整理了 Array 中很基礎的要掌握的知識點,希望可以幫助初學者,也希望自己以後多用多融會貫通。
創建數組
- 使用Array構造函數:
var a=new Array();//創建一個空數組
var a=new Array(20);//創建給定數值的項數的數組
var a=new Array("a","b","c");//包含3個字符串值的數組
var a=Array();//可以省略new關鍵字
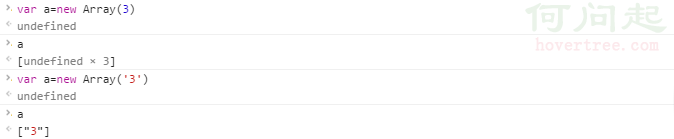
var a=Array(3);
給構造函數傳遞一個值也可以創建數組:
- 如果傳遞的數值,則會創建數值給定項數的數組
- 如果傳遞的是其他類型的參數,則會創建則會創建包含那個值的只有一項的數組

- 使用數組字面量表示法:
var a=['a','b','c'];//創建一個包含三個字符串的數組 var a=[];//創建一個空數組
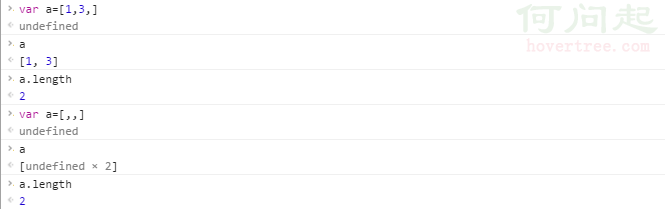
不建議如圖寫法:

原因:<=IE8版本中的ECMAScript實現在數組字面量方面存在bug,a會成為一個包含3個項,其值為 [1,3,undefined] , [undefined,undefined,undefined] (這個結果與 new Array(3) 邏輯上相同)
數組長度length屬性

