js腳本輸出整齊的九九乘法表
編輯:JavaScript基礎知識
如題所示,九九乘法表在各個技術語言幾乎都能做得到,並不是特別的希罕。本文講述JavaScript中常用的兩種循環(For、While)來完成這四種對稱的九九乘法表,這個例子是一個練習循環基礎很好的方法,由於排版上對不整齊,因此循環了一個表格。
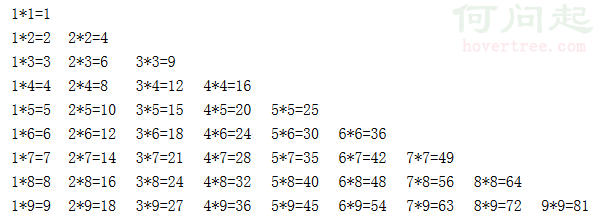
一、左下角為90度的梯形乘法表:
For循環代碼
document.write("<table width='600' border=0'>");
for(var i=1; i<=9; i++){
document.write("<tr>");
for(var j=1; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環代碼
document.write("<table width='600' border=0'>");
var i = 1;
while(i<=9){
document.write("<tr>");
var j = 1;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");
示例圖

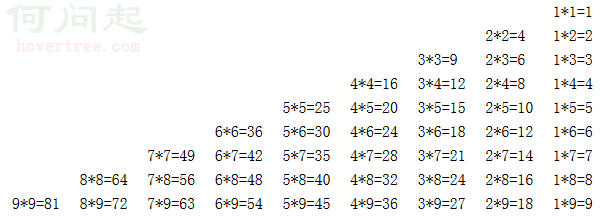
二、右下角為90度的梯形乘法表:
For循環代碼
document.write("<table width='600' border=0'>");
for(var i=1; i<=9; i++){
document.write("<tr>");
for(var n=i; n<9; n++){
document.write("<td> </td>");
}
for(var j=i; j>=1; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環代碼
document.write("<table width='600' border=0'>");
var i = 1;
while(i<=9){
document.write("<tr>");
var n = i;
while(n<9){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=1){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");
示例圖

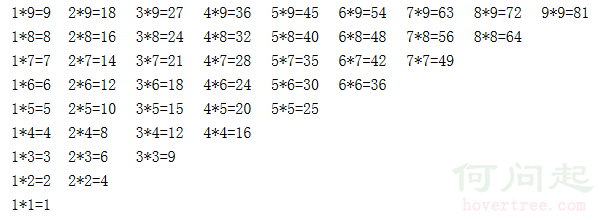
三、左上角為90度的梯形乘法表:
For循環代碼
document.write("<table width='600' border=0'>");
for(var i=9; i>=1; i--){
document.write("<tr>");
for(var j=1; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環代碼
document.write("<table width='600' border=0'>");
var i = 9;
while(i>=1){
document.write("<tr>");
var j = 1;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");
示例圖

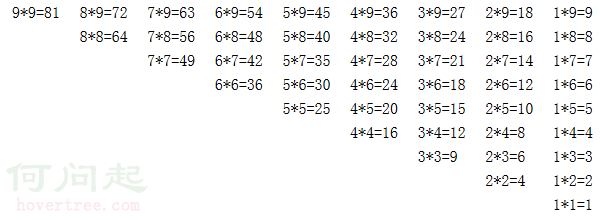
四、右上角為90度的梯形乘法表:
For循環代碼
document.write("<table width='600' border=0'>");
for(var i=9; i>=1; i--){
document.write("<tr>");
for(var j=8; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=1; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循環代碼
document.write("<table width='600' border=0'>");
var i = 9;
while(i>=1){
document.write("<tr>");
var j = 8;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=1){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");
示例圖

小編推薦
熱門推薦