-
 JavaScript: 零基礎輕松學閉包
本文面向初學者,大神輕噴。閉包是什麼?初學javascript的人,都會接觸到一個東西叫做閉包,聽起來感覺很高大上的。網上也有各種五花八門的解釋,其實我個人感覺,沒必要用
JavaScript: 零基礎輕松學閉包
本文面向初學者,大神輕噴。閉包是什麼?初學javascript的人,都會接觸到一個東西叫做閉包,聽起來感覺很高大上的。網上也有各種五花八門的解釋,其實我個人感覺,沒必要用
-
 js 字符串轉換數字
方法主要有三種 轉換函數、強制類型轉換、利用js變量弱類型轉換。 1. 轉換函數: js提供了parseInt()和parseFloat()兩個轉換函數。前者把值轉換成整
js 字符串轉換數字
方法主要有三種 轉換函數、強制類型轉換、利用js變量弱類型轉換。 1. 轉換函數: js提供了parseInt()和parseFloat()兩個轉換函數。前者把值轉換成整
-
 JavaScript arguments類數組
1. 什麼是類數組 arguments 是一個類數組對象。代表傳給一個function的參數列表。 我們來傳一個實例。 function printArg
JavaScript arguments類數組
1. 什麼是類數組 arguments 是一個類數組對象。代表傳給一個function的參數列表。 我們來傳一個實例。 function printArg
-
 Javascript 構造函數
1. 常規的構造函數 范例 1 //聲明一個人的構造函數,目的是通過new出來的對象都是一個個的具體的人 2 var Person=function(){ 3 4
Javascript 構造函數
1. 常規的構造函數 范例 1 //聲明一個人的構造函數,目的是通過new出來的對象都是一個個的具體的人 2 var Person=function(){ 3 4
-
 深刻理解JavaScript---閉包
JavaScript 閉包是指那些能夠訪問獨立(自由)變量的函數 (變量在本地使用,但定義在一個封閉的作用域中)。換句話說,這些函數可以“記憶”它被
深刻理解JavaScript---閉包
JavaScript 閉包是指那些能夠訪問獨立(自由)變量的函數 (變量在本地使用,但定義在一個封閉的作用域中)。換句話說,這些函數可以“記憶”它被
-
 JavaScript常見的內存洩漏原因
JavaScript 的垃圾收集機制javascript具有自動垃圾收集機制,也就是說,執行環境會負責管理代碼執行過程中的使用的內存。而在C和C++之類的語言中,開發人員
JavaScript常見的內存洩漏原因
JavaScript 的垃圾收集機制javascript具有自動垃圾收集機制,也就是說,執行環境會負責管理代碼執行過程中的使用的內存。而在C和C++之類的語言中,開發人員
-
 JS獲得事件發出者
因為ff下本身不支持srcElement而是支持target,你這裡這麼用也是為了兼容浏覽器,但是event.srcElement.id這麼寫會從event.srcEle
JS獲得事件發出者
因為ff下本身不支持srcElement而是支持target,你這裡這麼用也是為了兼容浏覽器,但是event.srcElement.id這麼寫會從event.srcEle
-
 js md5類(支持中文)
國外網站扒的一個js類,這個東西挺難找的,之前找的都是一有中文的加密不正確,這個類解決這個問題了!!!注:使用的時候,使用 hex_md5 函數&nb
js md5類(支持中文)
國外網站扒的一個js類,這個東西挺難找的,之前找的都是一有中文的加密不正確,這個類解決這個問題了!!!注:使用的時候,使用 hex_md5 函數&nb
-
 JS中callee與caller的區別
先從英語的角度來看看這兩個詞。callee是“被調用者,被調用函數”的意思;caller是“訪客、調用方”的意思。其實JavaScript裡也正如此意,通俗點講就是:ca
JS中callee與caller的區別
先從英語的角度來看看這兩個詞。callee是“被調用者,被調用函數”的意思;caller是“訪客、調用方”的意思。其實JavaScript裡也正如此意,通俗點講就是:ca
-
 JavaScript引用類型之RegExp類型(正則表達式)
ECMAScript中使用RegExp來支持正則表達式。使用下面類似Perl的語法,就可以創建一個正則表達式。var expression=/pattern/flags
JavaScript引用類型之RegExp類型(正則表達式)
ECMAScript中使用RegExp來支持正則表達式。使用下面類似Perl的語法,就可以創建一個正則表達式。var expression=/pattern/flags
