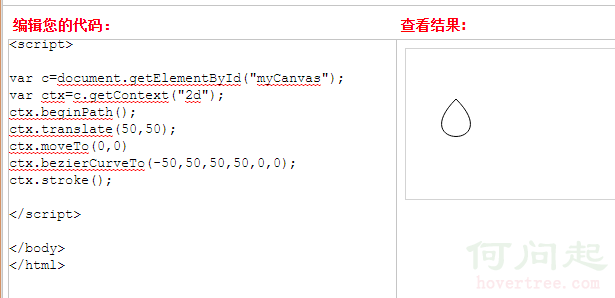
那麼將這個曲線更曲一點試試:

完美!
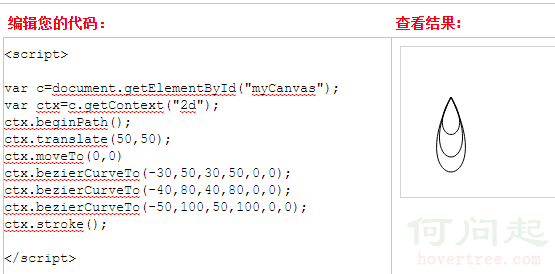
接下來添加幾個曲線讓花瓣更生動(也是為了達到後期“生長”的效果):

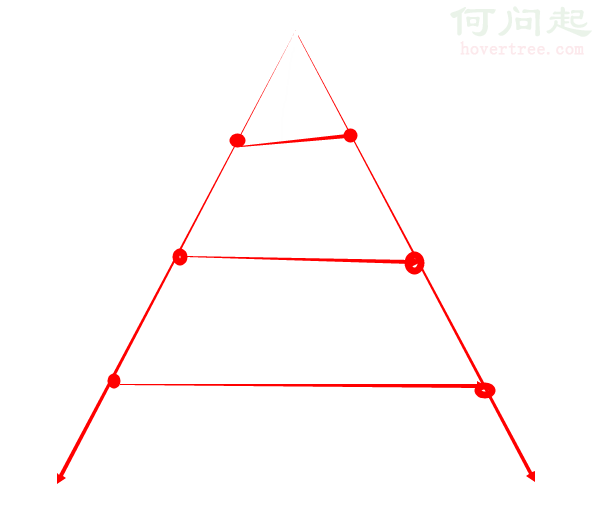
我的計算公式很簡單,就是照著下面這幾個3角,頂角作為起始點,2個底角和頂角作為 "三次貝塞爾曲線" 的3個參數,這樣花瓣就一層一層延伸下來:
 原諒我的渣畫圖
原諒我的渣畫圖
花瓣一層一層畫出來,計算坐標無非是sin和cos兩個函數...相信這些難不倒各位。花朵由N個花瓣組成,花瓣之間有重疊,花瓣大小不一樣,每朵花顏色不同,最後配合著“生長”這一的效果,就可以搭配出神奇的魔幻效果!
生長 點睛之筆,讓圖動起來。
說實話我這裡懶得寫的,因為以前的文章已經介紹過,我這裡也只是重復一遍,摘抄過來讓大家看著方便。
采用的是jq的隊列函數queue,一種promise的封裝
關於jQuery隊列的一點認識:
眾所周知,使用jQuery給元素添加一連串的動畫效果,元素並不會將動畫同時執行,而是按照添加的順序,依次在上一個動畫結束之後才開始下一個動畫。
我了解的情況就是,jQuery使用了一種叫做“隊列”(queue)的方式將動畫效果依次加進去,在上一個隊列中的動畫執行完畢,通過deferred通知下一個動畫執行。
var ele = $("#id"); //某個jQuery對象
//為jQuery對象的叫“queueName”的隊列上面添加處理事件
ele.queue("queueName", function (next) {
//your code... do something
next(); //next() 是執行下一個隊列中要處理的事件,如果沒有next隊列就無法依次處理
});
//延時
ele.delay(1000, "queueName");
//執行隊列
ele.dequeue("queueName");
這裡要說一下的是,jQuery的動畫默認是把處理事件放在了叫“fx”的隊列中。因此,我進行了以下簡單的封裝:
$.fn.will = function (callback, type) {
//這裡的this,表示jQuery對象
this.queue(type || "fx", function (next) { // fx 表示默認的隊列
//這裡的this,是原生的對象
callback && typeof callback == "function" && callback.call($(this)); //使用call,方便回調函數使用this
next();
});
return this; //返回this,方便進行鏈式調用
}
//試試在控制台這麼用
var ele = $({});
for (var i = 0; i < 10; i++) {
ele.will(function () {
console.log(+new Date);
}).delay(1000);
}

使用隊列,可以直觀清晰,方便地將異步操作表示出來。就類似於 Thread.Sleep(1000) 那樣明了。
隊列的作用,就是將輪顯中的格子,一個一個進行處理,避免了大量的setTimeout,使用callback的形式進行替換。
延遲函數使花瓣有序依次“生長”,動了起來,canvas的動畫庫很多,我這裡使用的我自己最熟悉的方式,也算是他人創意的自己的一種實現方式吧... 接下來就是花瓣的組合(花)了,相信2π是360度這個大家都記得,我也不去賣弄我高數61分的水平。
有個地方我實在看不來,,,就是心型的坐標計算公式,於是我直接拿來用了,抄襲了這一部分。我也拿我自己沒辦法 =。=
參考了:
canvas bezierCurveTo() 方法
玩轉html5畫圖
愛♥曲線,單身程序猿福音 (以我的經驗,最好不要用這個表白......跟用 LOL 5殺截圖表白沒啥區別)
目前在找工作,.net或者前端,希望朋友們能夠幫忙推薦!!坐標北上廣深
代碼下載
去github上查看/下載demo
.