-
 面向對象編程之:封裝、繼承、多態
最近在實習公司寫代碼,被隔壁的哥們吐槽說,代碼寫的沒有一點藝術。為了讓我的代碼多點藝術,我就重新溫故了《javasc
面向對象編程之:封裝、繼承、多態
最近在實習公司寫代碼,被隔壁的哥們吐槽說,代碼寫的沒有一點藝術。為了讓我的代碼多點藝術,我就重新溫故了《javasc
-
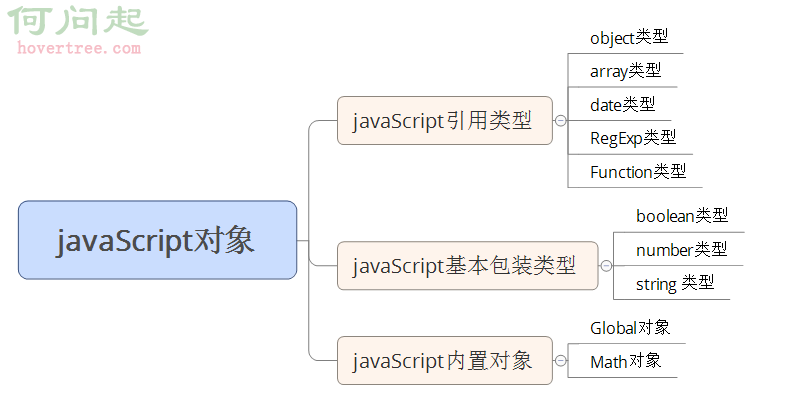
 javaScript對象-基本包裝類型的詳解
本人按書上的內容大致地把javaScript對象劃分成“引用類型”、“基本包裝類型”和“內置對象”
javaScript對象-基本包裝類型的詳解
本人按書上的內容大致地把javaScript對象劃分成“引用類型”、“基本包裝類型”和“內置對象”
-
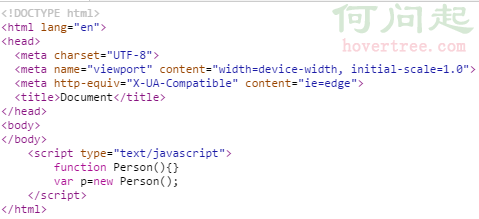
 js創建對象的方式 三種
1. 使用直接量創建1個對象:var aobj = { x : 10, y : function(){ console.
js創建對象的方式 三種
1. 使用直接量創建1個對象:var aobj = { x : 10, y : function(){ console.
-
 js 控制台的錯誤提示
錯誤:程序運行過程中發生的異常狀態 導致程序停止運行——異常 錯誤處理:當程序發生錯誤時,保證程序不退出的機制
js 控制台的錯誤提示
錯誤:程序運行過程中發生的異常狀態 導致程序停止運行——異常 錯誤處理:當程序發生錯誤時,保證程序不退出的機制
-
 對js原型簡單的理解和圖解
對js原型簡單的理解和圖解最近在努力的學習js中,今天就抽了個空把自己理解的原型,記下一下在筆記中,以後自己查看,有空在會把原型鏈記錄一下。1.prototypeprot
對js原型簡單的理解和圖解
對js原型簡單的理解和圖解最近在努力的學習js中,今天就抽了個空把自己理解的原型,記下一下在筆記中,以後自己查看,有空在會把原型鏈記錄一下。1.prototypeprot
-
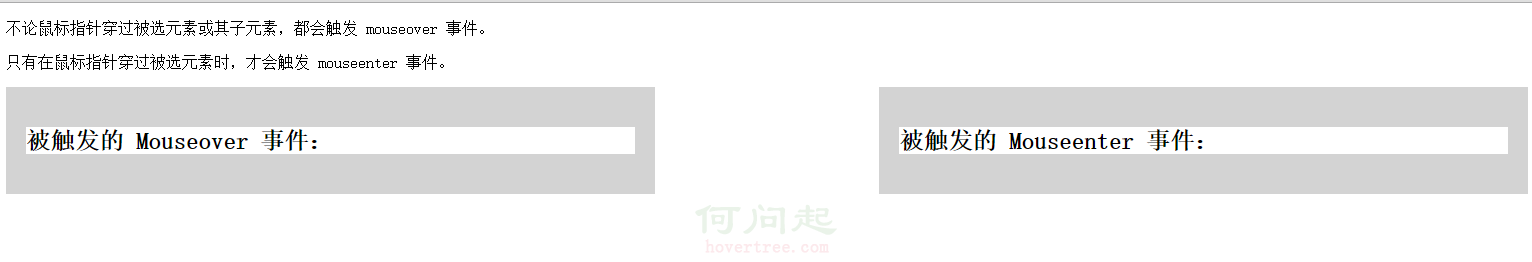
 JS之mouseover和mouseenter
mouseenter事件只會觸發一次,觸發對象是注冊對象或者注冊對象的子元素mouseover事件可以觸發多次,觸發對象是注冊對象或者注冊對象的子元素<!DOCTY
JS之mouseover和mouseenter
mouseenter事件只會觸發一次,觸發對象是注冊對象或者注冊對象的子元素mouseover事件可以觸發多次,觸發對象是注冊對象或者注冊對象的子元素<!DOCTY
-
 JS腳本語言基礎語法
JS腳本語言(全稱javascript:網頁裡使用的腳本語言:非常強大的語言):基礎語法一。注釋語法1.單行注釋//2.多行注釋/**/二。語法輸出1.alert(信息)
JS腳本語言基礎語法
JS腳本語言(全稱javascript:網頁裡使用的腳本語言:非常強大的語言):基礎語法一。注釋語法1.單行注釋//2.多行注釋/**/二。語法輸出1.alert(信息)
