-
 Javascript客戶端腳本的設計和應用
Javascript基本概念 JavaScript是一種基於對象(Object)和事件驅動(Event Driven)並具有安全性能的腳本語言,最初由Netscape公
Javascript客戶端腳本的設計和應用
Javascript基本概念 JavaScript是一種基於對象(Object)和事件驅動(Event Driven)並具有安全性能的腳本語言,最初由Netscape公
-
 js腳本學習 比較實用的基礎
event.clientX 返回最後一次點擊鼠標X坐標值; event.clientY 返回最後一次點擊鼠標Y坐標值; event.offsetX&n
js腳本學習 比較實用的基礎
event.clientX 返回最後一次點擊鼠標X坐標值; event.clientY 返回最後一次點擊鼠標Y坐標值; event.offsetX&n
-
 js常用函數 不錯
1.常規函數 javascript常規函數包括以下9個函數: (1)alert函數:顯示一個警告對話框,包括一個OK按鈕。 (2)confirm函數:顯示一個
js常用函數 不錯
1.常規函數 javascript常規函數包括以下9個函數: (1)alert函數:顯示一個警告對話框,包括一個OK按鈕。 (2)confirm函數:顯示一個
-
 javascript的事件描述
onblur:(使用在表單元素中,當元素失去焦點的時候執行) onchange:(使用在表單元素中,當某些東西改變是執行) onclick:(鼠標
javascript的事件描述
onblur:(使用在表單元素中,當元素失去焦點的時候執行) onchange:(使用在表單元素中,當某些東西改變是執行) onclick:(鼠標
-
 document 和 document.all 分別什麼時候用
123456
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]如果與a,form對象,image對象,applet對象相對應的ht
document 和 document.all 分別什麼時候用
123456
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]如果與a,form對象,image對象,applet對象相對應的ht
-
 showModelessDialog()使用詳解
Javascript有許多內建的方法來產生對話框,如:window.alert(), window.confirm(),window.prompt().等。&n
showModelessDialog()使用詳解
Javascript有許多內建的方法來產生對話框,如:window.alert(), window.confirm(),window.prompt().等。&n
-
 Array對象方法參考
concat 方法:返回一個新數組,這個新數組是由兩個或更多數組組合而成的。array1.concat([item1[, item2[, .
Array對象方法參考
concat 方法:返回一個新數組,這個新數組是由兩個或更多數組組合而成的。array1.concat([item1[, item2[, .
-
 DOM精簡教程
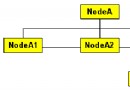
先來看一張簡單的文檔樹很明顯樹的頂層節點是NodeA節點,接下來可以通過指定的合適節點移動到樹中的任何點,結合以下的代碼你可以更好的了解這棵樹節點間的相互關系:NodeA
DOM精簡教程
先來看一張簡單的文檔樹很明顯樹的頂層節點是NodeA節點,接下來可以通過指定的合適節點移動到樹中的任何點,結合以下的代碼你可以更好的了解這棵樹節點間的相互關系:NodeA
-
 splice slice區別
1、slice 方法 (Array) 返回一個數組的一段。 arrayObj.slice(start, [end]) 參數 ar
splice slice區別
1、slice 方法 (Array) 返回一個數組的一段。 arrayObj.slice(start, [end]) 參數 ar
-
 Array.slice()與Array.splice()的返回值類型
最近做個練習,用到Array.slice()和Array.splice(),以前沒有注意其返回值類型 Array.slice()返回Array --
Array.slice()與Array.splice()的返回值類型
最近做個練習,用到Array.slice()和Array.splice(),以前沒有注意其返回值類型 Array.slice()返回Array --
-
 window.open的功能全解析
【1、最基本的彈出窗口代碼】 其實代碼非常簡單: <SCRIPT LANGUAGE=javascript> &l
window.open的功能全解析
【1、最基本的彈出窗口代碼】 其實代碼非常簡單: <SCRIPT LANGUAGE=javascript> &l
-
 cancelBubble阻止事件冒泡
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
cancelBubble阻止事件冒泡
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
-
 屏蔽alt+f4代碼,一個變通的方法
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
屏蔽alt+f4代碼,一個變通的方法
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]
-
 Using the TextRange Object
Most users will only want to use the innerTex
Using the TextRange Object
Most users will only want to use the innerTex
-
 this.clientWidth和this.offsetWidth兩個有什麼不同
offsetWidth 包括邊框的寬度 clientWidth 不包括
123123123
1231
this.clientWidth和this.offsetWidth兩個有什麼不同
offsetWidth 包括邊框的寬度 clientWidth 不包括
123123123
1231
-
 document.styleSheets[0].disabled
新建網頁 1
.a {
background:blue;
border:1px solid green;
}
document.styleSheets[0].disabled
新建網頁 1
.a {
background:blue;
border:1px solid green;
}
-
 PJ Blog修改-禁止復制的代碼和方法
在系統首頁文件(default.asp)和日志文件(article.asp)最底下加入如下代碼即可.這兩個文件都在根目錄下.復制代碼 代碼如下:<noscript&
PJ Blog修改-禁止復制的代碼和方法
在系統首頁文件(default.asp)和日志文件(article.asp)最底下加入如下代碼即可.這兩個文件都在根目錄下.復制代碼 代碼如下:<noscript&
-
 document.open() 與 document.write()
document.open() 打開一個新的空白文檔,在IE下,open有兩個默認參數,相當於document.open(text/html,),第
document.open() 與 document.write()
document.open() 打開一個新的空白文檔,在IE下,open有兩個默認參數,相當於document.open(text/html,),第
-
 Js中sort()方法的用法
返回一個元素已經進行了排序的 Array 對象。 arrayobj.sort(sortfunction) 參數 arrayObj
Js中sort()方法的用法
返回一個元素已經進行了排序的 Array 對象。 arrayobj.sort(sortfunction) 參數 arrayObj
-
 各種浏覽器兼容問題
關於用腳本設置onload事件句柄
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]在IE、Opera均正常有效,唯獨FF既不執行,也不報錯,因
各種浏覽器兼容問題
關於用腳本設置onload事件句柄
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]在IE、Opera均正常有效,唯獨FF既不執行,也不報錯,因
小編推薦
熱門推薦