-
 JavaScript 閉包究竟是什麼
用JavaScript一年多了,閉包總是讓人二丈和尚摸不著頭腦。陸陸續續接觸了一些閉包的知識,也犯過幾次因為不理解閉包導致的錯誤,一年多了資料也看了一些,但還是不是非常明
JavaScript 閉包究竟是什麼
用JavaScript一年多了,閉包總是讓人二丈和尚摸不著頭腦。陸陸續續接觸了一些閉包的知識,也犯過幾次因為不理解閉包導致的錯誤,一年多了資料也看了一些,但還是不是非常明
-
 有關JavaScript的認識誤區
接觸JavaScript兩年多遇到過各種錯誤,其中有一些讓人防不勝防,原來對JavaScript的誤會如此之深,僅以此文總結一下常見的各種想當然的誤區String rep
有關JavaScript的認識誤區
接觸JavaScript兩年多遇到過各種錯誤,其中有一些讓人防不勝防,原來對JavaScript的誤會如此之深,僅以此文總結一下常見的各種想當然的誤區String rep
-
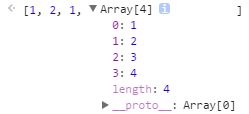
 JavaScript - reduce方法 (Array)
JavaScript - reduce方法 (Array) 解釋:reduce() 方法接收一個函數作為累加器(accumulator),數組 中的每個值(從左
JavaScript - reduce方法 (Array)
JavaScript - reduce方法 (Array) 解釋:reduce() 方法接收一個函數作為累加器(accumulator),數組 中的每個值(從左
-
 javascript判斷變量是不是空值
JavaScript本身沒有判斷一個變量是不是空值的函數,因為變量有可能是string,object,number,boolean等類型,類型不同,判斷方法也不同。所以在
javascript判斷變量是不是空值
JavaScript本身沒有判斷一個變量是不是空值的函數,因為變量有可能是string,object,number,boolean等類型,類型不同,判斷方法也不同。所以在
-
 JS 中的事件綁定、事件監聽、事件委托
事件綁定要想讓 JavaScript 對用戶的操作作出響應,首先要對 DOM 元素綁定事件處理函數。所謂事件處理函數,就是處理用戶操作的函數,不同的操作對應不同的名稱。在
JS 中的事件綁定、事件監聽、事件委托
事件綁定要想讓 JavaScript 對用戶的操作作出響應,首先要對 DOM 元素綁定事件處理函數。所謂事件處理函數,就是處理用戶操作的函數,不同的操作對應不同的名稱。在
-
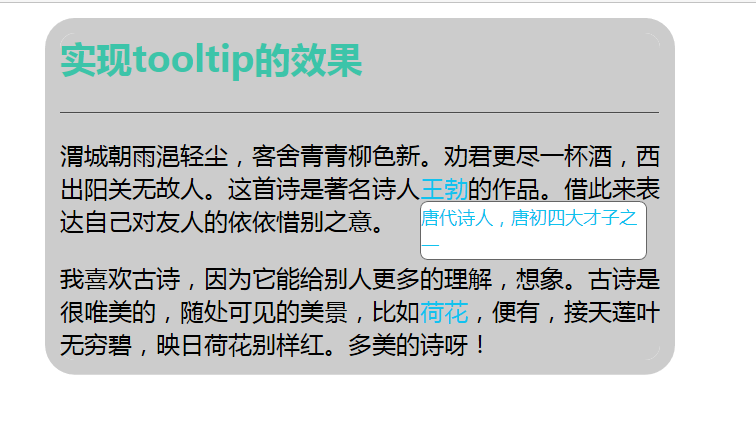
 原生js實現tooltip提示框的效果
在js的世界裡面,每一個小的特效都那麼微不足道,卻又那麼的令人向往與好奇。前端工程師的任務特別高大上,因為他們的一個小小的設計就會激發別人的求知欲。比如說我,只是隨機一瞟
原生js實現tooltip提示框的效果
在js的世界裡面,每一個小的特效都那麼微不足道,卻又那麼的令人向往與好奇。前端工程師的任務特別高大上,因為他們的一個小小的設計就會激發別人的求知欲。比如說我,只是隨機一瞟
-
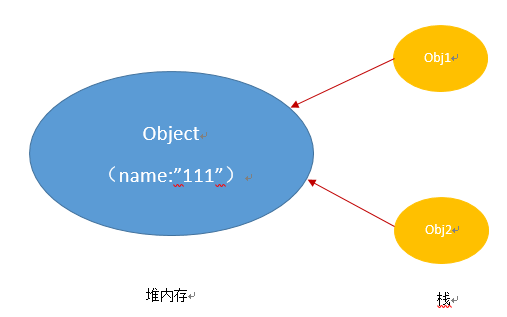
 js函數中參數的傳遞
