本來是要繼續由淺入深表達式系列最後一篇的,但是最近團隊突然就忙起來了,從來沒有過的忙!不過喜歡表達式的朋友請放心,已經在寫了:) 在工作當中發現大家對Javascript的一些基本原理普遍存在這裡或者那裡的一知半解,所以決定先花一些時間整理一下這些基礎知識和大家分享。 後面會附上培訓用的PPT。剛開始是打算寫一篇的,但是後來寫著寫著就發現越來越多,所以決定還是寫一個系列吧。本系列所有內容都是涉及Javascript基礎的,沒有時髦的玩意兒,但是我相信這些基礎的東西會有助於你理解那些有趣的東西的。
- Javascript基礎回顧之(一) 類型
- Javascript基礎回顧 (二) 作用域
- Javascript基礎回顧之(三) 面向對象
本篇是你必須知道的Javascript系列第三篇,我們主要來看看Javascript是如何面向對象的編程的。主要涉及以下內容 :
- Javascript中的對象
- 什麼是對象
- 遍歷屬性
- 創建對象
- 工廠模式
- 構造函數模式
- 詳解this
- 在函數中
- 在對象方法中
- 在構造函數中
- 在call和apply中
- 在bind中
- 在dom元素事件處理函數中
- 詳解prototype
- 什麼是原型
- 什麼是原型鏈
- 利用原型鏈實現繼承
- 原型鏈中的問題
Javascript中的對象
什麼是對象
我們可以把Javascript中對象理解為一組無序的鍵值對,就好像C#中的Dictionary<string,Object>一樣。Key是屬性的名稱,而value可以為以下3種類型:
- 基本值(string, number, boolean, null, undefined)
- 對象
- 函數
var o = new Object();
o["name"] = "jesse"; //基本值作為對象屬性
o["location"] = { //對象作為對象屬性
"city": "Shanghai",
"district":"minhang"
};
// 函數 作為對象屬性
o["sayHello"] = function () {
alert("Hello, I am "+ this.name + " from " + this.location.city);
}
o.sayHello();
遍歷屬性
在C#中我們是可以用foreach對Dictionary<string,Object>進行遍歷的,如果說對象在Javascript中是一組鍵值對的話,那我們如何進行遍歷呢?
for (var p in o) {
alert('name:'+ p +
' type:' + typeof o[p]
);
}
// name:name type:string
// name:location type:object
// name:sayHello type:function
上面的這種遍歷方式會把原型中的屬性也包括進來,關於什麼是原型,以及如何區分原型和實例中的屬性我們下面會講到。
創建對象
其實在上面我們已經創建了一個對象,並且使用了以下兩種創建對象的方式。
- 利用new創建一個Object的實例。
- 字面量
我們上面的o是用第一種方式創建的,而o中的location屬性則是用字面量的方式創建的。而第一種方式其實也有一種名字叫做構造函數模式,因為Object實際上是一個構造函數,為我們產生了一個Object的實例。如果對於構造函數這一塊還有不清楚的話,趕緊去看我的第一篇 類型基礎Object與object吧。
除了以上兩種方式以外,我們一些創建對象的方式,我們也來一起看一下:
工廠模式
function createPerson(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
}
var person1 = createPerson('Jesse', 29, 'Software Engineer');
var person2 = createPerson('Carol', 27, 'Designer');
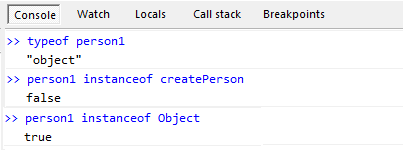
這種模式創建的對象有一個問題,那就是它在函數的內部為我創建了一個Object的實例,這個實例跟我們的構造函數createPerson是沒有任何關系的。

因為我在內部用new Object()來創建了這個對象,所以它是Object的實例。所以如果我們想知道它是具體哪個function的實例,那就不可能了。
構造函數模式
工廠模式沒有解決對象識別的問題,但是我們可以想一下,Object()實際上也是一個函數,只不過當我在它前面加上一個new的時候,它就變成了一個構造函數為我們產生一個Object的實例。那麼我同樣也可以在其它函數前面加上new這樣就可以產生這個函數的實例了,這就是所謂的構造函數模式。
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
alert(this.name);
};
}
var p1 = new Person('Jesse', 18, 'coder');
alert(p1 instanceof Person); // true
詳解this
this在Javascript中也可以算是一個很神奇對象,沒錯this是一個對象。我們在上一篇作用域和作用域鏈中講到了變量對象,變量對象決定了在當前的執行環境中有哪些屬性和函數是可以被訪問到的,從某種程度上來說我們就可以把this看作是這個變量對象。我們之前提到了最大的執行環境是全局執行環境,而window就是全局執行環境中的變量對象,那麼我們在全局環境中this===window是會返回true的。