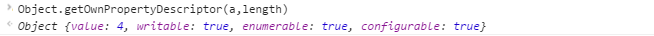
數組的 length 屬性不是只讀的(不太清楚value特性的值為何總是數組第二項的值,而且當數組 length<=1 時,則 Object.getOwnPropertyDescriptor(a,length) 返回為 undefined ,知道的盆友感謝告知!)。
因此通過設置這個屬性,可以從數組末尾移除項。但若將 length 設置為大於數組項數的值,後面的值會為 undefiend 。
var a=['a','b','c']; a.length=2; console.log(a[2]);//undefined
可以向數組中添加項
var a=['a','b','c']; a[a.length]='d';//["a", "b", "c", "d"]
當把一個值放在超出當前數組大小的位置,數組會重新計算其長度。
var a=['a','b','c']; a[99]='p'; a.length;//100 a[3];//a[3]~a[98]都為undefined
檢測數組
- a instanceof Array;//true 判斷a是否為 Array 的實例
缺點: instanceof 假定當前只有一個全局執行環境。如果在網頁中包含多個框架,那麼存在兩個以上不同的全局執行環境,從而存在兩個以上不同版本 window ,不同版本的 Array 構造函數,如果從一個框架向另一個框架輸入數組,那麼傳入的該數組和目標框架的數組可能有不同的構造函數,這樣就不能判斷是否是實例了。以上代碼要返回 true ,a必須是一個數組且和 Array 構造函數在同一個全局作用域中,而 Array 又是 window 的屬性。如果a是在另一個 frame 中定義的的數組,那麼以上代碼會返回 false 。寫了個不同框架引用數據測試了一下,還牽扯到chrome由於同源策略出現的一些問題,感興趣的請戳http://www.cnblogs.com/venoral/p/5232676.html
- Array.isArray(a);//true 不分環境,只判斷最終確定的某個值到底是不是數組
- Object.prototype.toString.call(a) 原生數組的構造函數名 Array 與全局作用域無關,使用 toString() 可以保證返回一致的值。
在任何值上調用 Object 原生的 toString() 方法,都會返回一個 [object NativeConstructorName] 格式的字符串,每個類內部都有一個 [[class]] 屬性,這個屬性中就指定了上述字符串中的構造函數名。基於這一思路也可檢測某個值是不是原生函數或正則表達式。但是不能檢測非原生構造函數的構造函數名,自定義的任何構造函數都將返回 [object Object] 。
下面介紹的各種數組方法均來自 Array.prototype
轉換方法
var a=['a','b','c']; a.toString();//"a,b,c" 為了創建這個字符串會調用數組的每一項toString()方法,若為a.toLocaleString()則會調用數組每一項的toLocaleString()
a.valueOf();//["a","b","c"]
調用數組的 toString() 方法返回由數組中每個值的字符串形式拼接而成的一個以逗號分隔的字符串,但調用 valueOf() 返回的還是數組
a.join();//"a,b,c"
a.join(undefined);//"a,b,c"
a.join('||');//"a||b||c"
join() 方法只接收一個參數,即用作分隔符的字符串,返回包含所有數組項的字符串。不給 join() 傳任何值或傳入 undefined (<=IE7會使用 undefined 分隔符)則使用逗號作為分隔符。
如果數組中的某一項值為 null 或 undefined ,那麼該值在 join() , toLocaleString() , toString() , valueOf() 方法返回的結果中以空字符串表示。
a=[3,undefined,null,'']; a.toString();//"3,,,"
棧方法
push() 方法接受任意數量的參數(參數可以有多個,多參數添加順序是從左到右),把他們逐個添加到數組末尾,返回修改後數組長度。
pop() 方法從數組末尾移除最後一項,減少數組 length ,返回移除的項。
隊列方法
shift() 移除數組中第一個數並返回該項,同時將數組長度減一。結合使用 shift 和 push 方法可以像使用隊列一樣使用數組。
unshift() 在數組前端添加任意個項(多參數添加順序先右後左)並返回新數組長度(<=IE7返回 undefined )。同時使用 unshift 和 pop 方法可以從相反方向模擬隊列。
var a=['a','b','c'];
a.unshift('o','p','q');//6
a;["o", "p", "q", "a", "b", "c"]
重排序方法
reverse() 反轉數組項的順序,返回反轉後的原數組。
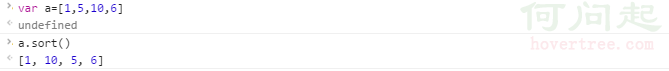
sort() 方法按升序排列數組項,返回排序後的原數組。為了實現排序, sort() 方法會調用每個數組項的 toString() 轉型方法,然後比較得到的字符串,以確定如何排序(個人覺得是按照ASCII表比較的, sort 內部比較排序算法的實現標准中並沒有定義,可能是冒泡或快排,感興趣可參考我另篇文章http://www.cnblogs.com/venoral/p/5180439.html)。即使數組中每一項都是數值, sort() 方法比較的也是字符串,看下面代碼

再進行字符串比較時,“10"位於“5”的前面,對照ASCII表,“1”的十進制是49,“5”的十進制是53。因此 sort() 方法可以接收一個比較函數(接收兩個參數)作為參數,以便認為指定哪個值位於哪個值前面。
var compare=function(value1,value2){
if(value1<value2) return -1;
else if(value1>value2) return 1;
else return 0
}
var a=[1,5,10,6];
a.sort(compare);//[1,5,6,10]
對於數值類型或其 valueOf() 方法會返回數值類型的對象類型,可以使用一個更簡單的比較函數,這個函數只需要第二個值減第一個值就能產生降序結果(升序就是被減數和減數交換)。之所以能這樣做是因為 sort() 內部根據返回的一個小於0,大於0,等於0來影響排序結果。
var compare=function(value1,value2){
return value2-value1;
}
var a=[1,5,10,6];
a.sort(compare);//[10, 6, 5, 1]
操作方法
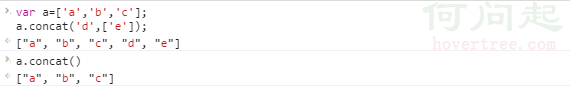
concat() 基於當前數組中所有項創建一個新數組。這個方法會先創建當前數組的一個副本,然後將接收到的參數添加到這個副本的末尾,最後返回新構建的數組。
- 在沒有傳參的情況下,它只是復制當前數組並返回副本。
- 傳給 concat() 方法的是一個或多個數組,該方法會將這些數組中的每一項都添加到結果數組中。
- 傳遞的值不是數組,這些值就會被簡單的添加到結果數組的末尾。

