Javascript與ECMAScript
編輯:JavaScript基礎知識
我們經常習慣性認為Javascript就是ECMAScript,但其實不是這樣的。
ECMAScript是一種腳本在語法和語義上的標准。
主要包括:語法、類型、語句、關鍵字、保留字、操作符、對象。
它與浏覽器之間,沒有半毛錢關系。
而Javascript是基於ECMAScript標准實現的。Javascript不僅僅包括ECMAScript,它其實還包含了其他東西。
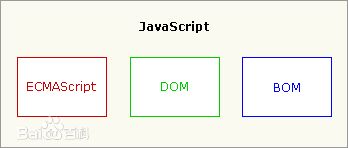
Javascript主要由三個部分組成,見下圖:

在上面ECMAScript與Javascript的比較中,已經談了ECMAScript了。
下面,我們來看看DOM和BOM到底是什麼呢?
DOM(Document Object Model)是HTML和XML的應用程序接口(API),W3C的標准即事為它而制定。
BOM(Browser Object Model)是提供與浏覽器進行交互的方法和接口,由於不同的浏覽器實現方法不同,從而表現也可能不同。
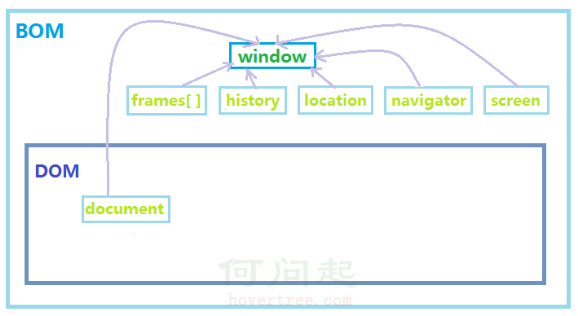
且BOM的核心是window對象,而window又是一個全局對象,這就意味著網頁中定義的任何對象、變量、函數都是以window作為全局對象的。
並且可以這麼說,BOM是包含了DOM。
為什麼呢?
因為DOM是通過document來訪問、檢索、修改網頁內容與結構的,但DOM中的window又包含了這個document屬性。
DOM與BOM的具體情況,可以從下圖看出:

小編推薦
熱門推薦