基於浏覽器的事件輪詢機制(以及Node.js中的事件輪詢機制),JavaScript常常會運行在異步環境中。由於JavaScript本身語言的特性(不需要程序員操控線程/進程),在js中解決異步化編程的方法就顯得相當重要。可以說一個完整的項目中,js開發人員是不可能不面對異步操作的。本文將詳細介紹幾種經典JavaScript異步編程串行化方法,同時也將簡單介紹一下ES6提供的Promise順序執行方法。
一.回調函數
(1)經典回調函數方式:嵌套內聯函數
假設我們有一個ajax()方法,他接收一個url參數,向該地址發起一個異步請求,在請求結束時執行第二個參數—一個回調函數:
ajax(url,function(result){
console.log(result);
});
可以說這種方式幾乎是每個前端開發人員都用過的回調函數方式,有了這樣的回調機制,開發人員就不用編寫類似下面這樣的代碼來推測服務器請求什麼時候返回:
var result=ajax(url);
setTimeout(function(result){
console.log(result);
},400);
大家應該能明白我此處想表達的意思。我們設置了一個延遲400毫秒的定時器,來假設我們發出的ajax請求會在400毫秒之內完成。否則,我們將會操作一個undefined的result。
但是有一個問題隨著項目的擴大漸漸浮現出來:如果場景需要我們多層嵌套回調函數,代碼將變得難以閱讀和維護:
ajax(url0,function(result0){
ajax(result0.url1,function(result1){
ajax(result1.url2,function(result2){
console.log(result2);
});
});
});
(2)調用外部函數
為了解決內聯回調函數暴露出來的代碼混亂問題,我們引入外部函數調用來解決類似問題:
function handle2(result){
console.log(result);
}
function handle1(result){
ajax(result.url,function(result){
handle2(result);
});
}
ajax(url,function(result){
handle1(result);
});
通過這種拆分內聯函數,來調用外部函數的優化方法,能極大的保持代碼的簡潔性。
二.制定回調管理器
觀察流行的JavaScript流程控制工具,例如Nimble、Step、Seq,我們會學習到一種簡潔的設計模式:通過回調管理器來控制異步JavaScript執行流程,下面是一個典型的回調管理器的關鍵代碼示例:
var Flow={};
//設置next方法,在上一個方法完成時調用下一個方法
Flow.next=function(){
if(this.stack[0]){
//彈出方法棧中的第一個方法,並執行他
this.stack.shift()();
}
};
//設置series方法,接收一個函數數組,並按序執行
Flow.series=function(arr){
this.stack=arr;
this.next();
};
//通過Flow.series我們能夠控制傳入的函數的執行順序
Flow.series([
function(){
//do something
console.log(1);
Flow.next();
},
function(next){
//do something
console.log(2);
Flow.next();
}
]);
我們初始化了一個Flow控制器,為他設計了series和next兩個函數屬性。在我們編寫的業務方法內部,在方法結尾處通過調用Flow.next()的方式來順序觸發下一個方法;通過執行series方法來順序執行異步函數。這種通過核心控制器來管理異步函數調用的方式簡化了我們的編程過程,讓開發人員能夠投入更多精力在業務邏輯上。
三.全局標記控制
(1)簡單計數器控制
也許上面介紹的異步方法仍然不能滿足實際開發中的業務場景:假設我們有a(),b(),c()三個方法,a和b沒有依賴關系,可以異步進行。但是c必須在a和b都完成之後才能觸發。為滿足這樣的邏輯實現,我們加入一個全局計數器來控制代碼的執行流程:
var flag=2;
var aValue,bValue;
function a(){
aValue=1;
flag--;
c();
}
function b(){
setTimeout(function(){
bValue=2;
flag--;
c();
},200);
}
function c(){