-
 JavaScript繼承與原型鏈
對於那些熟悉基於類的面向對象語言(Java 或者 C++)的開發者來說,JavaScript 的語法是比較怪異的,這是由於 JavaScript 是一門動態語言,而且它沒
JavaScript繼承與原型鏈
對於那些熟悉基於類的面向對象語言(Java 或者 C++)的開發者來說,JavaScript 的語法是比較怪異的,這是由於 JavaScript 是一門動態語言,而且它沒
-
 JavaScript的閉包和內存洩漏問題
閉包JavaScript中必須提到的功能最強大的抽象概念之一:閉包。它究竟是做什麼的呢? function makeAdder(a) { return funct
JavaScript的閉包和內存洩漏問題
閉包JavaScript中必須提到的功能最強大的抽象概念之一:閉包。它究竟是做什麼的呢? function makeAdder(a) { return funct
-
 Javascript中的正則表達式
Javascript中的正則表達式剛開始接觸正則表達式的時候,覺得這是個很死板的東西(沒辦法,計算機不能像人眼一樣能很快的辨認出我們需要的結果,它需要一定的規則來對它進行
Javascript中的正則表達式
Javascript中的正則表達式剛開始接觸正則表達式的時候,覺得這是個很死板的東西(沒辦法,計算機不能像人眼一樣能很快的辨認出我們需要的結果,它需要一定的規則來對它進行
-
 再談JavaScript閉包及應用
寫在前面 閉包真的是學過一遍又一遍,Js博大精深,每次學習都感覺有新的收獲。相信在大家封裝前端插件時,閉包是必不可少的。閉包的真正好處我個人認為除了封裝還是封裝,能帶個我
再談JavaScript閉包及應用
寫在前面 閉包真的是學過一遍又一遍,Js博大精深,每次學習都感覺有新的收獲。相信在大家封裝前端插件時,閉包是必不可少的。閉包的真正好處我個人認為除了封裝還是封裝,能帶個我
-
 JS事件監聽手機屏幕觸摸事件 Touch
處理Touch事件能讓你跟蹤用戶的每一根手指的位置,可以綁定以下四種Touch事件:touchstart: // 手指放到屏幕上的時候觸發 touchmove: //
JS事件監聽手機屏幕觸摸事件 Touch
處理Touch事件能讓你跟蹤用戶的每一根手指的位置,可以綁定以下四種Touch事件:touchstart: // 手指放到屏幕上的時候觸發 touchmove: //
-
 JS事件——禁止事件冒泡和禁止默認事件
Event 對象Event 對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、鼠標的位置、鼠標按鈕的狀態。事件通常與函數結合使用,函數不會在事件發生前被執行!
JS事件——禁止事件冒泡和禁止默認事件
Event 對象Event 對象代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、鼠標的位置、鼠標按鈕的狀態。事件通常與函數結合使用,函數不會在事件發生前被執行!
