js querySelector() 使用方法
編輯:JavaScript基礎知識
querySelector 定義和用法
querySelector() 方法返回文檔中匹配指定 CSS 選擇器的一個元素。
注意: querySelector() 方法僅僅返回匹配指定選擇器的第一個元素。如果你需要返回所有的元素,請使用 querySelectorAll() 方法替代。
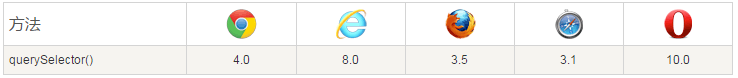
浏覽器支持
表格中的數字表示支持該方法的第一個浏覽器的版本號。

語法
document.querySelector(CSS selectors)
參數值
對於多個選擇器,使用逗號隔開,返回一個匹配的元素。
技術細節
實例
獲取文檔中 id="demo" 的第一個元素:
<p id="demo">id="demo" 的 p 元素</p>
<p id="demo">id="demo" 的 p 元素</p>
<p> 點擊按鈕修改過第一個 id="demo" 的 p元素內容</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>
更多實例
1、獲取文檔中第一個 <p> 元素:
<p>這是一個 p 與元素。</p>
<p>這也是一個 p 與元素。</p>
<p>點擊按鈕修改文檔中第一個 p 元素的背景顏色。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>
2、獲取文檔中 class="example" 的第一個元素:
<h2 class="example">class="example" 的標題</h2>
<p class="example"> class="example" 的段落。</p>
<p>點擊按鈕為第一個 class="example" 的元素添加背景顏色。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>
3、獲取文檔中 class="example" 的第一個 <p> 元素:
<h2 class="example">class="example" 的標題</h2>
<p class="example">class="example" 的段落。</p>
<p>點擊按鈕為第一個帶有 class="example" 的 p 元素添加背景顏色。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>
4、獲取文檔中有 "target" 屬性的第一個 <a> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 選擇器 a[target] 確保所有有 target 屬性的鏈接背景顏色為黃色:</p>
<a href="//www.jb51.net">jb51.net</a>
<a href="//www.disney.com" target="_blank">disney.com</a>
<a href="//www.wikipedia.org" target="_top">wikipedia.org</a>
<p>點擊按鈕為帶有 target 屬性的鏈接添加紅色背景。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
</body>
</html>
5、以下實例演示了多個選擇器的使用方法。
假定你選擇了兩個選擇器: <h2> 和 <h3> 元素。
以下代碼將為文檔的第一個 <h2> 元素添加背景顏色:
<h2> h2 元素</h2>
<h3> h3 元素</h3>
<script>
document.querySelector("h2,h3").style.backgroundColor = "red";
</script>
6、但是,如果文檔中 <h3> 元素位於 <h2> 元素之前,<h3> 元素將會被設置指定的背景顏色。
<h3> h3 元素</h3>
<h2> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>
7、通過獲取select的內容實現網址跳轉
<select id="language-picker">
<option value="cs">Česky</option>
<option value="en">English</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="jp">日本語</option>
<option value="pl">Polski</option>
<option value="pt">Português</option>
<option value="zh" selected>中國的</option>
</select>
<script>
var lang = document.querySelector('#language-picker');
lang.addEventListener('change', function(e) {
if (e.target.value === 'en') {
window.location = '/';
} else {
window.location = '/' + e.target.value;
}
});
</script>
小編提醒:因為ie8以上版本才支持querySelector,請大家酌情使用。
小編推薦
熱門推薦