引子:實際上,每當讀取一個基本類型值的時候,後台就會創建一個對應的基本包裝類型的對象,從而讓我們能夠調用一些方法來操作這些數據。
var s1='some text'; var s2=s1.substring(2);//'me text'
基本類型不是對象,因而從邏輯上講他們不該有方法,其實為了讓我們實現這種操作,後台已經完成了一系列的處理。第二行代碼訪問s1時,訪問過程處於一種讀取模式,也就是要從內存中讀取這個字符串的值。而在讀取模式中訪問字符串時,後台會完成如下處理:
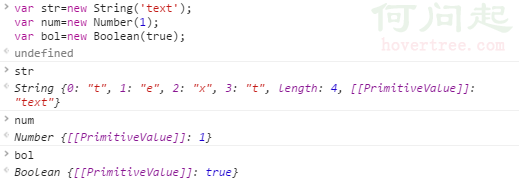
- 創建 String/Boolean/Number 類的一個實例。var s1=new String('some text');
- 在實例上調用指定的方法。var s2=s1.substring(2);//'me text'
- 銷毀這個實例。s1=null
引用類型與基本包裝類型的主要區別就是對象的生存期:
- 使用new 操作符創建的引用類型的實例,在執行流離開當前作用域之前都一直保存在內存中。
- 自動創建的基本包裝類型的對象,只存在於代碼執行的一瞬間,然後被立即銷毀。這意味著我們不能在運行時為基本類型值添加屬性和方法。
創建基本包裝類型實例方法:
- 通過各自對應的包裝類型構造實例,可以傳入初始化參數

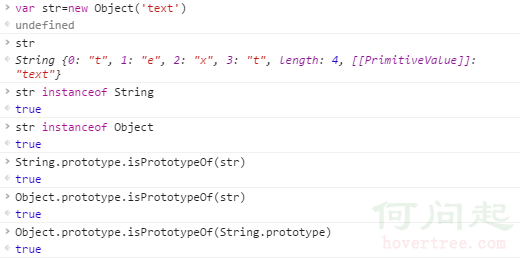
- 通過 Object 構造函數根據傳入值的類型返回相應基本包裝類的實例。原型鏈繼承關系 Object.prototype <- String.prototype <- str

這裡應該注意,使用 new 調用基本包裝類型的構造函數,與直接調用同名的轉型函數是不一樣的:
var value='11'; var num=Number(value); typeof num;//'number' typeof new Number(value);//'object'

Boolean 類型

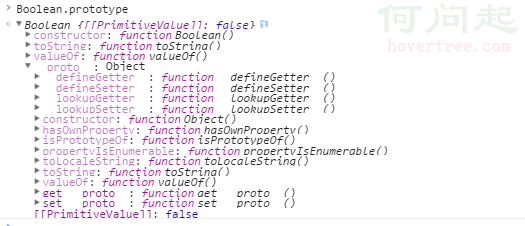
Boolean 類型的實例重寫了 valueOf() 方法,返回基本類型值 true/false ,重寫了 toString() 方法,返回字符串 “true”/“false”
在布爾表達式中使用 Boolean 對象:在有一個操作數不是布爾類型值的情況下,遵循如果第一個操作數是對象,返回第二個操作數。如果第二個操作數是對象,則只有在第一個操作數求值結果為true情況下才會返回該對象。(這是因為第一個操作數在布爾表達式被轉為 true 的原因嗎??)
var falseobj=new Boolean(false);
falseobj&&true;//true
true&&falseobj;//Boolean {[[PrimitiveValue]]: false}
Number 類型

Number 類型重寫了 valueOf() ,返回對象表示基本類型的數值,重寫了 toLocaleString(),toString() 方法,返回字符串形式數值。
數值格式化為字符串的方法:
toFixed():按照指定的小數位返回數值的字符串表示,如果數值本身包含的小數位比指定的要多,那麼接近指定的最大小位數的值就會捨入
var num=10; num.toFixed(2);//"10.00" num=10.003; num.toFixed(2);//"10.00"
toExponential():該方法返回以指數表示法(e表示法)表示的數值的字符串形式,參數指定小數位數。
var num=100; num.toExponential(1);//"1.0e+2"
toPrecision():對於一個數值來說,該方法可能返回固定大小格式(fixed),也可能返回指數格式(exponential),具體規則看哪種格式最合適( toPrecision() 會根據要處理的數值決定到底是調用 toFixed() 還是 toExponential() ,這三個方法都可以通過向上或向下捨入做到以准確的形式來表示帶有正確小數的位)。參數表示數值的所有數字的位數(不包括指數部分)。
var num=99; num.toPrecision(1);//"1e+2",一位數無法准確的表示99,因此向上捨入為100 num.toPrecision(2);//"99" num.toPrecision(3);//"99.0"
String 類型

