JavaScript的三種工業化調試方法
編輯:JavaScript基礎知識
JavaScript的三種工業化玩法
軟件工程中任何的語言如果想要寫出健壯的代碼都需要鋒利的工具,當然JavaScript也不例外,很多朋友剛入門的時候往往因為工具選的不對而事半功倍,JavaScript同樣需要軟件調試技術,希望本文總結的三種工具會對大家的學習有所幫助。
任何語言的學習都離不開實踐,不寫代碼是永遠學不會編程的,當然javascript也不例外,很多人推薦直接浏覽器調試,個人覺得這個推薦應該是非常初級的,比如Chrome, Firefox確實提供了實用的前端調試工具,但是個人認為,少量代碼還成,很難想象用浏覽器其調試大規模的代碼。
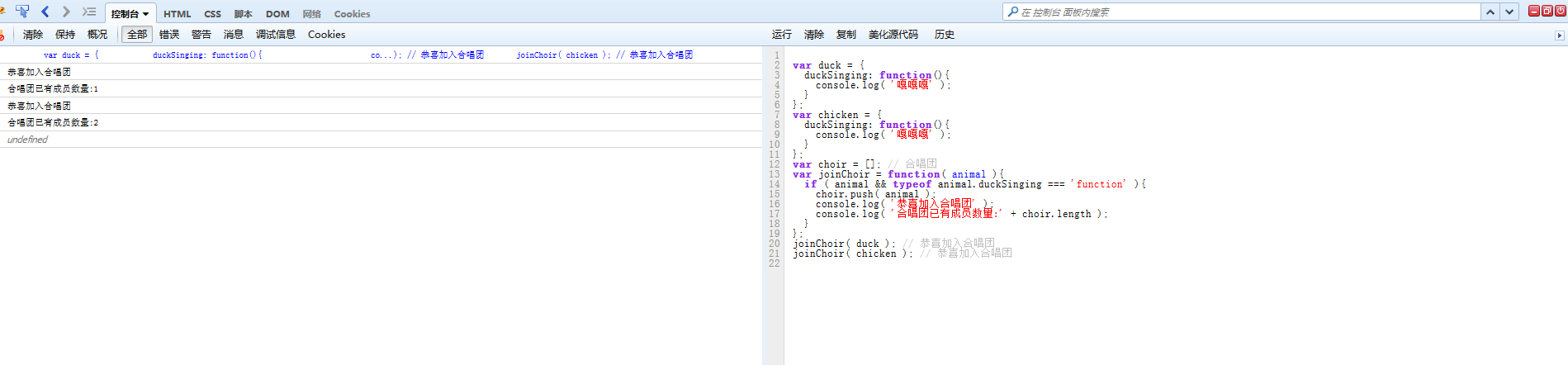
筆者推薦的第一個工具是Firefox的firedebug, 寫好的簡單javascript代碼直接黏貼到右側的代碼區,直接可以運行,這樣的工具可以讓初學者對代碼有一個直觀的認識。

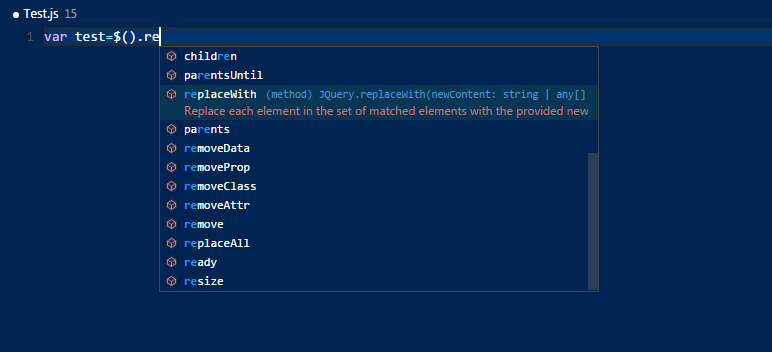