數據類型 在 javascript 中數據類型可以分為兩類:基本類型值 primitive type,比如Undefined,Null,
js函數中參數的傳遞
數據類型 在 javascript 中數據類型可以分為兩類:基本類型值 primitive type,比如Undefined,Null,
-
 JavaScript知識點
輸出<script>document.write(<h1>This is a heading</h1>);document.write
JavaScript知識點
輸出<script>document.write(<h1>This is a heading</h1>);document.write
-
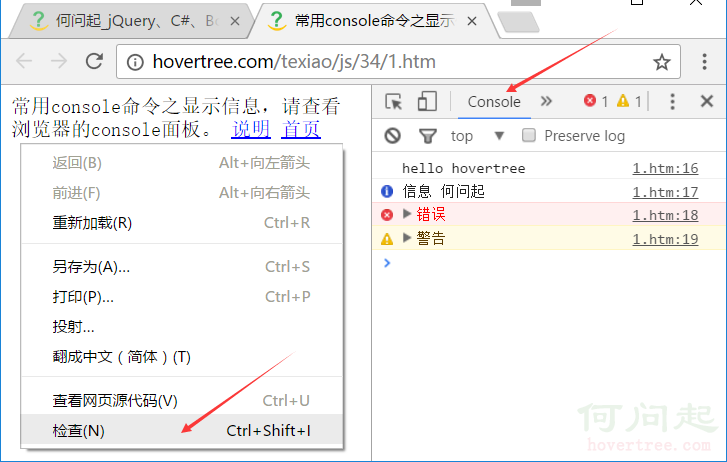
 使用console命令調試js腳本的方法
一、顯示信息的命令最常用的就是console.log了。效果:http://hovertree.com/texiao/js/34/1.htm查看效果的方法:如果是Chro
使用console命令調試js腳本的方法
一、顯示信息的命令最常用的就是console.log了。效果:http://hovertree.com/texiao/js/34/1.htm查看效果的方法:如果是Chro
-
 JavaScript事件委托的技術原理
如今的JavaScript技術界裡最火熱的一項技術應該是‘事件委托(event delegation)’了。使用事件委托技術能讓你避免對特定的每個
JavaScript事件委托的技術原理
如今的JavaScript技術界裡最火熱的一項技術應該是‘事件委托(event delegation)’了。使用事件委托技術能讓你避免對特定的每個
-
 js根據文件路徑獲取文件後綴的方法
<script>//取文件後綴名 function GetFileExt(filepath) { if (filepath
js根據文件路徑獲取文件後綴的方法
<script>//取文件後綴名 function GetFileExt(filepath) { if (filepath
-
 理解JS中的call、apply、bind方法
在JavaScript中,call、apply和bind是Function對象自帶的三個方法,這三個方法的主要作用是改變函數中的this指向。call、apply、bin
理解JS中的call、apply、bind方法
在JavaScript中,call、apply和bind是Function對象自帶的三個方法,這三個方法的主要作用是改變函數中的this指向。call、apply、bin
-
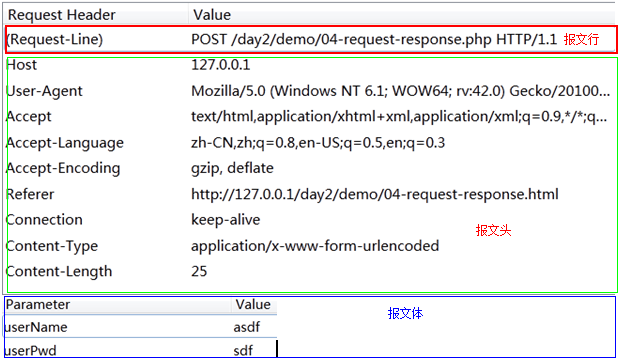
 AJAX學習筆記
最近在學習AJAX異步交互,有一個生活中很常見的例子。很多網頁都有登錄注冊頁面,在很久以前,傳統的數據驗證是需要等用戶把要填的每一項都填好之後,點擊提交按鈕,數據傳輸到後
AJAX學習筆記
最近在學習AJAX異步交互,有一個生活中很常見的例子。很多網頁都有登錄注冊頁面,在很久以前,傳統的數據驗證是需要等用戶把要填的每一項都填好之後,點擊提交按鈕,數據傳輸到後
-
 JavaScript精粹總結
數據類型JavaScript 是 弱類型 語言,但並不是沒有類型,JavaScript可以識別下面 7 種不同類型的值:基本數據類型BooleanNumberString
