JavaScrict中的斷言調試
編輯:JavaScript基礎知識
今天在看忍者秘籍的時候,看到一個斷言方法。查閱了一下資料,原來javascript中的console也包含這個方法。具體用法如下:
<script type="text/javascript">
var name="winty";
function put(){
console.assert(name=="Luckywinty","The name is not matching!");
}
put();
</script>
該方法通常接受兩個參數,第一個表示需要斷言的值,第二個表示該斷言目的的描述。當第一個參數為true時,斷言消息不輸出。當第一個參數為false時,會在控制台輸出第二個參數定義的消息。
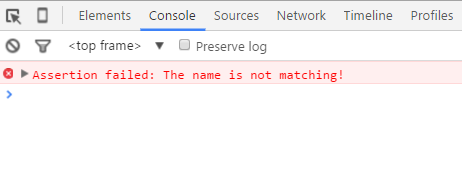
輸出結果:

簡單的斷言是很有利於javascript調試的。


- 上一頁:淺談JavaScript閉包
- 下一頁:ECMAScript5之Object
小編推薦
熱門推薦