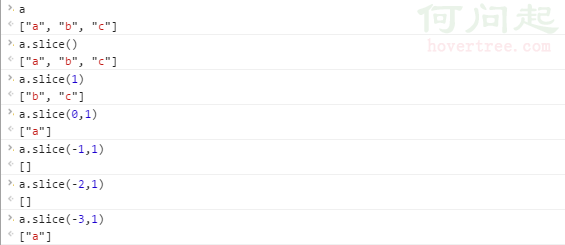
slice() ,翻譯過來為”切出“,它能夠基於當前數組中一個或多個項創建一個新數組。 slice 方法接受1~2個參數,即要返回項的起始和結束位置。
- 不傳參,返回復制原數組的一份新數組。
- 只有一個參數情況下,返回從該參數指定位置到當前數組末尾的所有項。
- 兩個參數,返回起始位置和結束位置之間的項(但不包括結束位置)。
- 參數中有負數情況下,則用數組長度加上該負數來確定相應位置。如果結束位置小於起始位置則返回空數組。如果計算出來的位置還是負數,則也只是復制當前數組並返回副本。

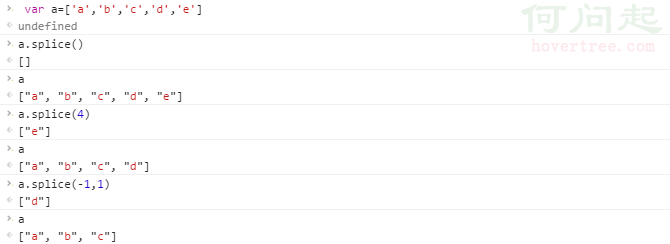
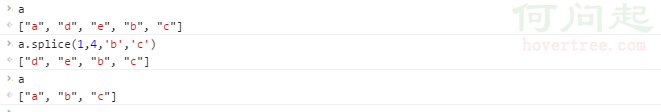
splice() ,翻譯過來為”拼接“,主要用途為向數組中部插入項,該方法的使用會改變原數組。 splice() 始終都會返回一個數組,該數組中包含從原始數組中刪除的項(如沒有刪除項則返回空數組)
- 刪除:可以刪除任意數量的項,返回刪除的項。
- 無參數,則不會刪除任何項。
- 只有一個參數,則會刪除該項到當前數組末尾的所有項。
- 兩個參數:要刪除的第一項的位置和要刪除的項數。
- 參數中有負數情況下,則用數組長度加上該負數來確定相應位置。要刪除的項數若為負則返回空數組。

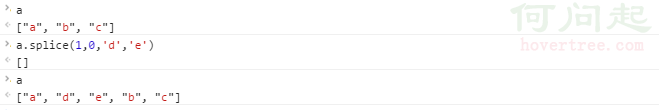
- 插入:可以為指定位置插入任意數量的項,三個參數:起始位置,0(要刪除的項數),要插入的項,如果要插入多個項,可以再傳入任意多個項。

