第一次寫博客有點緊張,如果說的不對的地方,歡迎大家留言指正。咱們先來說說“ECMAScript”這到底是啥玩意兒?它和javascript的關系又是如何的?首先,在1996年11月的時候,javascript的創造者(網景公司Netscape)和sun公司聯合ECMA(歐洲計算機制造商協會)對javascript進行標准化,次年,ECMA發布262號標准文件文件(ECMA-262)的第一版,規定了浏覽器腳本語言的標准(在這裡提個問題:為什麼要標准化?),並將這種語言稱為ECMAScript,這個版本就是1.0版的。這個標准一開始就是針對與javascript來制定的,但是沒有稱之為“javascript”,這其中有兩個原因,一是:商標;二是:想體現這門語言的規格制定者是ECMA,這樣有利於保證開發性和中立性。所以,ECMAScript和javascript之間的關系就是,前者來制定規格,後者來實現(另外的ECMAScript的實現還有JScript和ActionScript)。一般的情況下,這兩個詞是可以互換的。
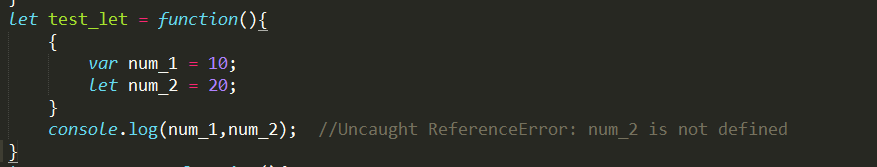
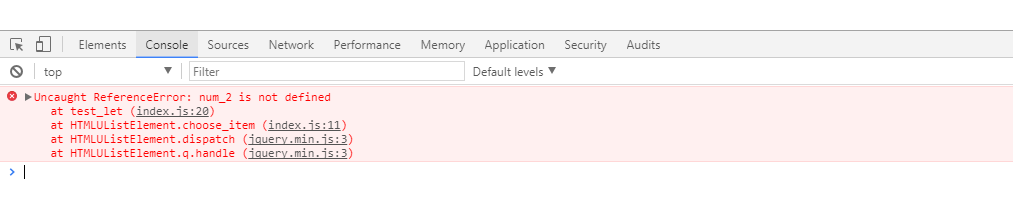
接下來來介紹一下es6中的新特性之“let”。首先,這個玩意兒其實和var這個命令類似,都是用於聲明變量的,但是所聲明的變量只在let命令所在的代碼塊內有效(這裡涉及到塊級作用域的概念,然而這個概念也是es6中提出來的。在後面我再來講。PS:在其他編程語言中,早就有塊級了)


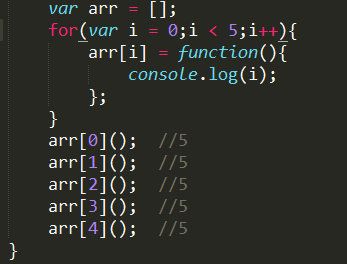
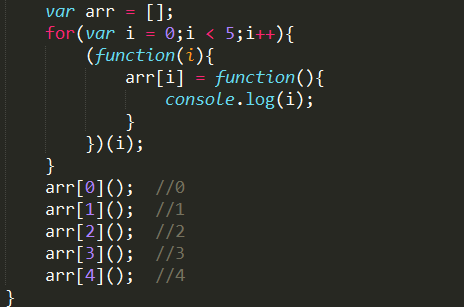
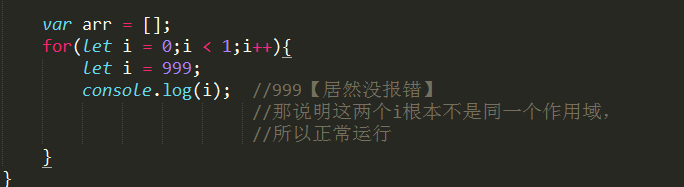
上面的兩張圖就反映出了let所聲明的變量只在let命令所在的代碼塊內有效。下面來舉個例子:



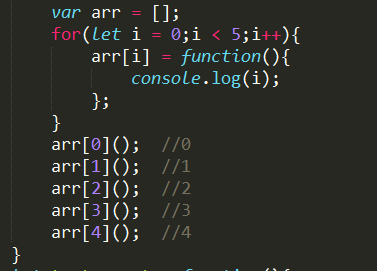
發現區別了嗎?var聲明的變量它是全局范圍內都有效的,每一次的循環,新的i值都會覆蓋舊值,導致最後輸出的是最後一輪的i值(當然,也可以利用閉包來解決這個問題【第三張圖】)。如果使用的是let,聲明的變量僅在塊級作用域內有效,當前的i只在本輪循環有效,所以每一次循環i其實都是一個新的變量。在期間我發現了一個更神奇的東西,請看下面一張圖:

