javascript prototype原型詳解(比較基礎)
編輯:JavaScript基礎知識
javascript的prototype原型簡單介紹:
prototype原型是javascript中特別重要的概念,屬於必須要掌握,如果沒有良好的掌握的話,進一步用好或者學好js基本是不可能的實現的事情,並且此概念稍有難度,可能對於初次接觸的朋友來說有點困難,下面就通過代碼實例簡單介紹一下prototype原型的用法。
一.基本概念:
每一個函數都具有一個prototype屬性。
此屬性是一個指針,能夠指向一個對象,而此對象將會被由構造函數創建的對象實例所共享,也就是會繼承此對象。
總結:prototype所指向的對象是被構造函數所創建的對象實例所共同共享的。
創建的對象實例有一個內部屬性[[Prototype]],它是一個指針,指向構造函數原型(prototype)指向的對象。
先看一段代碼:
<script>
function antzone(name,age){
this.webname=name;
this.age=age;
}
antzone.prototype.getName=function(){
return this.webname;
}
var oantzone=new antzone("",10);
console.log(oantzone.getName());
</script>
效果圖:

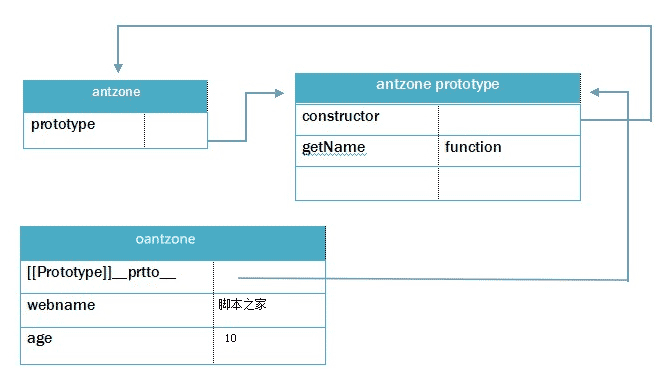
圖示如下:

上面圖片基本說明了prototype的作用。
二.代碼實例:
實例一:
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江蘇省徐州"
}
var oantzone=new antzone("",10);
antzone.prototype=obj;
console.log(oantzone.address);
看以上代碼,很多朋友可能以為輸出值是"江蘇省徐州",但是實際輸出內容是undefined,這是因為在使用構造函數創建對象oantzone的時候,oantzone對象內部屬性[[Prototype]]將會指向antzone()構造函數的原型prototype所指向的對象,而後來antzone.prototype=obj是重置構造函數的原型,而oantzone的內置屬性[[Prototype]]指向依然是原來的對象,自然oantzone.address是undefined。
實例二:
<script>
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江蘇省徐州"
}
antzone.prototype=obj;
var oantzone=new antzone("",10);
console.log(oantzone.webname+oantzone.address);
</script>
此代碼和上一段代碼的唯一不同,就是第八行和第九行進行了一下交換,這樣就可以輸出"江蘇省徐州",這個就不難理解了,因為對象實例是在重置原型以後創建的。
實例三:
function antzone(name,age){
this.webname=name;
this.age=age;
}
var obj={
address:"江蘇省徐州"
}
antzone.prototype.add=obj;
var oantzone=new antzone("",10);
console.log(oantzone.add.address);
以上代碼只是修改對象原型,而不是重置對象原型。
小編推薦
熱門推薦