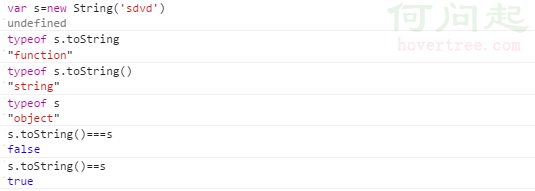
String 對象的方法也可以在所有基本的字符串值中訪問,繼承的 valueOf() , toLocaleString() , toString() 方法都返回對象所表示的基本字符串值。
- 字符方法
- 字符串操作方法
- 字符串位置方法
- trim方法
- 字符串大小寫轉換方法
- 字符串的模式匹配方法
- fromCharCode方法
- HTML方法
字符方法: charAt() , charCodeAt() ,參數為基於0的字符位置。 charAt() 以單字符字符串的形式返回給定位置的那個字符。 charCodeAt() 返回給定位置字符的字符編碼。在支持的浏覽器也可以使用"[index]"方式訪問字符串中特定字符。
var str="some text"; str.charAt(1);//"o" str.charCodeAt(1);//111 str[1];//"o"
字符串操作方法:
- concat():將一個或多個字符串拼接起來,返回拼接得到的新字符串,該方法可以接受任意多個參數。
var str="some"; var result=str.concat(' text'); result;//"some text" str.concat(' is',' interesting');//"some is interesting"
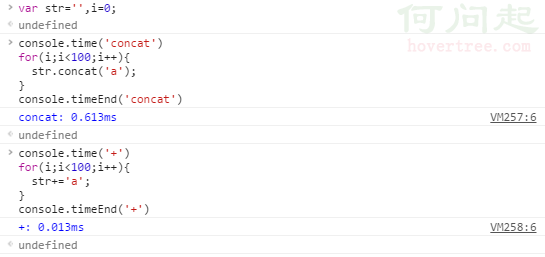
concat() , '+' ,都可以拼接字符串,性能方面誰比較好呢?在chrome下測試了一下性能!顯然是 '+' 拼接快。

