-
 JS中三種字符串連接方式及其性能比較
工作中經常會碰到要把2個或多個字符串連接成一個字符串的問題,在JS中處理這類問題一般有三種方法,這裡將它們一一列出順便也對它們的性能做個具體的比較。第一種方法
JS中三種字符串連接方式及其性能比較
工作中經常會碰到要把2個或多個字符串連接成一個字符串的問題,在JS中處理這類問題一般有三種方法,這裡將它們一一列出順便也對它們的性能做個具體的比較。第一種方法
-
 Javascript面試題(1)
問題1:作用域(function() { var a = b = 5;})();console.log(b);// 非嚴格狀態顯示 5// a 是局部變量,b 是
Javascript面試題(1)
問題1:作用域(function() { var a = b = 5;})();console.log(b);// 非嚴格狀態顯示 5// a 是局部變量,b 是
-
 代碼高亮插件SyntaxHighlighter
代碼高亮插件SyntaxHighlighter現在版本syntaxhighlighter_2.1.364第一
代碼高亮插件SyntaxHighlighter
代碼高亮插件SyntaxHighlighter現在版本syntaxhighlighter_2.1.364第一
-
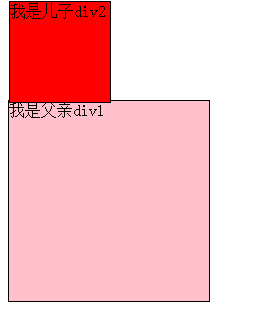
 JavaScript中style.left與offsetLeft的區別
今天在制作焦點輪播圖的時候,遇到一個問題,在使用style.left獲取圖片的位置時,怎麼也獲取不到。換用offsetLeft就能夠成功獲取到了。雖然實現了我想要的效果,
JavaScript中style.left與offsetLeft的區別
今天在制作焦點輪播圖的時候,遇到一個問題,在使用style.left獲取圖片的位置時,怎麼也獲取不到。換用offsetLeft就能夠成功獲取到了。雖然實現了我想要的效果,
-
 js判斷是否數字
js有個函數 isNaN(val)//如果是數字則返回 falseisNaN() 函數用於檢查其參數是否是非數字值。例如 isNaN(hovertree)返回trueis
js判斷是否數字
js有個函數 isNaN(val)//如果是數字則返回 falseisNaN() 函數用於檢查其參數是否是非數字值。例如 isNaN(hovertree)返回trueis
-
 js判斷prompt取消
var hovertree = prompt("請輸入隨機數范圍:", "168"); if (hovertree
js判斷prompt取消
var hovertree = prompt("請輸入隨機數范圍:", "168"); if (hovertree
-
 JS的Touch事件們
iphone、ipod Touch、ipad觸屏時的js事件 1、Touch事件簡介 pc上的web頁面鼠標會產生onmousedown、onmous
JS的Touch事件們
iphone、ipod Touch、ipad觸屏時的js事件 1、Touch事件簡介 pc上的web頁面鼠標會產生onmousedown、onmous
-
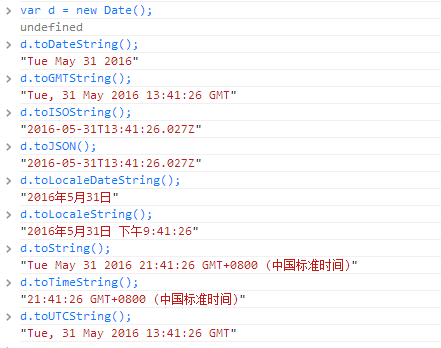
 Javascript日期時間總結
寫這篇文章,總結一下前端JavaScript遇到的時間格式處理。1 C#時間戳處理從後台返回的C#時間為:/Date(-62135596800000)/,這個是C#的Da
Javascript日期時間總結
寫這篇文章,總結一下前端JavaScript遇到的時間格式處理。1 C#時間戳處理從後台返回的C#時間為:/Date(-62135596800000)/,這個是C#的Da
-
 JS 數組和對象的遍歷方式,以及幾種方式的比較。
通常我們會用循環的方式來遍歷數組。但是循環是 導致js 性能問題的原因之一。一般我們會采用下幾種方式來進行數組的遍歷:方式1:for in 循環: var arr =
JS 數組和對象的遍歷方式,以及幾種方式的比較。
通常我們會用循環的方式來遍歷數組。但是循環是 導致js 性能問題的原因之一。一般我們會采用下幾種方式來進行數組的遍歷:方式1:for in 循環: var arr =
-
 淺談JS事件冒泡
今天要跟大家談的是事件冒泡,這個事件呢,也是兩面性的,有時候給我們帶來bug,有時候優點也很明顯。我們就一起來看看它
淺談JS事件冒泡
今天要跟大家談的是事件冒泡,這個事件呢,也是兩面性的,有時候給我們帶來bug,有時候優點也很明顯。我們就一起來看看它
-
 getElementsByClassName()的兼容問題
