-
 JavaScript學習之事件委托
1 內存和性能 在JavaScript中,添加到頁面上的事件處理程序的數量直接關系到頁面的整體運行性能: 首先,每個函數都是對象,都會占用內存;內存中的對象越多,性能
JavaScript學習之事件委托
1 內存和性能 在JavaScript中,添加到頁面上的事件處理程序的數量直接關系到頁面的整體運行性能: 首先,每個函數都是對象,都會占用內存;內存中的對象越多,性能
-
 JavaScript學習之事件
1 基本概念 1.1 事件 JavaScript與HTML之間的交互是通過事件實現的。 事件是文檔或浏覽器窗口中發生的一些特定的交互瞬間,在事件上可以注冊處理程序,
JavaScript學習之事件
1 基本概念 1.1 事件 JavaScript與HTML之間的交互是通過事件實現的。 事件是文檔或浏覽器窗口中發生的一些特定的交互瞬間,在事件上可以注冊處理程序,
-
 使用原生js來操作對象dom的class屬性
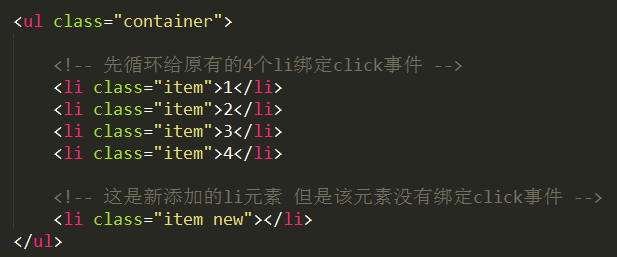
之前一直都使用jquery來操作dom,今天想自己用原生寫一些插件,卻發現給dom增刪class的時候,使用slice來截取className特別的麻煩,後來發現,原來原
使用原生js來操作對象dom的class屬性
之前一直都使用jquery來操作dom,今天想自己用原生寫一些插件,卻發現給dom增刪class的時候,使用slice來截取className特別的麻煩,後來發現,原來原
-
 JavaScript基礎重點
接觸JavaScript這門語言也就很長的時間了,但從來沒有系統的去了解這麼語言。趁現在剛剛畢業以及某些原因無心工作的情況下去系統的了解一下這麼語言,也想通過這麼語言養成
JavaScript基礎重點
接觸JavaScript這門語言也就很長的時間了,但從來沒有系統的去了解這麼語言。趁現在剛剛畢業以及某些原因無心工作的情況下去系統的了解一下這麼語言,也想通過這麼語言養成
-
 js 監控浏覽器關閉事件
代碼如下:<!DOCTYPE html><html> <head> <title>監控浏覽器關閉事件&
js 監控浏覽器關閉事件
代碼如下:<!DOCTYPE html><html> <head> <title>監控浏覽器關閉事件&
-
 JavaScript閉包(Closure)學習筆記
閉包(closure)是JavaScript語言的一個難點,也是它的特色,很多高級應用都要依靠閉包實現。下面就是我的學習筆記,對於JavaScript初學者應該是很有用的
JavaScript閉包(Closure)學習筆記
閉包(closure)是JavaScript語言的一個難點,也是它的特色,很多高級應用都要依靠閉包實現。下面就是我的學習筆記,對於JavaScript初學者應該是很有用的
-
 求1~100中的素數
for(var i=1;i<=100;++i){ var a=0; for(var u=i;u>=1;--u){ if(i%u===
求1~100中的素數
for(var i=1;i<=100;++i){ var a=0; for(var u=i;u>=1;--u){ if(i%u===
-
 JS實現簡單倒計時
/*倒計時*/var downTime = function (endTime,obj,callback){ /*基本判斷*/ if(!endTime ||
JS實現簡單倒計時
/*倒計時*/var downTime = function (endTime,obj,callback){ /*基本判斷*/ if(!endTime ||
-
 手把手原生js簡單輪播圖
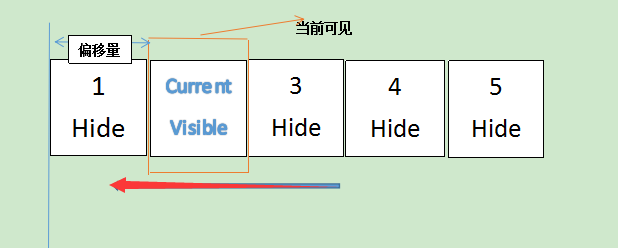
在團隊帶人,突然被人問到輪播圖如何實現,進入前端領域有一年多了,但很久沒自己寫過,一直是用大牛寫的插件,今天就寫個簡單的適合入門者
手把手原生js簡單輪播圖
在團隊帶人,突然被人問到輪播圖如何實現,進入前端領域有一年多了,但很久沒自己寫過,一直是用大牛寫的插件,今天就寫個簡單的適合入門者
-
 JS 事件冒泡整理 浏覽器的事件流
JavaScript與HTML的交互通過事件來實現。而浏覽器的事件流是一個非常重要的概念。不去討論那些古老的浏覽器有事件捕獲與事件冒泡的爭議, 只需要知道在DOM2中規
JS 事件冒泡整理 浏覽器的事件流
