-
 innerContent、innerText 以及Event事件兼容性問題
今天在完成前端的簡單練習時發現了一些兼容性的問題,百度後得以解決.這裡主要討論Firefox與Chrome的兼容性問題.innerContent 與 innerText在
innerContent、innerText 以及Event事件兼容性問題
今天在完成前端的簡單練習時發現了一些兼容性的問題,百度後得以解決.這裡主要討論Firefox與Chrome的兼容性問題.innerContent 與 innerText在
-
 javascript同步和異步的區別與實現方式
題外話:“我最不喜歡的編程語言”排行榜第一名除了javascript別無他選可惜的是在mobi項目的三個月除了javascript和SP就沒寫過其
javascript同步和異步的區別與實現方式
題外話:“我最不喜歡的編程語言”排行榜第一名除了javascript別無他選可惜的是在mobi項目的三個月除了javascript和SP就沒寫過其
-
 Javascript之自定義事件
Javascript自定義事件,其本質就是觀察者模式(又稱訂閱/發布模式),它的好處就是將綁定事件和觸發事件相互隔離開,並且可以動態的添加、刪除事件。下面通過實例,一步一
Javascript之自定義事件
Javascript自定義事件,其本質就是觀察者模式(又稱訂閱/發布模式),它的好處就是將綁定事件和觸發事件相互隔離開,並且可以動態的添加、刪除事件。下面通過實例,一步一
-
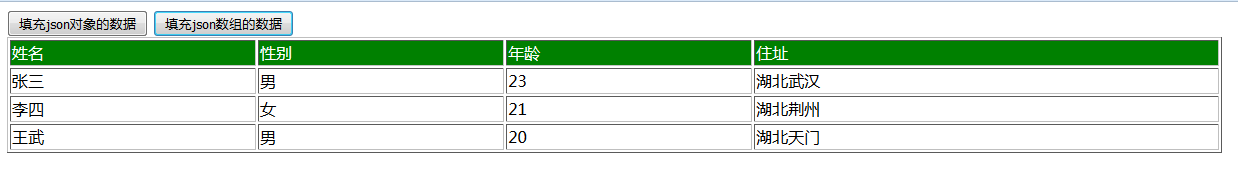
 json數據格式定義與數組
JSON概述JSON(JavaScript Object Notation)即JS對象標記法。是一種獨立於各語言的文本格式,所以成為一種輕量級的數據交換格式。定義JSON
json數據格式定義與數組
JSON概述JSON(JavaScript Object Notation)即JS對象標記法。是一種獨立於各語言的文本格式,所以成為一種輕量級的數據交換格式。定義JSON
-
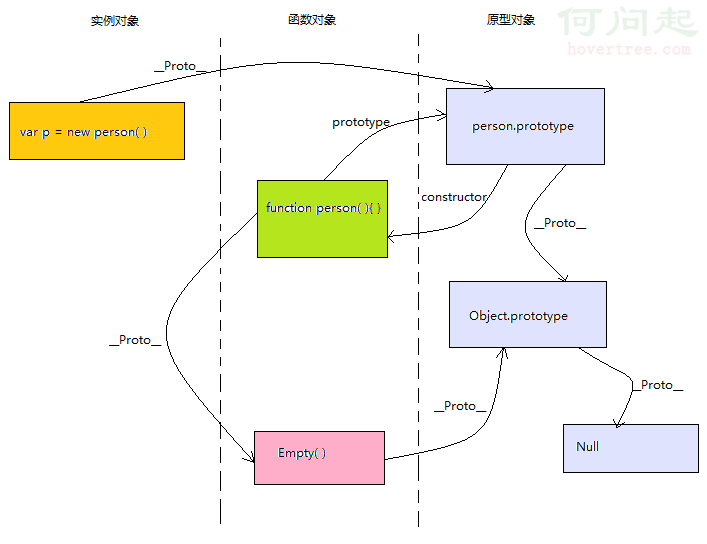
 Javascript原型鉤沉
寫在前面的總結:JS當中創建一個對象有好幾種方式,大體上就是以下幾種:①通過var obj ={...}這種方式一般稱為字面量方式,{}直接寫需要定義的字段②var ob
Javascript原型鉤沉
寫在前面的總結:JS當中創建一個對象有好幾種方式,大體上就是以下幾種:①通過var obj ={...}這種方式一般稱為字面量方式,{}直接寫需要定義的字段②var ob
-
 文本框按鍵事件onkeydown、onkeypress、onkeyup區別
當我們在搜索時,會用到這幾個屬性onkeydown 是指鼠標按下的那一刻,此時用戶不知道按了什麼,文本框也不會顯示,首先觸發的事件onkeypress 是指鼠標按下然後松
文本框按鍵事件onkeydown、onkeypress、onkeyup區別
當我們在搜索時,會用到這幾個屬性onkeydown 是指鼠標按下的那一刻,此時用戶不知道按了什麼,文本框也不會顯示,首先觸發的事件onkeypress 是指鼠標按下然後松
-
 一道有意思的編程思考題:【妖怪和和尚過河問題】