-
 JavaScript中的對象-創建對象的7種模式
文章來源: ECMA-262把對象定義為:”無需屬性的集合,其屬性可以包含基本值、對象或者函數。”嚴格來講,這就相當於說明對象是一組沒有
JavaScript中的對象-創建對象的7種模式
文章來源: ECMA-262把對象定義為:”無需屬性的集合,其屬性可以包含基本值、對象或者函數。”嚴格來講,這就相當於說明對象是一組沒有
-
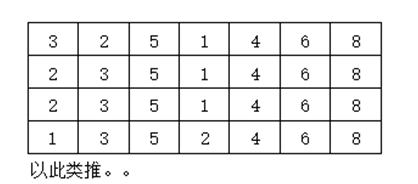
 js排序算法總結——冒泡,快速,選擇,插入,希爾,歸並
相信排序是任何一個程序猿都會用到的東西,今天簡單總結記錄下常見的排序算法。 一.冒泡排序 說起冒泡排序,可能每個
js排序算法總結——冒泡,快速,選擇,插入,希爾,歸並
相信排序是任何一個程序猿都會用到的東西,今天簡單總結記錄下常見的排序算法。 一.冒泡排序 說起冒泡排序,可能每個
-
 JS刷新頁面的常用語句收集
如何使用jquery刷新當前頁面下面介紹全頁面刷新方法:有時候可能會用到window.location.reload()刷新當前頁面.parent.location.re
JS刷新頁面的常用語句收集
如何使用jquery刷新當前頁面下面介紹全頁面刷新方法:有時候可能會用到window.location.reload()刷新當前頁面.parent.location.re
-
 Js函數function基礎理解
正文:我們知道,在js中,函數實際上是一個對象,每個函數都是Function類型的實例,並且都與其他引用類型一樣具有屬性和方法。因此,函數名實際上是指向函數對象的指針,不
Js函數function基礎理解
正文:我們知道,在js中,函數實際上是一個對象,每個函數都是Function類型的實例,並且都與其他引用類型一樣具有屬性和方法。因此,函數名實際上是指向函數對象的指針,不
-
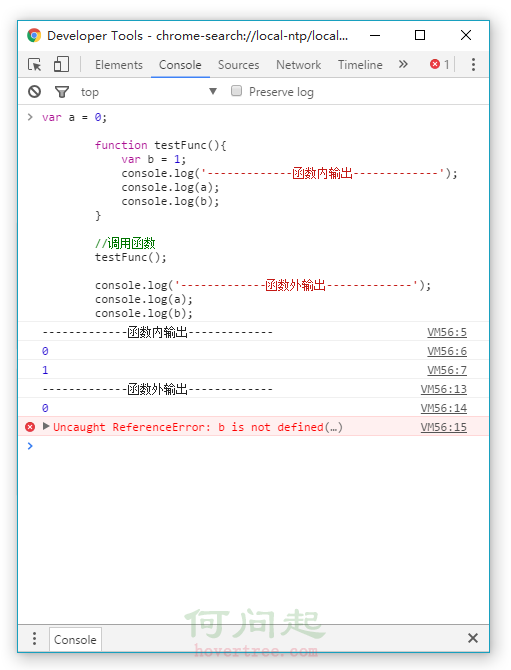
 js 面試的坑:變量提升
全局中的解析和執行過程預處理:創建一個詞法環境(LexicalEnvironment,在後面簡寫為LE),掃描JS中的用聲明的方式聲明的函數,用var定義的變量並將它們加
js 面試的坑:變量提升
全局中的解析和執行過程預處理:創建一個詞法環境(LexicalEnvironment,在後面簡寫為LE),掃描JS中的用聲明的方式聲明的函數,用var定義的變量並將它們加
-
 推薦一些js正則表達式
使用正則表達式,能讓少寫許多代碼下面推薦20個正則表達式 供參考正則表達式,一個十分古老而又強大的文本處理工具,僅僅用一段非常簡短的表達式語句,便能夠快速實現一個非常復雜
推薦一些js正則表達式
使用正則表達式,能讓少寫許多代碼下面推薦20個正則表達式 供參考正則表達式,一個十分古老而又強大的文本處理工具,僅僅用一段非常簡短的表達式語句,便能夠快速實現一個非常復雜
-
 淺析 JavaScript 中的閉包(Closures)
一、前言對於 JavaScript 來說,閉包是一個非常強大的特征。但對於剛開始接觸的初學者來說它又似乎是特別高深的。今天我們一起來揭開閉包的神秘面紗。閉包這一塊也有很多
淺析 JavaScript 中的閉包(Closures)
一、前言對於 JavaScript 來說,閉包是一個非常強大的特征。但對於剛開始接觸的初學者來說它又似乎是特別高深的。今天我們一起來揭開閉包的神秘面紗。閉包這一塊也有很多
小編推薦
熱門推薦