今天和兄弟一起研究了一下橫向和豎向圖片滾動的代碼,很興奮,因為解決了幾個小問題
第一個:
for(var i=1;i<50;i++)
{
document.getElementById("TextBox1").scrollTop++;
document.getElementById("TextBox1").scrollLeft++;
}
我剛開始的時候寫成了
for(int i=1;i<50;i++)
{
//document.getElementById("TextBox1").scrollTop++;
document.getElementById("TextBox1").scrollLeft++;
}
IE提示錯誤,Exception ;我半天不知道怎麼回事,最後才發現是犯了個很低級的錯誤,javascript中的
變量用var定義,可以不定義!
下面入正題
clientHeight
大家對 clientHeight 都沒有什麼異議,都認為是內容可視區域的高度,也就是說頁面浏覽器中可以看
到內容的這個區域的高度。
offsetHeight
IE、Opera 認為 offsetHeight = clientHeight + 滾動條 + 邊框。
NS、FF 認為 offsetHeight 是網頁內容實際高度,可以小於 clientHeight。
scrollHeight
IE、Opera 認為 scrollHeight 是網頁內容實際高度,可以小於 clientHeight。
NS、FF 認為 scrollHeight 是網頁內容高度,不過最小值是 clientHeight。
簡單地說
clientHeight 就是透過浏覽器看內容的這個區域高度。
NS、FF 認為 offsetHeight 和 scrollHeight 都是網頁內容高度,只不過當網頁內容高度小於等於
clientHeight 時,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小於 clientHeight。
IE、Opera 認為 offsetHeight 是可視區域 clientHeight 滾動條加邊框。
scrollHeight 則是網頁內容實際高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解釋與上面相同,只是把高度換成寬度即可。
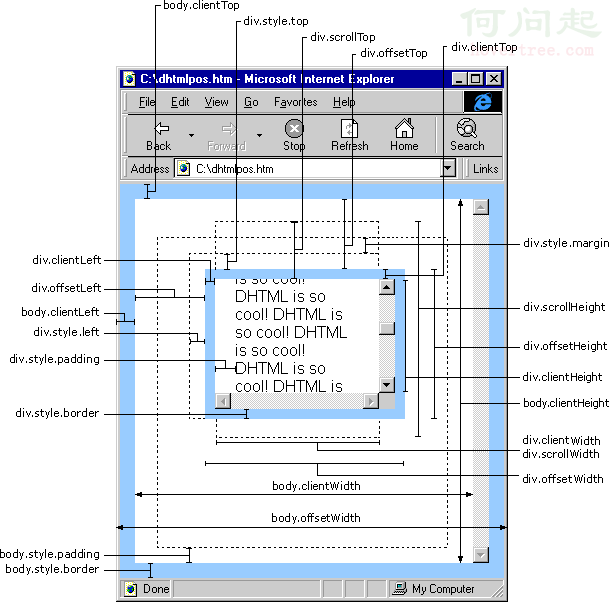
說了半天還是給個圖吧
 那麼當容器如div中的table的寬大與定義的div的寬的時候,這個時候ScrollLeft++是可以起作用的!
那麼當容器如div中的table的寬大與定義的div的寬的時候,這個時候ScrollLeft++是可以起作用的!
example
<body>
<form id="form1" runat="server">
<div id="demo">
<asp:TextBox ID="TextBox1" runat="server" Height="50px" TextMode="SingleLine" Width="200px" Wrap="False">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</asp:TextBox>
<input id="Button1" type="button" value="button" onclick="scrolltop1()" /></div>
<script language="javascript" type="text/javascript">
function scrolltop1()
{
for(var i=1;i<50;i++)
{
document.getElementById("TextBox1").scrollTop++;
document.getElementById("TextBox1").scrollLeft++;
}
window.alert(document.getElementById("TextBox1").scrollTop);
window.alert(document.getElementById("TextBox1").scrollWidth);
window.alert(document.getElementById("TextBox1").scrollLeft);
}
</script>
</form>
</body>
而這裡的 document.getElementById("TextBox1").scrollTop++;是不能起作用的!為什麼呢?因為他的容器的
高scrollHeight不大於定義的 <asp:TextBox ID="TextBox1" runat="server" Height="50px">中的50px
如果大於就可以起作用了,如
<body>
<form id="form1" runat="server">
<div id=demo>
<asp:TextBox ID="TextBox1" runat="server" Height="24px" TextMode="MultiLine" Width="30px" Wrap="False">
fghdsfgfdgdf
guj</asp:TextBox>
<input id="Button1" type="button" value="button" onclick="scrolltop1()" /></div>
<script language="javascript" type="text/javascript">
function scrolltop1()
{
for(var i=1;i<500;i++)
{
document.getElementById("TextBox1").scrollTop++;
document.getElementById("TextBox1").scrollLeft++;
}
window.alert(document.getElementById("TextBox1").scrollWidth);
window.alert(document.getElementById("TextBox1").scrollLeft);
}
</script>
</form>
</body>
這個時候,scrollleft和scrolltop都是可以起作用的,這裡給我們一起提示
要想用這兩個家伙就必須把實際的內容弄得多於定義的容器的width和height
下面給出橫向移動的代碼
<form runat=server>
<div id="demo" style="overflow:hidden;width:300px;align=center">
<table border=0 align=center cellpadding=1 cellspacing=1 cellspace=0 >
<tr>
<td valign=top bgcolor=ffffff id=marquePic1>
<table width=90% border=0 cellspacing=0 cellpadding=0>
<tr align="center">
<td><a href="#" target="new"><img src="image/iecool001.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool002.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool003.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool004.gif" /></a></td>
<td><a href="#" target="new"><img src="image/iecool005.gif" /></a></td>
</tr>
</table>
</td>
<td id="marquePic2" valign="top"></td>
</tr>
</table>
</div>
<script type="text/javascript">
var speed=30 ;
//marquePic2.innerHTML=marquePic1.innerHTML;
function Marquee(){
if(demo.scrollLeft>=marquePic1.scrollWidth){
demo.scrollLeft=0;
}
else{
demo.scrollLeft++;
}
}
var MyMar=setInterval(Marquee,speed);
demo.onmouseover=function() {
clearInterval(MyMar);
}
demo.onmouseout=function() {
MyMar=setInterval(Marquee,speed);
}
</script>
</form>
在給出豎向移動的代碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="demo" style="height:72px; width:180px; overflow:hidden ">
<div id="demo1">
<div align="center">
<img src="image/iecool001.gif" />
<img src="image/iecool002.gif" />
<img src="image/iecool003.gif" />
<img src="image/iecool004.gif" />
<img src="image/iecool005.gif" />
<img src="image/iecool006.gif" />
</div>
</div>
<div id="demo2"></div>
<!--滾動的javascript-->
<script>
var speed1=8
demo2.innerHTML=demo1.innerHTML
function Marquees1(){
if(demo2.offsetTop-demo.scrollTop<=0)
demo.scrollTop-=demo1.offsetHeight
else{
demo.scrollTop++
}
}
var MyMars1=setInterval(Marquees1,speed1)
demo.onmouseover=function() { clearInterval(MyMars1) }
demo.onmouseout=function() { MyMars1=setInterval(Marquees1,speed1) }
</script>
</div>
</body>
</html>
其實代碼是比較簡單的,只是要理解其意思就可以了!