在ECMAScript5中對Object新增的些方法,以前沒注意的同志們,嘻嘻,下面我們再一起來邊看邊學。
1、 Object之create
Create單詞意為創造嘛,作為Object的靜態方法,不言而喻那當然是創建對象呗。
誰的對象呢?
當然不是我的。。。
好吧,Object.create(prototype,descriptors)是創建一個具有指定原型且可選擇性地包含指定屬性的對象並返回。
納尼,什麼意思?
我們一起demo下呗。
<!DOCTYPE html>
<head>
<title>create</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var newObj = Object.create(null,{
/*自帶name,age屬性*/
name: {
value: 'Monkey'
},
age: {
value: 24
}
});
console.log(newObj.name);
console.log(newObj.age);
//輸出為null:原因是我們通過Object.create創建了一個null原型的對象
//http://www.cnblogs.com/giggle/p/5208199.html
console.log(Object.getPrototypeOf(newObj));
</script>
</body>
</html>

下面是Object.create具體講解:
Object.create( prototype, descriptors )
prototype
必須。要用作原型的對象。可為null
descrioptors
該對象的屬性。
“數據屬性”可獲取且可設置值的屬性。數據屬性描述符包含value特性,以及writable、enumerable和configurable特性。若未指定最後三個特性,則它們的默認值是false。
返回值
一個具有指定的內部原型且包含指定的屬性的新對象
注:用Object.create創建對象時,descriptors一定要是“數據屬性”哦!!
什麼意思。
我們再來寫個demo,看看

<!DOCTYPE html>
<head>
<title>create</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var newObj = Object.create(null,{
//這裡我沒有按照著name:{}這種格式,而是普通格式
name: 'Monkey',
age: 24
});
//下面會報錯滴
console.log(newObj.name);
console.log(newObj.age);
</script>
</body>
</html>
View Code
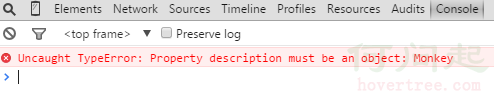
運行上面的代碼,chrome下看看

大伙看見上面報的錯了麼。切記切記
2、 Object之defineProperty
在上面大家不是看見Object.create方法麼,其實這是核心哦。下面的都是輔助它的呢。
比如這個defineProperty,其實就是將屬性添加到對象,或修改對象的現有屬性。
Object.defineProperty(object, propertyName, descriptor)
object
必須。在其上添加新屬性或修改已有屬性。
propertyName
必須。屬性名
descriptor
又是它。描述屬性的
返回值
已修改的對象
Demo一下:

<!DOCTYPE html>
<head>
<title>defineProperty</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var obj = Object.create(null);
//利用defineProperty為obj對象添加一個newDataProperty屬性
Object.defineProperty(obj,"newDataProperty",{
value:'Monkey',
writable:true
});
console.log(obj.newDataProperty);
</script>
</body>
</html>
View Code

3、 Object之defineProperties
在上面我們看見了Object.defineProperty是添加或修改一個屬性,這個嘛,從單詞就知道咯,復數嘛,就是添加或修改一個或多個屬性到對象咯。
Object.defineProperties(object,descriptors)
object
必須。對其添加或修改的屬性對象
descriptors
必須。包含一個或多個描述對象的JavaScript對象。
返回值
已修改的對象

<!DOCTYPE html>
<head>
<title>defineProperties</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
var obj = Object.create(null);
//利用defineProperties為obj對象添加兩個新屬性
Object.defineProperties(obj,{
name:{
value:'Monkey'
},
age: {
value:24
}
});
console.log(obj.name);
console.log(obj.age);
</script>
</body>
</html>
View Code

4、 Object之getOwnPropertyDescriptor
這個靜態方法就是,獲取指定對象自身屬性的描述符。而不是從對象的原型繼承的哦。
Object.getOwnPropertyDescriptor(object,propertyname)
object
必須。訪問屬性的對象
propertyname
必須。屬性名
返回值
屬性描述符

<!DOCTYPE html>
<head>
<title>getOwnPropertyDescriptor</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//通過Object.create創建一個對象
var obj = Object.create(null,{
name:{
value:'Monkey',
writable:true
}
});
//獲得name的描述對象
var descriptor = Object.getOwnPropertyDescriptor(obj,'name');
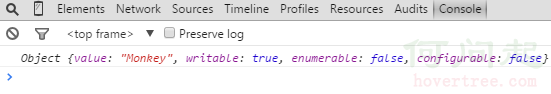
console.log(descriptor);
</script>
</body>
</html>
View Code

從上面可以看出Object.getOwnPropertyDescriptor的確是返回的屬性的描述信息對象哦。
5、 Object之getOwnPropertyNames
返回對象自己的屬性名稱。是對象自己的,而不是繼承的哦。
Object.getOwnPropertyNames(object)
object
必須。返回屬於該對象的所有屬性名
返回值
包含對象自己屬性的名稱

<!DOCTYPE html>
<head>
<title>getOwnPropertyNames</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function Fn(name,age){
this.name = name;
this.age = age;
this.fn1 = function(){
console.log(this.name+" "+this.age);
};
}
Fn.prototype.fn2 = function(){
console.log(this.name);
};
Fn.prototype.attr1 = this.name;
obj = new Fn('Monkey',24);
/*
從上面的代碼可知:obj自己的對象為name,age,fn1
繼承的為fn2,attr1
*/
console.log(Object.getOwnPropertyNames(obj));
</script>
</body>
</html>
View Code

- 上一頁:JavaScrict中的斷言調試
- 下一頁:JS正則表達式驗證身份證號碼
