Es6 寫的文件import 起來解決方案詳解
編輯:JavaScript基礎知識
這段時間,學習了一點關於es6新規范的知識,然後心血來潮,想嘗試一下用ES6編寫的代碼在浏覽器中跑起來。
說干就干,先說下我的實現步驟(沒想到有坑!)
- 把ES6代碼轉譯成ES5;
- html文件引入轉譯後的ES5;
- 然後在浏覽器環境中運行;
- 在node環境中運行;
然後下面是我的一些目錄結構,大致預覽一下。
src,es6開發目錄

dist,es5生產目錄

test,一個測試目錄

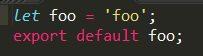
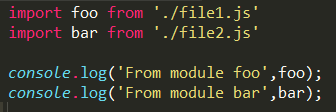
然後,看一下我的ES6開發的一些js是什麼樣子。
file  file2
file2  app
app 
test 
然後我們在html中引入dist中的經過轉譯的文件

在浏覽器中測試,test中因為沒引入模塊,所以正常執行,app中因為引入了模塊,而且是CommonJS規范,但是浏覽器不支持這種規范,因此報錯

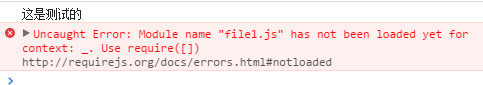
假如,我們為了測驗,就給html加上requireJS文件,浏覽器支持AMD/CMD規范。異步加載定義。
但是,我們發現,還是會報錯,說明語法不支持,或者兩者沖突了,因為一種是AMD,一種是CommonJS。

由於我們通過node來編譯ES6成ES5,node模塊就是參照CommonJS規范來的,所以ES5的語法,也屬於CommonJS規范,而且現在的浏覽器和node都不支持ES6的規范或大部分不支持。
解決方法
經過查閱資料,發現可以通過webpack打包工具來將依賴合並成一個文件,然後引入html中。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
小編推薦
熱門推薦