- 替換:可以向指定位置插入任意數量的項,且同時刪除任意數量的項。三個參數:起始位置,要刪除的項數,要插入任意數量的項。

位置方法
indexOf() 和 lastIndexOf() ,都接受兩個參數:要查找的項,表示查找起點位置的索引(可選)。返回要查找的項在數組中的位置,在沒找到情況下返回-1。在比較第一個參數與數組中每項時會使用全等操作符。
indexOf() 從數組的開頭(位置0)向後查找, lastIndexOf() 從數組末尾向前查找。
a=['a','b','c','d','e','b'];
a.indexOf('b',2);//5
a.lastIndexOf('b',0);//-1
a.lastIndexOf('b',5);//5
var person={name:'xx'};
var people1=[{name:'xx'}];
var people2=[person];
people1.indexOf(person);//-1
people2.indexOf(person);//0
迭代方法
每個迭代方法都接收兩個參數:要在每項上運行的函數,運行該函數的作用域對象(即影響this的值)。傳入這些方法中的函數可以會接收3個參數:數組項的值,該項在數組中位置,數組對象本身。
根據使用方法的不同,這個函數執行後的返回值可能會也可能不會影響方法中的返回值。
- every() :如果該函數對每一項都返回 true ,則整個數組調用函數完後返回值為 true 。
- filter() :返回該數組會返回 true 的項的組成的數組。該方法對查詢符合某些條件的所有數組項非常有用。
- forEach() :沒有返回值。
- map() :返回每次函數調用的結果組成的數組。該方法適合創建包含的項與另一個數組一一對應的數組。
- some() :如果該函數對數組中任一項返回 true ,則返回 true 。
every() 和 some() 的區別:
a=["a", "b", "c", "d", "e", "b"];
a.every(function(item,i,array){
return typeof item=='string'
});//true
a.some(function(item,i,array){
return item=='b';
});true
//利用指定的函數確定是否在返回的數組中包含某項
a.filter(function(item,i,array){
return item=='b'
});//["b", "b"]
//返回數組的每一項都是在原始數組中對應項的基礎上運行傳入的函數的結果
a.map(function(item,i,array){
return item+'xx';
});//["axx", "bxx", "cxx", "dxx", "exx", "bxx"]
歸並數組方法
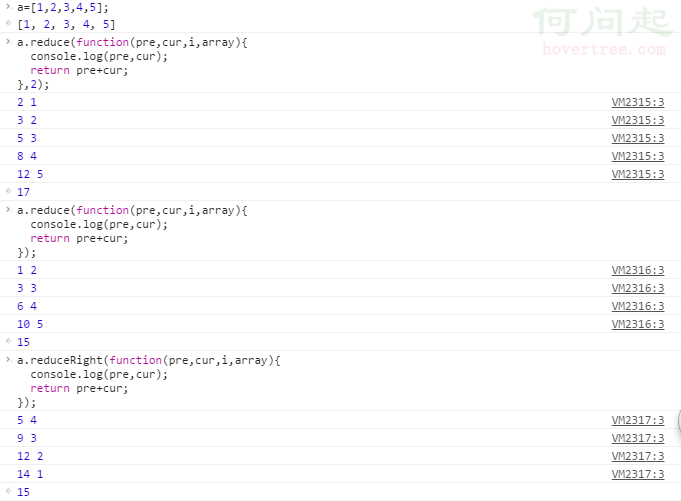
reduce() 和 reduceRight() ,這兩個方法都會迭代數組中的所有項,然後構建一個最終返回的值。都接收兩個參數:在每一項上調用的函數(接收4個參數:前一個值,當前值,項的索引,數組對象),作為歸並基礎的初始值(可選)。這個函數返回的任何值都會做為第一個參數自動傳給下一項。
注意:若忽略傳入初始值時,第一次迭代發生在數組的第二項上,因此第一個參數是數組的第一項,第二個參數是數組的第二項。
reduce() 從數組的第一項開始,逐個遍歷到最後。
reduceRight() 從數組最後一項開始,向前遍歷到第一項。

參考:《javascript高級程序設計》