JavaScript精粹總結
數據類型JavaScript 是 弱類型 語言,但並不是沒有類型,JavaScript可以識別下面 7 種不同類型的值:基本數據類型BooleanNumberString
-
 JavaScript 頁面跳轉的幾種方式 轉
第一種: <script language=JavaScript type
JavaScript 頁面跳轉的幾種方式 轉
第一種: <script language=JavaScript type
-
 js嚴謹地動態添加onload、onresize、onscroll事件
js動態添加onload、onresize、onscroll事件(另類方法) window 的 onload、onresize、onscroll 事件,跟其他的
js嚴謹地動態添加onload、onresize、onscroll事件
js動態添加onload、onresize、onscroll事件(另類方法) window 的 onload、onresize、onscroll 事件,跟其他的
-
 JavaScript函數表達式
函數表達式的基本語法形式var functionName = function(arguments){ //函數體}遞歸建議我們通過例子來一步步說明,遞歸的最佳實現方式
JavaScript函數表達式
函數表達式的基本語法形式var functionName = function(arguments){ //函數體}遞歸建議我們通過例子來一步步說明,遞歸的最佳實現方式
-
 解決getElementsByClassName後addEventListener不生效
使用getElementsByClassName獲取元素後直接使用addEventListener,可能不起作用,原因是getElementsByClassName取得的
解決getElementsByClassName後addEventListener不生效
使用getElementsByClassName獲取元素後直接使用addEventListener,可能不起作用,原因是getElementsByClassName取得的
-
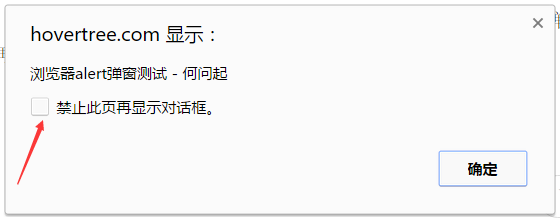
 Chrome浏覽器的alert彈窗禁止再次彈出後恢復的方法
Chrome浏覽器的alert彈窗,選擇了禁止再次彈出後,就不會再彈出了。第一次彈出alert彈窗沒有“禁止此頁再顯示對話框”選項,第二次和以後才有。這個功能在開發測試中
Chrome浏覽器的alert彈窗禁止再次彈出後恢復的方法
Chrome浏覽器的alert彈窗,選擇了禁止再次彈出後,就不會再彈出了。第一次彈出alert彈窗沒有“禁止此頁再顯示對話框”選項,第二次和以後才有。這個功能在開發測試中
-
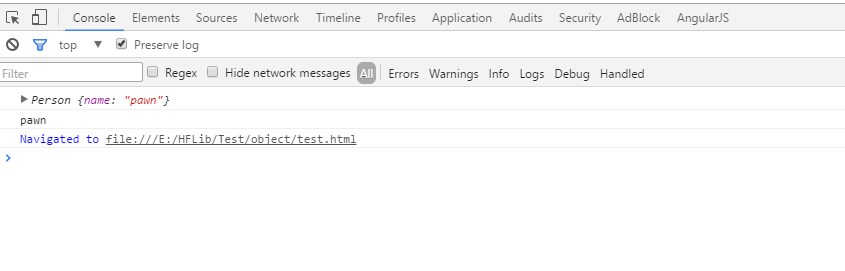
 JS 對象封裝的常用方式
JS是一門面向對象語言,其對象是用prototype屬性來模擬的,下面,來看看如何封裝JS對象.常規封裝function Person (name,age,sex){
JS 對象封裝的常用方式
JS是一門面向對象語言,其對象是用prototype屬性來模擬的,下面,來看看如何封裝JS對象.常規封裝function Person (name,age,sex){
小編推薦
熱門推薦