- 基於子字符串創建新字符串的方法: slice() , substr() , substring() 這三個方法都會返回被操作字符串的一個子字符串,並不影響原字符串。接收1~2個參數( slice 和 substring (子字符串串開始位置,結束位置的後一個位置); substr (開始位置,子字符串字符個數))。省略參數二,則以字符串長度作為結束標志。
- 參數傳遞為正值
var str="some text"; str.slice(3);//"e text" str.substring(3);//"e text" str.substr(3);//"e text" str.slice(3,7);//"e te" str.substring(3,7);//"e te" str.substr(3,7);//"e text" 參數二大於字符串後面的長度個數,則和以字符串長度作為結束標志效果一樣
- 參數為負數的情況: slice() 將負值與字符串長度相加; substring() 把所有負值參數都轉換為0; substr() 將第一個負值參數與字符串長度相加,第二個負值參數轉換為0。
var str="some text"; str.slice(-3);//"ext" str.slice(-10);//"some text" 若計算下來還是負數則返回原字符串的一個副本 str.substring(-3);//"some text" str.substr(-3);//"ext"
str.slice(3,-4);//"e " str.substring(3,-4);//"som" 若結束大於開始,該方法會自動將較小數作為開始位置,較大數作為結束位置,因此最終相當與str.substring(0,3) str.substr(3,-4);//"" <IE9傳入負值參數,會返回原始字符串
-
字符串位置方法: inexOf() 從字符串開頭向後搜索, lastIndexOf() 從字符串末尾向前搜索,從一個字符串中搜索給定子字符串,返回給定子字符串的位置,沒找到返回-1。參數1~2個:子串,從哪個位置開始搜索(若指定該位置為負數,則忽略該參數,只用第一個參數)。
var str="some text"; str.indexOf('ome');//1 str.indexOf('oe');//-1 str.lastIndexOf('ome');//1 //循環調用來找所有匹配子字符串 var str="sdsv fvda sdf sc df" var k=0,result; result=str.indexOf('df',k); while(result!=-1){ alert(result); k=result+2; result=str.indexOf('df',k); } - trim()方法:該方法創建一個子字符串的副本,刪除前置和後綴所有空格,然後返回結果。部分浏覽器還支持非標准的 trimLeft() , trimRight() 方法
var str=" sd ds sd "; str.trim();//"sd ds sd" //利用正則表達式實現trim()方法,注意使用this.toString而不是this,因為this是當前字符串的包裝類。(new String('xx')+'good'為'xxgood'拼接的原因是包裝類自動轉為字符串??) String.prototype.removeBlank=function(){ return this.toString().replace(/(^\s*)|(\s*$)/g,''); } //利用查找子字符串實現trim()方法 String.prototype.removeBlank=function(){ var str=this.toString().split(''),i=0; while(str[i]==' '){ str.splice(i,1); }; while(str[str.length-1]==' '){ str.splice(str.length-1,1); } return str.join(''); } -
字符串大小寫轉換方法:通用方法 toLowerCase() 和 toUpperCase() 借鑒自java.lang.String中的同名方法; toLocaleLowerCase() 和 toLocaleUpperCase() 是針對特定地區的實現。
var str="soME TExt"; str.toUpperCase();//"SOME TEXT" str.toLowerCase();//"some text"
- 字符串的模式匹配方法:均在字符串上調用這些方法
- match() :參數為一個正則表達式/RegExp對象,該函數本質上與調用RegExp的exec()方法相同。參數為一個正則表達式或一個RegExp對象。但 match 和 exec 還是有些區別的比如說捕獲組等
var text="cat, bat, sat, fat"; var pattern=/.at/; var matches=text.match(pattern); matches.index=0;//在字符串中匹配到的索引 matches[0];//"cat" pattern.lastIndex;//0 模式中下一個匹配的索引值,只有在含g全局搜索時才會起作用
- search() :參數為一個正則表達式或一個RegExp對象,從字符串開頭向後查找模式,返回字符串中第一個匹配項的索引,沒找到匹配項返回-1。
var text="cat, bat, sat, fat"; text.search(/at/);//1
- replace() :替換子字符串,參數一為一個字符串(該字符串不會被轉為正則表達式)或一個RegExp對象,參數二為字符串或函數。如果第一個參數為字符串則只會替換第一個子字符串,想要替換所有子字符串就提供一個正則表達式而且需要指定全局g標志。當參數二為函數時:在只有一個匹配項情況下會向這個函數傳遞3~多個參數:模式的匹配項,(第一個捕獲組匹配項,第二個捕獲組匹配項,...),模式匹配項在字符串中位置,原始字符串。
var text='cat, bat, sat, fat'; text.replace('at','ond');//"cond, bat, sat, fat" text.replace(/at/g,'ond');//"cond, bond, sond, fond" //使用正則查找特定字符,定義針對每個匹配字符返回特定替換的函數 var htmlEscape=function(text){ return text.replace(/[<>"&]/g,function(match,pos,originalText){ switch(match){ case "<":return "<"; case ">":return ">"; case "&":return "&"; case "\"":return """; } }); } htmlEscape('<p class=\"svf\"></p>');//"<p class="svf"></p>" - split() :基於指定分隔符將一個字符串分割成多個子字符串,並將結果放在數組中。參數一:分隔符可以是字符串(不會被看成正則表達式)或RegExp對象。參數二(可選):指定數組大小。
var colorText="red,blue,,green,yellow"; colorText.split();//["red,blue,,green,yellow"] colorText.split('');//["r", "e", "d", ",", "b", "l", "u", "e", ",", ",", "g", "r", "e", "e", "n", ",", "y", "e", "l", "l", "o", "w"] colorText.split(',');["red", "blue", "", "green", "yellow"] colorText.split(',',2);//["red", "blue"] colorText.split(',,');//["red,blue", "green,yellow"] colorText.split(/[^\,]+/);//["", ",", ",,", ",", ""] 匹配不是“,”(可有多個)的字符串並用它作為分割
- localCompare()方法:比較兩個字符串並返回下列值中的一個
- 如果字符串在字母表中應該排在字符串參數之前,返回一個負數(大多數為-1,具體值要視實現而定)
- 如果字符串等於字符串參數,返回0
- 如果字符串在字母表中應該排在字符串參數後,返回一個正數(大多情況為1,具體值視實現而定)
var str="sdvdav"; var determineOrder=function(value){ var result=str.localeCompare(value); if(result<0){ console.log('str排在value之前'); }else if(result>0){ console.log('str排在value之後'); }else{ console.log('str和value相同'); } }
-
fromCharCode()方法:接受一或多個字符編碼,將他們轉換成一個字符串。該方法和 charCodeAt() 執行的是相反的操作。該方法在 String 構造函數本身上。
String.fromCharCode(104,101,108,111);//"hello"
- HTML方法:早期的web浏覽器實現的使用javascript動態格式化HTML,在字符串上調用這些方法可以產生字符串形式的HTML標簽,但創建的標記通常無法表達語義,不建議使用不詳細介紹。
參考:《javascript高級程序設計》
- 上一頁:Javascript與ECMAScript
- 下一頁:JS 鼠標事件大全