簡單談談Javascript函數中的arguments
編輯:JavaScript基礎知識
一、arguments的面貌
在javascript中所有的函數內部都包含了一個隱藏的變量叫arguments;它存放著所有傳遞到這個函數中的參數;
那麼我們打開實例看看arguments的輸出形式
(function fn(){
console.log(arguments)
})(1,2,3,4)

結果好像是類似數組的形式打印在控制台,相信大多數人包括我看到這種輸出就會認為arguments是一個數組,那麼既然是數組就可以用數組的一些方法了吧,再看下一個例子;
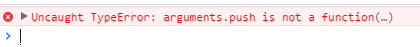
(function fn(){
arguments.push(5)
console.log(arguments)
})(1,2,3,4)

結果報錯了- -!;(在項目中我就是踩到了這個坑);
那我們就會有一個疑惑了,既然是數組為什麼不能用push方法呢,其他的像pop,slice也不行麼,是的,都不行,雖然arguments也能通過下標的形式獲取到對應位置的參數,當本質上不算是真正的數組;
我們通過instanceof打印看看它是不是Array的孩子
(function fn(){
console.log(arguments instanceof Array)
})()

果不其然真不是數組,那麼我們就會聯想到它就是個對象了;
雖然它也能用for循環遍歷到裡面的參數,但把它轉為真正的數組才是更好的選擇;
二、轉化為數組
轉化的方法有很多,對象冒充的方式傳遞給Array.prototype或遍歷push到空數組或傳遞給另一個函數等等。。都可以完成,下面簡單介紹幾個轉化的方法,遍歷push到空數組的方法就不細講了;
第一種方法:
(function fn(){
var arr = Array.prototype.slice.call(arguments)
arr.push(5)
console.log(arr)
})(1,2,3,4)

這種轉化方式比較慢,在性能不好的情況下不推薦這種寫法;
第二種方法:
function fn() {
fnArr.apply(null, arguments);
}
function fnArr(a,b,c,d) {
···
}
個人推薦這種做法;
總結
以上就是這篇文章的全部內容了,雖然寫的不多,但還是希望大家能在項目的過程當中不要誤踩了arguments的坑,希望本文能對大家有所幫助。
小編推薦
熱門推薦