除了全局執行環境以外,我們還提到了另外一種執行環境,也就是函數。每一個函數都有一個this對象,但有時候他們所代表的值是不一樣的,主要是這個函數的調用者來決定的。我們來看一下以下幾種場景:
函數
function f1(){
return this;
}
f1() === window; // global object
因為當前的函數在全局函數中運行,所以函數中的this對象指向了全局變量對象,也就是window。這種方式在嚴格模式下會返回undefined。
對象方法
var o = {
prop: 37,
f: function() {
return this.prop;
}
};
console.log(o.f()); // logs 37
在對象方法中,this對象指向了當前這個實例對象。注意: 不管這個函數在哪裡什麼時候或者怎麼樣定義,只要它是一個對象實例的方法,那麼它的this都是指向這個對象實例的。
var o = { prop: 37 };
var prop = 15;
function independent() {
return this.prop;
}
o.f = independent;
console.log(independent()); // logs 15
console.log(o.f()); // logs 37
區別:上面的函數independent如果直接執行,this是指向全局執行環境,那麼this.prop是指向我們的全局變量prop的。但是如果將independent設為對象o的一個屬性,那麼independent中的this就指向了這個實例,同理this.prop就變成了對象o的prop屬性。
構造函數
我們上面講到了用構造函數創建對象,其實是利用了this的這種特性。在構造函數中,this對象是指向這個構造函數實例化出來的對象。
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function () {
alert(this.name);
};
}
var p1 = new Person('Jesse', 18, 'coder');
var p2 = new Person('Carol',16,'designer');
當我們實例化Person得到p1的時候,this指向p1。而當我們實例化Person得到p2的時候,this是指向p2的。
利用call和apply
當我們用call和apply去調用某一個函數的時候,這個函數中的this對象會被綁定到我們指定的對象上。而call和apply的主要區別就是apply要求傳入一個數組作為參數列表。
function add(c, d) {
return this.a + this.b + c + d;
}
var o = { a: 1, b: 3 };
// 第一個參數會被綁定成函數add的this對象
add.call(o, 5, 7); // 1 + 3 + 5 + 7 = 16
// 第二個參數是數組作為arguments傳入方法add
add.apply(o, [10, 20]); // 1 + 3 + 10 + 20 = 34
在bind方法中
bind方法是 存在於function的原型中的 Function.prototype.bind,也就是說所有的function都會有這個方法。但我們調用某一個方法的bind的時候,會產生一個和原來那個方法一樣的新方法,只不過this是指向我們傳得bind的第一個參數。
function f() {
return this.a;
}
var g = f.bind({ a: "azerty" });
console.log(g()); // azerty
var o = { a: 37, f: f, g: g };
console.log(o.f(), o.g()); // 37, azerty
在dom元素事件處理器中
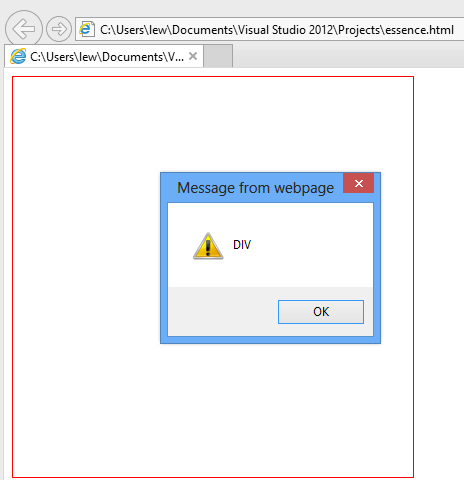
在事件處理函數中,我們的this是指向觸發這個事件的dom元素的。
HTML代碼
<html> <body> <div id="mydiv" style="width:400px; height:400px; border:1px solid red;"></div> <script type="text/javascript" src="essence.js"></script> </body> </html>
JavaScript代碼
function click(e) {
alert(this.nodeName);
}
var myDiv = document.getElementById("mydiv");
myDiv.addEventListener('click', click, false);
當我們點擊頁面那個div的時候,毫無疑問,它是會顯示DIV的。

詳解prototype
prototype即原型,也是Javascrip中一個比較重要的概念。在說原型之前呢,我們需要回顧一下之前的構造函數模式。在我們用構造函數去創建對象的時候主要是利用了this的特性。
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function () {
alert(this.name);
};
}
var p1 = new Person('Jesse', 18, 'coder');
var p2 = new Person('Carol', 17, 'designer');
我們上面還講到了當用Person實例化p1的時候Person中的this是指向p1的,當實例化p2的時候呢,this是指向p2的。那也就是說,p1和p2中的sayName雖然起到了同樣的作用,但是實際上他們並非是一個函數。