無意中看到這麼一道題,覺得很有意思,題目如下:有三個和尚和三個妖怪要利用唯一的一條小船過河,這條小船一次只能載兩個人,同時,無論是在河的兩岸還是在船上,只要妖怪的數量大於
一道有意思的編程思考題:【妖怪和和尚過河問題】
無意中看到這麼一道題,覺得很有意思,題目如下:有三個和尚和三個妖怪要利用唯一的一條小船過河,這條小船一次只能載兩個人,同時,無論是在河的兩岸還是在船上,只要妖怪的數量大於
-
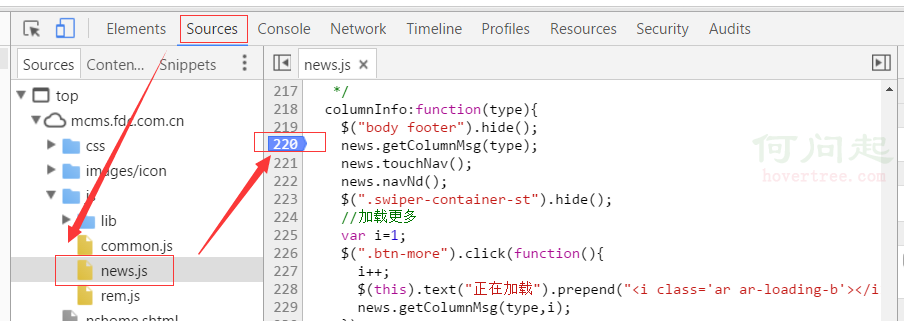
 前端開發中的JavaScript調試技巧
前言:調試技巧,在任何一項技術研發中都可謂是必不可少的技能。掌握各種調試技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位問題、降低故障概率、幫助分析邏輯錯誤等等。而
前端開發中的JavaScript調試技巧
前言:調試技巧,在任何一項技術研發中都可謂是必不可少的技能。掌握各種調試技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位問題、降低故障概率、幫助分析邏輯錯誤等等。而
-
 js斷點調試心得
雖然網上已經有多的數不清的調試教程了,但仍然沒有發現哪篇文章寫的通俗易懂,索性自己嘗試寫寫自己的一些使用習慣或者說是心得,希望對那些還不是很懂得使用斷點調試的孩子有一些幫
js斷點調試心得
雖然網上已經有多的數不清的調試教程了,但仍然沒有發現哪篇文章寫的通俗易懂,索性自己嘗試寫寫自己的一些使用習慣或者說是心得,希望對那些還不是很懂得使用斷點調試的孩子有一些幫
-
 qq登錄js獲取登錄用戶信息
在用JS SDK的函數調用openAPI時會自動追加登錄成功後緩存的accessToken和openID這兩個核心參數,這兩個參數不需要另外再傳。以下給出了幾個示例,其他
qq登錄js獲取登錄用戶信息
在用JS SDK的函數調用openAPI時會自動追加登錄成功後緩存的accessToken和openID這兩個核心參數,這兩個參數不需要另外再傳。以下給出了幾個示例,其他
-
 click事件和mousedown、mouseup事件
點擊select標簽元素的時候,會彈出下拉。然而當option中沒有元素時,就不希望彈出下拉(比如在某些浏覽器中,點擊select會默認出一個罩層效果,而此時沒有數據選擇
click事件和mousedown、mouseup事件
點擊select標簽元素的時候,會彈出下拉。然而當option中沒有元素時,就不希望彈出下拉(比如在某些浏覽器中,點擊select會默認出一個罩層效果,而此時沒有數據選擇
-
 淺析JavaScript事件流——冒泡
一、什麼是事件冒泡流我們知道事件流指的是從頁面中接受事件的順序。為了形象理解事件冒泡,可以想象三軍主將諸葛亮,在帳內運籌帷幄,眼觀六路耳聽八方,這時候前方的戰事情況就需要
淺析JavaScript事件流——冒泡
一、什麼是事件冒泡流我們知道事件流指的是從頁面中接受事件的順序。為了形象理解事件冒泡,可以想象三軍主將諸葛亮,在帳內運籌帷幄,眼觀六路耳聽八方,這時候前方的戰事情況就需要
-
 正則表達式知識詳解
一、什麼是正則表達式?1.定義:正則表達式(regular expression)描述了一種字符串匹配的模式,可以用來檢查一個串是否含有某種子串、將匹配的子串
正則表達式知識詳解
一、什麼是正則表達式?1.定義:正則表達式(regular expression)描述了一種字符串匹配的模式,可以用來檢查一個串是否含有某種子串、將匹配的子串