<html><body><div class=ccc></div><i class=aaa></i>
getElementsByClassName()的兼容問題
<html><body><div class=ccc></div><i class=aaa></i>
-
 嫌innerHTML性能不夠好,推薦幾個新方法
innerHTML我們都很熟悉,並且在初學js的時候用的很多,也很方便,比一個個創建dom元素,再利用appendChild拼接方便多了,但是當我們要處理的量比較大時,i
嫌innerHTML性能不夠好,推薦幾個新方法
innerHTML我們都很熟悉,並且在初學js的時候用的很多,也很方便,比一個個創建dom元素,再利用appendChild拼接方便多了,但是當我們要處理的量比較大時,i
-
 初學js事件委托
剛開始接觸到事件委托這個概念,還是看javascritp高級程序設計接觸到的(js學習必備的書有木有)。知道了什麼是事件冒泡機制,(事件捕獲因為不常用就不說了),然後明白
初學js事件委托
剛開始接觸到事件委托這個概念,還是看javascritp高級程序設計接觸到的(js學習必備的書有木有)。知道了什麼是事件冒泡機制,(事件捕獲因為不常用就不說了),然後明白
-
 js中的事件委托或是事件代理詳解
起因:1、這是前端面試的經典題型,要去找工作的小伙伴看看還是有幫助的;2、其實我一直都沒弄明白,寫這個一是為了備忘,二是給其他的知其然不知其所以然的小伙伴們以參考;概述:
js中的事件委托或是事件代理詳解
起因:1、這是前端面試的經典題型,要去找工作的小伙伴看看還是有幫助的;2、其實我一直都沒弄明白,寫這個一是為了備忘,二是給其他的知其然不知其所以然的小伙伴們以參考;概述:
-
 關於閉包的理解(JS學習小結)
前言:啊啊啊,看書真的很痛苦啊,還是好想做項目寫代碼才有意思,不過我現在缺的確是將知識體系化,所以不論看書多麼痛苦都一定要堅持堅持啊,這才是我現在最需要的進步的地方,加油
關於閉包的理解(JS學習小結)
前言:啊啊啊,看書真的很痛苦啊,還是好想做項目寫代碼才有意思,不過我現在缺的確是將知識體系化,所以不論看書多麼痛苦都一定要堅持堅持啊,這才是我現在最需要的進步的地方,加油
-
 JavaScript閉包(Closure)
JavaScript閉包(Closure)本文收集了多本書裡對JavaScript閉包(Closure)的解釋,或許會對理解閉包有一定幫助。《你不知道的JavsScrip
JavaScript閉包(Closure)
JavaScript閉包(Closure)本文收集了多本書裡對JavaScript閉包(Closure)的解釋,或許會對理解閉包有一定幫助。《你不知道的JavsScrip
-
 Javascript獲取隨機數
<script type=text/javascript> function getRandom(n,m){ var n=Number(n
Javascript獲取隨機數
<script type=text/javascript> function getRandom(n,m){ var n=Number(n
-
 js函數——倒計時模塊+無縫滾動
倒計時效果:代碼:<!DOCTYPE html><html lang=en><head> <meta charset=UT
js函數——倒計時模塊+無縫滾動
倒計時效果:代碼:<!DOCTYPE html><html lang=en><head> <meta charset=UT
-
 全面理解JavaScript中的閉包的含義及用法
1、什麼是閉包閉包是有權訪問另一個函數作用域的變量的函數。 簡單的說,Javascript允許使用內部函數---即函數定義和函數表達式位於另一個函數的函數體內。
全面理解JavaScript中的閉包的含義及用法
1、什麼是閉包閉包是有權訪問另一個函數作用域的變量的函數。 簡單的說,Javascript允許使用內部函數---即函數定義和函數表達式位於另一個函數的函數體內。
-
 監聽事件綁定(addEventListener、attachEvent)和移除(removeEventListener、detachEvent)
/** * @description 事件綁定,兼容各浏覽器 * @param target 事件觸發對象 * @param type 事件 * @param func
監聽事件綁定(addEventListener、attachEvent)和移除(removeEventListener、detachEvent)
/** * @description 事件綁定,兼容各浏覽器 * @param target 事件觸發對象 * @param type 事件 * @param func
小編推薦
熱門推薦