JavaScript與HTML的交互通過事件來實現。而浏覽器的事件流是一個非常重要的概念。不去討論那些古老的浏覽器有事件捕獲與事件冒泡的爭議, 只需要知道在DOM2中規
-
 深入理解JavaScript中的==運算符
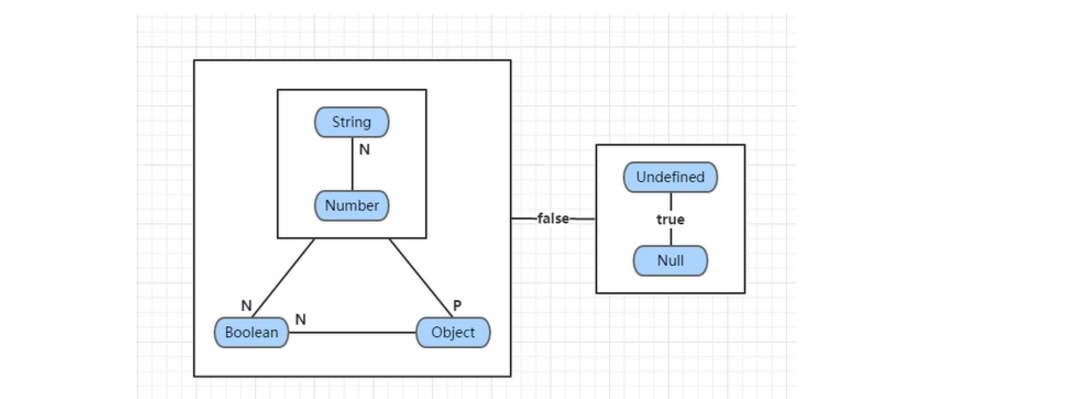
原文章地址 在詳細介紹圖1中的每個部分前,我們來復習一下JS中關於類型的知識:JS中的值有兩種類型:基本類型、對象類型。基本類型包括:Undefined、Nul
深入理解JavaScript中的==運算符
原文章地址 在詳細介紹圖1中的每個部分前,我們來復習一下JS中關於類型的知識:JS中的值有兩種類型:基本類型、對象類型。基本類型包括:Undefined、Nul
-
 JS的三種彈框
<script type=text/javascript> /*第一種*/ function ale(){ alert(這是第一種);}
JS的三種彈框
<script type=text/javascript> /*第一種*/ function ale(){ alert(這是第一種);}
-
 javascript基礎1
重新整理過一次原生的javascript:①.JavaScript是什麼? JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言。 總之
javascript基礎1
重新整理過一次原生的javascript:①.JavaScript是什麼? JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言。 總之
-
 JavaScript 框架設計
JavaScript 高級框架設計在現在,jQuery等框架已經非常完美,以致於常常忽略了JavaScript原生開發,但是這是非常重要的.所以,我打算寫一個簡單的框架,
JavaScript 框架設計
JavaScript 高級框架設計在現在,jQuery等框架已經非常完美,以致於常常忽略了JavaScript原生開發,但是這是非常重要的.所以,我打算寫一個簡單的框架,
-
 javascript中&&和||的區別
javascript中&&和||的區別&&和||操作符兩邊不是布爾類型時,系統會轉換成布爾類型值再計算(空字符串、null、0都會被轉成f
javascript中&&和||的區別
javascript中&&和||的區別&&和||操作符兩邊不是布爾類型時,系統會轉換成布爾類型值再計算(空字符串、null、0都會被轉成f
-
 javascript的幾種函數聲明方式
1.第一種:典型的函數聲明function f(){ return 123;}alert(f());//調用2.第二種:函數表達式var add = functio
javascript的幾種函數聲明方式
1.第一種:典型的函數聲明function f(){ return 123;}alert(f());//調用2.第二種:函數表達式var add = functio
-
 JS的math對象
js-math對象一. Math 對象 Math 對象,是數學對象,提供對數據的數學計算 注意:m
JS的math對象
js-math對象一. Math 對象 Math 對象,是數學對象,提供對數據的數學計算 注意:m
-
 JS簡短的代碼搞定俄羅斯方塊游戲
寫的不錯,思路也很清晰,學習一下! <!doctype html><html><head> <tit
JS簡短的代碼搞定俄羅斯方塊游戲
寫的不錯,思路也很清晰,學習一下! <!doctype html><html><head> <tit
-
 window.onload的那些事..
首先我們要明確HTML文檔是按照從上往下的順序執行的,也就是我們常說的文檔流。而window.onload是當HTM
window.onload的那些事..
首先我們要明確HTML文檔是按照從上往下的順序執行的,也就是我們常說的文檔流。而window.onload是當HTM
-
 javascript中的閉包解析
學習javaScript已經有一段時間了,在這段時間裡,已經感受到了JavaScript的種種魅力,這是一門神奇的語言,同時也是一門正在逐步完善的語言,相信在大家的逐步修
javascript中的閉包解析
學習javaScript已經有一段時間了,在這段時間裡,已經感受到了JavaScript的種種魅力,這是一門神奇的語言,同時也是一門正在逐步完善的語言,相信在大家的逐步修
小編推薦
熱門推薦