-
 關於JavaScript的原型講解
一說起JavaScript就要談的幾個問題,原型就是其中的一個。說了句大話,史上最清晰。本來是想按照大綱式的行文寫一下,但寫到後邊感覺其實就一個概念,沒有什麼條理性,所以
關於JavaScript的原型講解
一說起JavaScript就要談的幾個問題,原型就是其中的一個。說了句大話,史上最清晰。本來是想按照大綱式的行文寫一下,但寫到後邊感覺其實就一個概念,沒有什麼條理性,所以
-
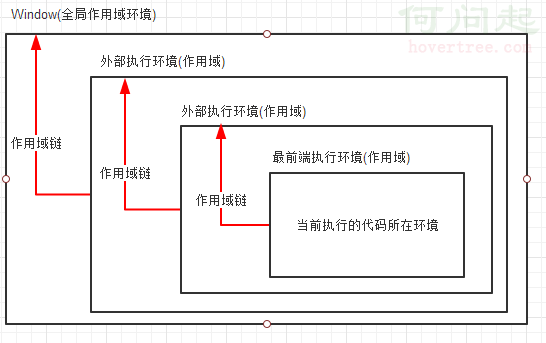
 javascript執行環境及作用域
最近在重讀《javascript高級程序設計3》,覺得應該寫一些博客記錄一下學習的一些知識,不然都忘光啦。今天要總結的是js執行環境和作用域。首先來說一下執行環境&nbs
javascript執行環境及作用域
最近在重讀《javascript高級程序設計3》,覺得應該寫一些博客記錄一下學習的一些知識,不然都忘光啦。今天要總結的是js執行環境和作用域。首先來說一下執行環境&nbs
-
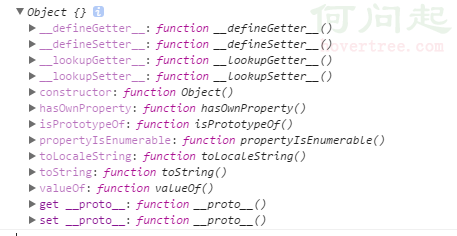
 js內置對象總結
在js裡,一切皆為或者皆可以被用作對象。可通過new一個對象或者直接以字面量形式創建變量(如var i=aaa),所有變量都有對象的性質。注意:通過字面量創建的對象在調用
js內置對象總結
在js裡,一切皆為或者皆可以被用作對象。可通過new一個對象或者直接以字面量形式創建變量(如var i=aaa),所有變量都有對象的性質。注意:通過字面量創建的對象在調用
-
 js 常見事件
a.窗口事件,只在body和frameset元素中才有效onload 頁面或圖片加載完成時onunload &
js 常見事件
a.窗口事件,只在body和frameset元素中才有效onload 頁面或圖片加載完成時onunload &
-
 js 宿主對象的屬性和方法總結
(1)屬性: //height,width; &nbs
js 宿主對象的屬性和方法總結
(1)屬性: //height,width; &nbs
-
 JavaScript:Array類型
JavaScript中的數組類型與其他語言中的數組有著很大的區別。JavaScript中的每一項可以保存任何類型的數據。而且,JavaScript數組的大小是可以動態調整
JavaScript:Array類型
JavaScript中的數組類型與其他語言中的數組有著很大的區別。JavaScript中的每一項可以保存任何類型的數據。而且,JavaScript數組的大小是可以動態調整
-
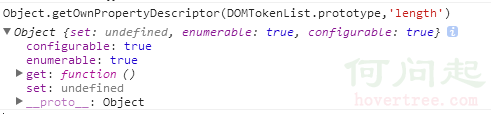
 JavaScript—從數組的indexOf方法深入——Object的Property機制。
在js中,可以說萬物皆對象(object),一個數組也是一個對象(array)。 很多對象都有很多很方便的方法 比如數組的push,concat,slice等等
JavaScript—從數組的indexOf方法深入——Object的Property機制。
在js中,可以說萬物皆對象(object),一個數組也是一個對象(array)。 很多對象都有很多很方便的方法 比如數組的push,concat,slice等等
小編推薦
熱門推薦