也就是說他們內存堆中是存在多份拷貝的,而不是在棧中引用地址的拷貝。先不說這符不符合面向對象的思想,至少這對於內存來說也是一種浪費。而解決辦法就是我們要討論的原型。
什麼是原型
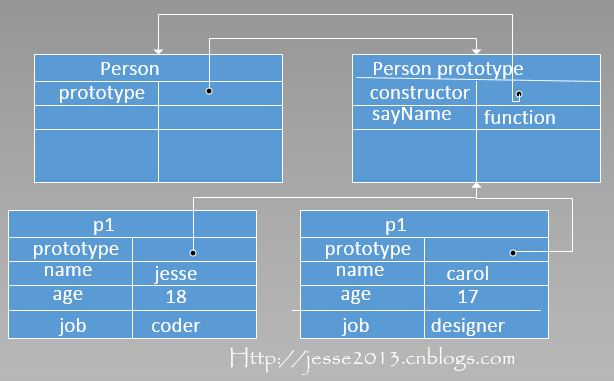
在Javascript中的每一個函數,都會有一個原型對象,這個原型對象和我們普通的對象沒有區別。只不過默認會有一個constructor屬性指向這個函數。 同時,所有這個函數的實例都會有一個引用指向這個原型對象。如果不太清楚,那就看看下面這張圖吧:

以上就是構造函數,構造函數原型,以及實例之間的關系。以我們的Person構造函數為例,所有Person的實例(p1,p2)都舒服一個prototype屬性指向了Person構造函數prototype對象。如此一來,我們就可以把方法寫在原型上,那麼我們所有的實例就會訪問同一個方法了。
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
Person.prototype.sayName = function () {
alert(this.name);
}
}
var p1 = new Person('Jesse', 18, 'coder');
var p2 = new Person('Carol', 17, 'designer');
alert(p1.sayName == p2.sayName); // true
什麼是原型鏈
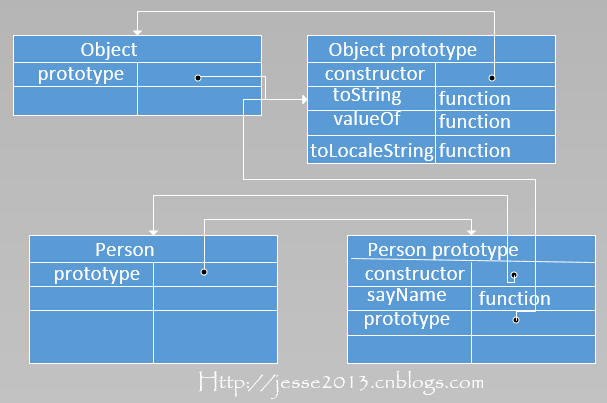
大家還記得作用域鏈麼?如果不記得,請自覺到第二篇中去復習(作用域和作用域鏈)。簡單的來說,我們在一個執行環境中訪問某個變量的時候如果當前這個執行環境中不存在這個變量,那麼會到這個執行環境的包含環境也就是它的外層去找這個變量,外層還找不到那就再外一層,一直找到全局執行環境為止,這就是作用域鏈。而原型鏈有點類型,只不過場景換到了我們的對象實例中,如果我在一個實例中找某一個屬性,這個實例中沒有,那就會到它的原型中去找。記住,我們上面說了,原型也是一個對象,它也有自己的原型對象,所以就行成了一個鏈,實例自己的原型中找不到,那就到原型的原型對象中去找,一直向上延伸到Object的原型對象,默認我們創建的函數的原型對象它自己的原型對象是指向Object的原型對象的,所以這就是為什麼我們可以在我們的自定義構造函數的實例上調用Object的方法(toString, valueOf)。

利用原型實現繼承
其實我們上面已經講了繼承在Javascript中的實現,主要就是依靠原型鏈來實現的。所有的實例是繼承自object就是因為在默認情況下,我們所有創建函數的原型對象的原型都指向了object對象。同理,我們可以定義自己的繼承關系。
function Person(name, age, job) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function () {
alert(this.name);
}
function Coder(language){
this.language = language;
}
Coder.prototype = new Person(); //將 Coder 的原型指向一個Person實例實現繼Person
Coder.prototype.code = function () {
alert('I am a '+ this.language +' developer, Hello World!');
}
function Designer() {
}
Designer.prototype = new Person(); //將 Desiger 的原型指向一個Person實例實現繼Person
Designer.prototype.design = function () {
alert('其實我只是一個摳圖工而已。。。。');
}
var coder = new Coder('C#');
coder.name = 'Jesse';
coder.sayName(); //Jesse
coder.code(); // I am a C# developer, Hello World!
var designer = new Designer();
designer.name = 'Carol';
designer.sayName(); // Carol
designer.design(); // 其實我只是一個摳圖工而已。。。。
原型鏈中的問題
由於原型對象是以引用的方式保存的,所以我們在賦值的時候要特別注意,一不小心就有可能把之前賦的值給賦蓋了。比如上面的代碼中,我們先寫原型方法,再實現繼承,那我們的原型方法就沒有了。
function Coder(language){
this.language = language;
}
Coder.prototype.code = function () {
alert('I am a '+ this.language +' developer, Hello World!');
}
Coder.prototype = new Person(); //這裡會覆蓋上面所有的原型屬性和方法
var coder = new Coder('C#');
coder.name = 'Jesse';
coder.sayName();
coder.code(); // 這裡會報錯,找不到code方法。
這樣三篇文章都完成了