筆者推薦的第二個工具是visual studio code, 推薦理由是智能感知,如下圖可見,當我們想輸入jQuery函數的時候,只需要簡單的輸入前幾個字母,就可以得到完整的提示,就像我們寫C++ 或者 Java代碼一樣,這樣才有點初級工業化的感覺。
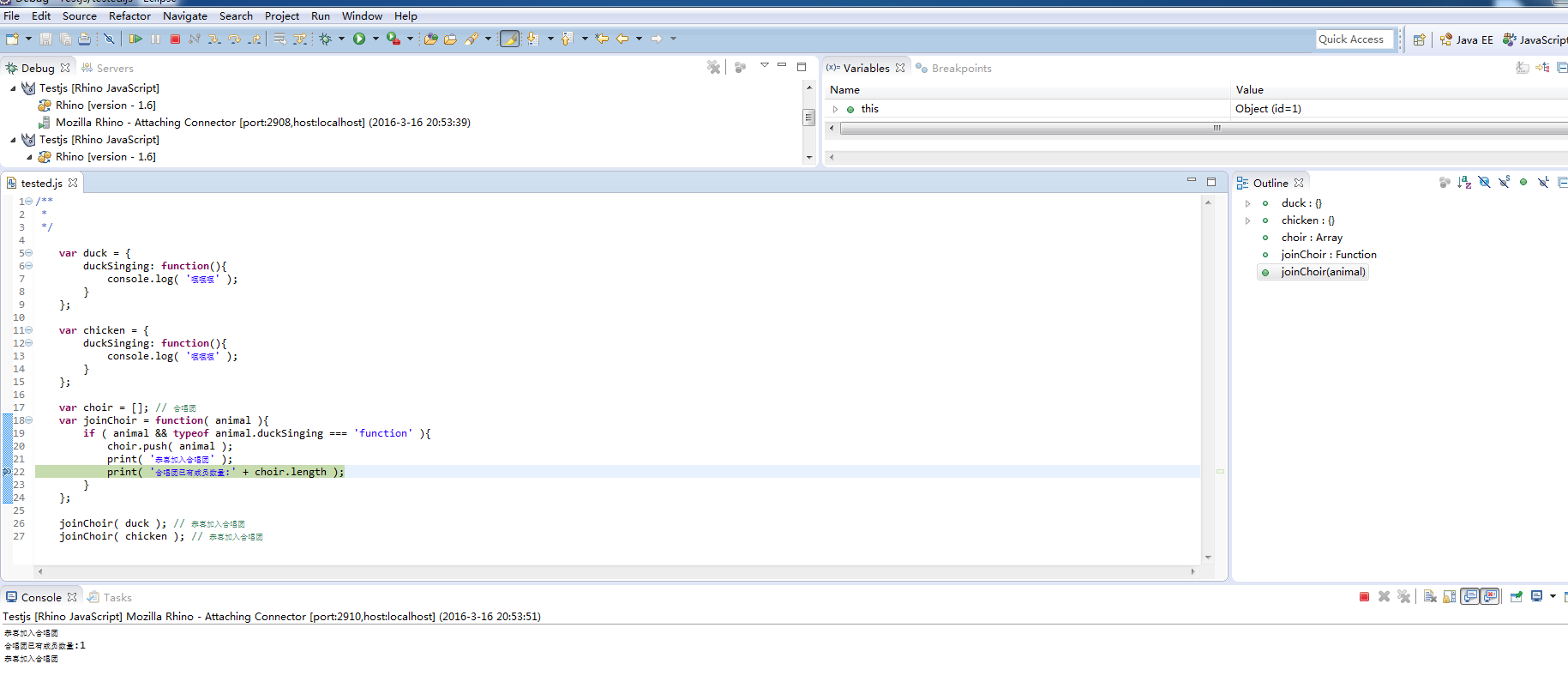
筆者第三個推薦的工具是eclipse javascript debugging 插件,借助Rhino對javascript的完整實現,我們完全可以滿工業化的調試我們的javascript代碼,打斷點,打不執行,代碼跳轉,這就是工作效率。

總結
本文總結了JavaScript調試中的三種方式,希望可以讓大家以工業化的方式調試,跳出浏覽器的小框框,編寫自己的JavaScript代碼,希望對大家有所幫助。當今的JavaScript已經是一個平台,只玩浏覽器估計是不夠了。
- 上一頁:js畫花構成心型
- 下一頁:深入學習JavaScript(二)
小編推薦
熱門推薦