-
 JavaScript作用域閉包簡述
作用域 技術一般水平有限,有什麼錯的地方,望大家指正。 作用域就是變量起作用的范圍。作用域包括全局作用域,函數作用域以塊級作用域,ES6中的let和const可以形成
JavaScript作用域閉包簡述
作用域 技術一般水平有限,有什麼錯的地方,望大家指正。 作用域就是變量起作用的范圍。作用域包括全局作用域,函數作用域以塊級作用域,ES6中的let和const可以形成
-
 Javascript的shift()和push(),unshift()和pop()方法簡介
棧方法:Javascript為數組專門提供了push()和pop()方法,以便實現類似棧的行為。來看下面的例子:var colors=new Array();
Javascript的shift()和push(),unshift()和pop()方法簡介
棧方法:Javascript為數組專門提供了push()和pop()方法,以便實現類似棧的行為。來看下面的例子:var colors=new Array();
-
 js部分---流程語句的基本形式;
js部分---流程語句的基本形式;
-
 淺玩JavaScript的數據類型判斷
前言 平常在需要進行類型判斷時,隨手拿起typeof就像手槍一樣只管突突突...也沒有仔細的去了解它的具體特性。 所以這裡就利用空閒時間,來做一個較為詳細的了解。首先我們
淺玩JavaScript的數據類型判斷
前言 平常在需要進行類型判斷時,隨手拿起typeof就像手槍一樣只管突突突...也沒有仔細的去了解它的具體特性。 所以這裡就利用空閒時間,來做一個較為詳細的了解。首先我們
-
 JS設置和讀取Cookie
// 獲取cookie的值function getCookie(name){ var arr,reg=new RegExp((^| )+name+=([^;]*)(
JS設置和讀取Cookie
// 獲取cookie的值function getCookie(name){ var arr,reg=new RegExp((^| )+name+=([^;]*)(
-
 正則表達式識別字符串中的URL
一般我們經常看到一些在帖子或者別人的文章裡,文字中間還會夾帶著很多的網址還有URL而且URL還是可以點擊進去的;還有另外一個較常用到的地方就是聊天系統中識別對話的URL,
正則表達式識別字符串中的URL
一般我們經常看到一些在帖子或者別人的文章裡,文字中間還會夾帶著很多的網址還有URL而且URL還是可以點擊進去的;還有另外一個較常用到的地方就是聊天系統中識別對話的URL,
-
 使用計時器實現圖片的准確縮放
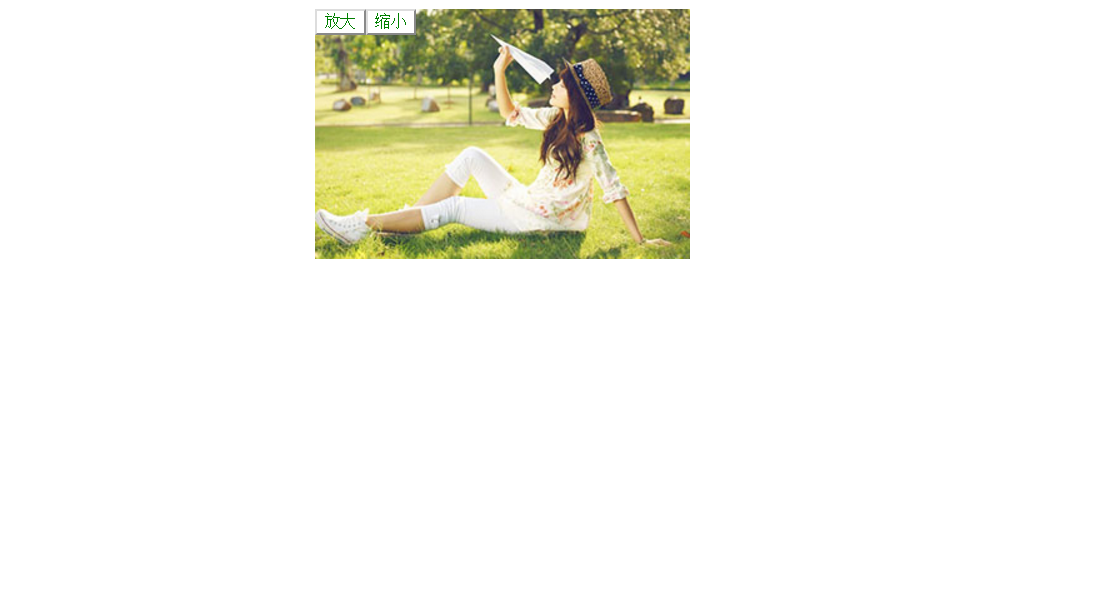
使用計時器實現圖片的准確縮放 如果在網上我們發現圖片太小,看不清該怎麼辦?當然是放大啊,放大有很多種方式,這裡介紹其中比較簡單的一種。 我們可以通過點擊按鈕放大和縮小
使用計時器實現圖片的准確縮放
使用計時器實現圖片的准確縮放 如果在網上我們發現圖片太小,看不清該怎麼辦?當然是放大啊,放大有很多種方式,這裡介紹其中比較簡單的一種。 我們可以通過點擊按鈕放大和縮小
-
 JavaScript函數之美
JavaScript函數之美~ 這篇文章,我將就以下幾個方面來認識JavaScript中的函數。函數為什麼是對象,如何定義函數?如何理解函數可以作為值被傳遞函數的內部對
JavaScript函數之美
JavaScript函數之美~ 這篇文章,我將就以下幾個方面來認識JavaScript中的函數。函數為什麼是對象,如何定義函數?如何理解函數可以作為值被傳遞函數的內部對
-
 JavaScript string 的replace
在使用JavaScript對字符串進行處理的時候我們經常會用到replace方法,很簡單的一個方法,以前一直不以為意,直到今天看JavaScript語言精粹的時候讀到了一
JavaScript string 的replace
在使用JavaScript對字符串進行處理的時候我們經常會用到replace方法,很簡單的一個方法,以前一直不以為意,直到今天看JavaScript語言精粹的時候讀到了一
-
 setTimeout()和setInterval() 何時被調用執行
定義setTimeout()和setInterval()經常被用來處理延時和定時任務。setTimeout() 方法用於在指定的毫秒數後調用函數或計算表達式,而setIn
setTimeout()和setInterval() 何時被調用執行
定義setTimeout()和setInterval()經常被用來處理延時和定時任務。setTimeout() 方法用於在指定的毫秒數後調用函數或計算表達式,而setIn
小編推薦
熱門推薦