js數據類型
編輯:JavaScript基礎知識
一、js數據類型
string、number、Boolean、Array、object、Null、Undefined
1. js擁有動態類型
相同的變量可以用作不同的類型
var x // x 為 undefined var x = 6; // x 為數字 var x = "Bill"; // x 為字符串
2. 數據類型
- string
存儲字符,可用單引號或雙引號 - number
可帶小數點或不帶(支持科學記數法) - Boolean
true 或 false - array
//先創建再賦值 var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo"; //創建的同時賦值 var cars=new Array("Audi","BMW","Volvo"); //直接賦值 var cars=["Audi","BMW","Volvo"];
- object
由花括號分隔,括號內部,對象的屬性以名稱和鍵值對的形式定義,屬性用逗號分隔
var person={ firstname : "Bill", lastname : "Gates", id : 5566 };//兩種尋址方式 name=person.lastname; name=person["lastname"];
- undefined
當聲明的變量還未被初始化時,變量的默認值為undefined// 典型用法 var i; i // 變量被聲明了,但沒有賦值 function f(x){console.log(x)} f() //調用函數時,應該提供的參數沒有提供,該參數等undefined var o = new Object(); o.p // 對象沒有賦值的屬性,該屬性的值為undefined var x = f(); x // 函數沒有返回值時,默認返回undefined
- null
尚未存在的對象
// 典型用法 (1) 作為函數的參數,表示該函數的參數不是對象。 (2) 作為對象原型鏈的終點。
undefined 與 null
null即是一個不存在的對象的占位符
ECMAScript認為undefined是從null派生出來的,所以把它們定義為相等的。
區分:
concole.log(null === undefined); // false concole.log(typeof null == typeof undefined); // false
二、 js數據類型轉換
1. 轉換函數
- 轉換成字符串(tostring)
// number var iNum = 10; alert(iNum.toString()); //輸出 "10" //Boolean var bool = false; alert(bool .toString()); //輸出 "false" //基模式 var iNum = 10; alert(iNum.toString(2)); //輸出 "1010" alert(iNum.toString(8)); //輸出 "12" alert(iNum.toString(16)); //輸出 "A"
- 轉換成數字
parseInt() parseFloat()/*parseInt() 方法首先查看位置 0 處的字符,判斷它是否是個有效數字;如果不是,該方法將返回 NaN,不再繼續執行其他操作。*/ /*但如果該字符是有效數字,該方法將查看位置 1 處的字符,進行同樣的測試。這一過程將持續到發現非有效數字的字符為止,此時 parseInt() 將把該字符之前的字符串轉換成數字。*/ var iNum1 = parseInt("12345red"); //返回 12345 var iNum1 = parseInt("0xA"); //返回 10 var iNum1 = parseInt("56.9"); //返回 56 小數點是無效字符 var iNum1 = parseInt("red"); //返回 NaN // parseFloat() 方法與 parseInt() 方法的處理方式相似 // 但第一個出現的小數點是有效字符 var fNum4 = parseFloat("11.22.33"); //返回 11.22
2. 強制類型轉換
ECMAScript 中可用的 3 種強制類型轉換:Boolean、Number、String
- Boolean(value)
// 當要轉換的值是至少有一個字符的字符串、非 0 數字或對象時,Boolean() 函數將返回 true // 如果該值是空字符串、數字 0、undefined 或 null,它將返回 false var b1 = Boolean(""); //false - 空字符串 var b2 = Boolean("hello"); //true - 非空字符串 - Number(value)
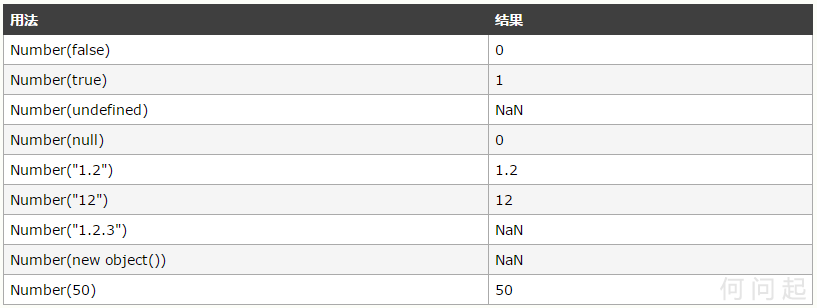
// Number() 函數的強制類型轉換與 parseInt() 和 parseFloat() 方法的處理方式相似,只是它轉換的是整個值,而不是部分值。 var iNum1 = parseInt("56.9"); //返回 56 var fNum2 = parseFloat("11.22.33"); //返回 11.22 var iNum3 = Number("56.9"); //返回 56.9 var fNum2 = Number("11.22.33"); //返回 NaN