注意:①、let不像var一樣會發生“變量提升”的現象,所以,使用之前,必須先聲明,不然就會報錯。
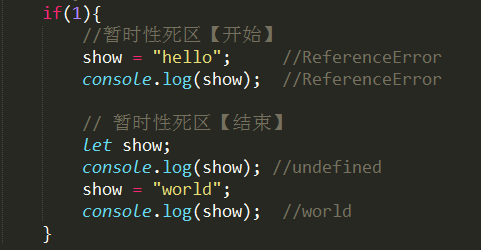
②、暫時性死區(temporal dead zone,簡稱TDZ),只要塊級作用域內有let命令,它所聲明的變量就會綁定這個區域,不收外部的的影響。簡單的來說,在代碼塊中,使用let命令聲明變量之前,變量都是不能用的。例子:

③、let不允許在同一個作用域內重復聲明同一個變量。
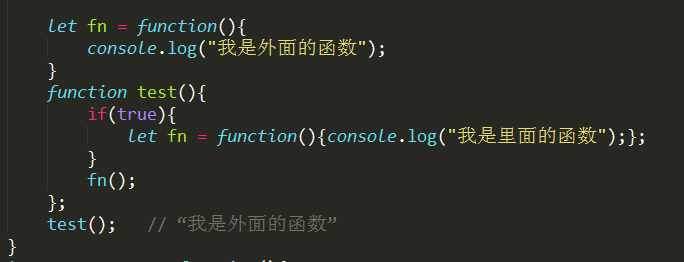
好了,現在再來講一講上文提及到的一個東東:“塊級作用域”。在es5中只有“全局作用域”和“函數作用域”。這使得我在剛開始學的時候一臉蒙蔽,其他語言都有塊級作用域(比如C語言),但js就沒有。幸好在es6中加入了“塊級作用域”的概念,let實際上為javascript新增了塊級作用域,有了塊級作用域,就可以避免變量洩露成全局變量,代碼快之間不會受到影響。另外,es6裡還規定了:函數本身的作用域在其塊級作用域內。注意!注意!注意!重要的事說三遍:(如果是在嚴格模式下,函數只能在頂級作用域和函數內部聲明,其他情況下【比如:if語句、循環語句下】就會報錯) :

最後再來說說es6中的新特性之“const”,好吧,其他編程語言裡早就有了,但是javascript在es6之前還是沒有~~。這個是用來聲明常量的,其表現為不可修改的,還有就是聲明的同時必須進行賦值,否則就會報錯。
注意:①、在作用域方面,它其實和let作用域相同:只在聲明所在的塊級作用域內有效;
②、const命令聲明的常量同樣不存在“變量提升”,同樣存在“暫時性死區”,必須在聲明後才能使用。
③、const也不能重復聲明常量。
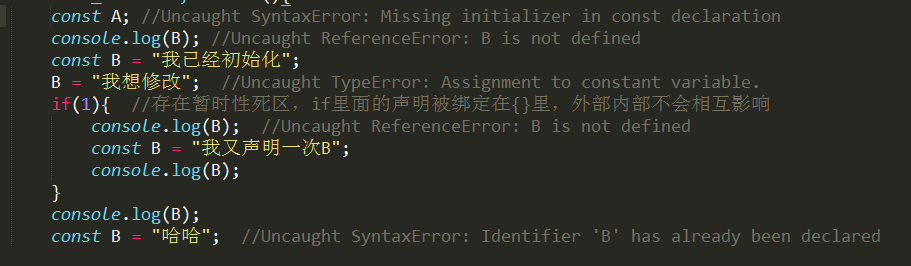
綜合例子:

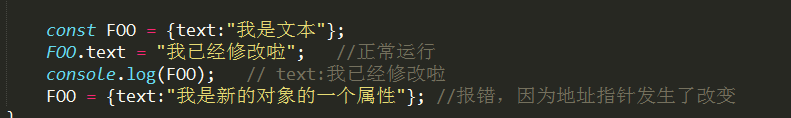
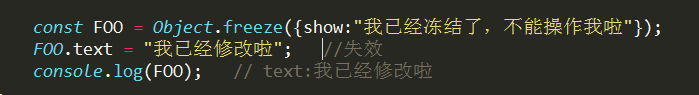
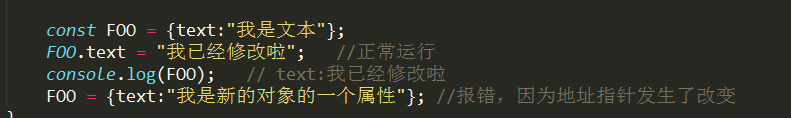
④、對於復合類型的變量,常量名不指向數據,而是指向的是數據的指針地址,const命令只是保證了地址沒有變,但並不保證數據的不變,所以在使用const命令聲明常量為對象時要小心!!其實我們可以對其對象進行“凍結”,使用Object.freeze()即可實現。



以上這篇淺談ECMAScript6新特性之let、const就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:老生常談js數據類型
- 下一頁:基於JS腳本語言的基礎語法詳解