if(flag==0){
console.log("after a and b:"+(aValue+bValue));
}
}
a();
b();
我們設置了一個全局變量flag來監控方法a和方法b的完成情況。方法b通過設置一個200毫秒的定時器來模擬網絡環境,最終會在b方法執行完成之後成功調用c方法。這樣我們就實現了對方法a(),b(),c()的依賴調用。
(2)面向數據的控制
當上述方案在復雜場景下應用時,會出現如下問題:產品經過多個版本迭代,c方法依賴更多的方法,因此計數器flag需要不斷的變化;產品迭代過程中更換了開發人員。當出現上述兩種情況時,代碼的邏輯將會變得混亂不堪,flag標記符是否能保持簡明正確很大程度上受到了產品迭代的影響。因此我們提出面向數據的優化改進。
在真實的開發場景中,存在方法依賴的原因基本都是因為存在數據依賴,對於上面那個簡單的示例:c方法依賴於a方法和b方法操作的結果,而不是依賴於flag是否為0。因此我們可以通過檢查依賴方法是否已經完成了數據處理來代替檢查標記符是否已經被置為0,在這個例子中也就是在c方法中檢查aValue和bValue是否已經完成了賦值:
function c(){
if(aValue!==undefined && bValue!==undefined){
console.log("after a and b:"+(aValue+bValue));
}
}
針對更加通用的場景,我們將上述代碼修改為下:
var checkDependency={};
var aValue,bValue;
function a(){
aValue=1;
checkDependency.a=true;
c();
}
function b(){
setTimeout(function(){
bValue=2;
checkDependency.b=true;
c();
},200);
}
function c(){
if(checkDependency.a && checkDependency.b){
console.log("after a and b:"+(aValue+bValue));
}
}
a();
b();
通過面向數據的檢查方式,未來擴展時,我們僅需要在新增的方法中增加對checkDependency對象的修改,並且在c方法中檢查相應屬性的存在就能實現異步依賴方法的順序執行。
四.ES6新增方法—Promise類
為了解決JavaScript中異步方法的復雜性,官方引入了一種統一的控制方式:
var bool=false;
/*
* 新建一個Promise實例,向構造函數傳入一個異步執行函數
* 異步函數會接受兩個參數,由Promise傳入,對應then方法中傳入的方法
*/
var promise=new Promise(function(resolve,reject){
setTimeout(function(){
if(bool){
//根據執行情況相應調用resolve和reject
resolve(bool);
}else{
reject(bool);
}
},200);
});
//通過then向Promise實例傳入解決方法
promise.then(function resolve(result){
console.log("success");
},function reject(result){
console.log("failure");
});
上例代碼展示了一個基礎的Promise應用,也許實際場景中更加多見的是下面這種鏈式調用:
new Promise(function(res,rej){
if(/*異步調用成功*/){
res(data);
}else{
rej(error);
}
}).then(function resolve(result){
console.log("success");
},function reject(result){
console.log("failure");
});
如果對Promise感興趣的話,可以在網上尋找資料繼續深入學習!
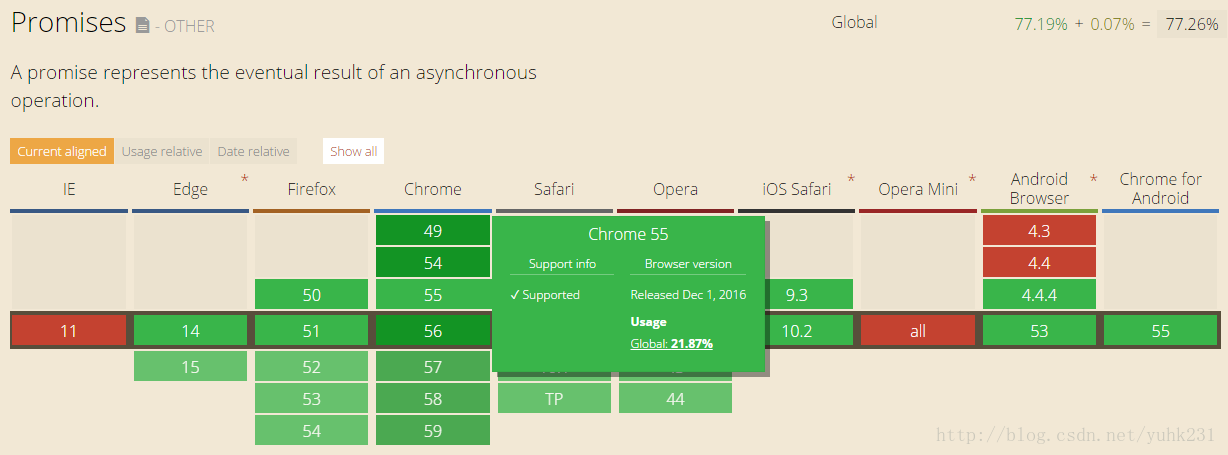
關於Promise的兼容性,通常web前端JavaScript代碼中不會直接使用Promise(通過caniuse.com網站查詢發現Android4.4不支持Promise)。如果特別想使用的,往往會在項目中附帶一些補足兼容性的promise類庫;而後端Node.js可以放心使用Promise類來管理異步邏輯。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。