- String(value)
可把任何值轉換成字符串
三、js數據類型判斷
1. typeOf
"undefined"
Null
"object" (見下方)
布爾值
"boolean"
數值
"number"
字符串
"string"
Symbol (ECMAScript 6 新增)
"symbol"
宿主對象(JS環境提供的,比如浏覽器)
Implementation-dependent
函數對象 (implements [[Call]] in ECMA-262 terms)
"function"
任何其他對象
"object"
2. instanceof (判斷已知對象類型)
instance:實例,例子,所以instanceof 用於判斷一個變量是否某個對象的實例,是一個三目運算式 instanceof 運算符用於識別正在處理的對象的類型,要求開發者明確地確認對象為某特定類型在使用 instanceof檢測變量類型時,我們是檢測不到number, 'string', bool的類型的var a = [],
b = new Date();
function c(name){
this.name = name;
}
console.log(a instanceof Array) ----------> true
alert(b instanceof Date) ----------------> true
alert(c instanceof Function) -------------> true
alert(c instanceof function) -------------> false
// 注意:instanceof 後面一定要是對象類型,並且大小寫不能錯,該方法適合一些條件選擇或分支。
3. constructor(根據對象的constructor判斷)
W3C定義:constructor 屬性返回對創建此對象的數組函數的引用(返回對象對應的構造函數)
constructor本來是原型對象上的屬性,指向構造函數。但是根據實例對象尋找屬性的順序,若實例對象上沒有實例屬性或方法時,就去原型鏈上尋找,因此,實例對象也是能使用constructor屬性的
var a = new Array();
console.log(a instanceof Array) // a是否Array的實例 true
console.log(a.constructor == Array) // a實例所對應的構造函數是否為Array true
//example
function Dog(name){
this.name=name;
}
var Dollar=new Dog("Dollar");
console.log(Dollar.constructor); //輸出function Dog(name){this.name=name;}
function Dog(){
}
var Tim = new Dog();
console.log(Tom.constructor === Dog);//true
// constructor屬性是可以被修改的,會導致檢測出的結果不正確
function Dog(){
}
function Cat(){
}
Cat.prototype = new Dog();
var m= new Cat();
console.log(m.constructor==Cat); // false
console.log(John.constructor==Person); // true
// instanceof 對於直接或間接引用都是true
console.log(m instanceof Cat); // true
console.log(John instanceof Person); // true
4. Object.prototype.toString.call
function a() { };
var toString = Object.prototype.toString;
console.log(toString.call(new Date) === '[object Date]'); //true
console.log(toString.call(new String) ==='[object String]');//true
console.log(toString.call(a) ==='[object Function]'); //true
5. $.type()(萬能判斷)
jQuery.type( undefined ) === "undefined" // true jQuery.type() === "undefined" // true jQuery.type( null ) === "null" // true jQuery.type( true ) === "boolean" // true
如有建議或補充,歡迎留言交流~
- 上一頁:關於不同頁面之間實現參數傳遞的幾種方式討論 No
小編推薦
熱門推薦