-
 js中的apply調用
今天看了一篇文章,感覺很明了對閉包的理解,尤其是文章中的apply的介紹apply()是函數對象的一個方法,它的作用是改變函數的調用對象,它的第一個參數就表示改變後的調用
js中的apply調用
今天看了一篇文章,感覺很明了對閉包的理解,尤其是文章中的apply的介紹apply()是函數對象的一個方法,它的作用是改變函數的調用對象,它的第一個參數就表示改變後的調用
-
 JSON對象(自定義對象)
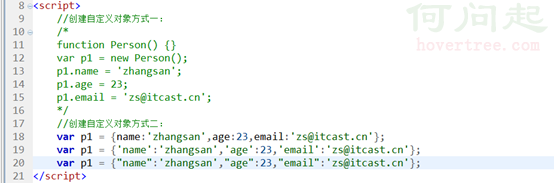
JSON對象(自定義對象)1、什麼是JSON對象JSON對象是屬性的無序集合,在內存中也表現為一段連續的內存地址(堆內存)1)JSON對象是屬性的集合2)這個集合是沒有任
JSON對象(自定義對象)
JSON對象(自定義對象)1、什麼是JSON對象JSON對象是屬性的無序集合,在內存中也表現為一段連續的內存地址(堆內存)1)JSON對象是屬性的集合2)這個集合是沒有任
-
 中文字符匹配js正則表達式
普遍使用的正則是[\u4e00-\u9fa5],但這個范圍並不完整。例如: /[\u4e00-\u9fa5]/.test( ? )
中文字符匹配js正則表達式
普遍使用的正則是[\u4e00-\u9fa5],但這個范圍並不完整。例如: /[\u4e00-\u9fa5]/.test( ? )
-
 Magic Zoom 使用說明
引入主要文件<link type=text/css rel=stylesheet href=magiczoom.css/><script type=te
Magic Zoom 使用說明
引入主要文件<link type=text/css rel=stylesheet href=magiczoom.css/><script type=te
-
 Javascript的模塊化編程
Javascript在設計之初並沒有提供一種原生的,語言級別的模塊化方式來組織代碼,比如Java語言通過package和import來管理和使用模塊。ECMAScript
Javascript的模塊化編程
Javascript在設計之初並沒有提供一種原生的,語言級別的模塊化方式來組織代碼,比如Java語言通過package和import來管理和使用模塊。ECMAScript
-
 undefined與null的區別
大多數計算機語言,有且僅有一個表示無的值,比如,C語言的NULL,Java語言的null,Python語言的None,Ruby語言的nil。有點奇怪的是,JavaScri
undefined與null的區別
大多數計算機語言,有且僅有一個表示無的值,比如,C語言的NULL,Java語言的null,Python語言的None,Ruby語言的nil。有點奇怪的是,JavaScri
-
 通俗易懂------this指向
因為JavaScript 中this 是在運行期進行綁定的,因此JavaScript 中this 關鍵字具備多重含義。具體在實際應用中,this的指向大致可以分為下面4種
通俗易懂------this指向
因為JavaScript 中this 是在運行期進行綁定的,因此JavaScript 中this 關鍵字具備多重含義。具體在實際應用中,this的指向大致可以分為下面4種
-
 強大的DOM變化觀察者MutationObserver
在這之前 DOM3 提供了 Mutation events 事件DOMAttrModifiedDOMAttributeNameChangedDOMCharacterDat
強大的DOM變化觀察者MutationObserver
在這之前 DOM3 提供了 Mutation events 事件DOMAttrModifiedDOMAttributeNameChangedDOMCharacterDat
-
 JS數組方法匯總 array數組元素的添加和刪除
js數組元素的添加和刪除一直比較迷惑,今天終於找到詳細說明的資料了,先給個我測試的代碼^-^ var arr = new Array(); a
JS數組方法匯總 array數組元素的添加和刪除
js數組元素的添加和刪除一直比較迷惑,今天終於找到詳細說明的資料了,先給個我測試的代碼^-^ var arr = new Array(); a
-
 javascript事件:獲取事件對象getEvent函數
在javascript開發中我們會經常獲取頁面中的事件對象,然後來處理這些事件,例如下面的getEvent函數就是獲取javascript下的頁面事件對象。functio
javascript事件:獲取事件對象getEvent函數
在javascript開發中我們會經常獲取頁面中的事件對象,然後來處理這些事件,例如下面的getEvent函數就是獲取javascript下的頁面事件對象。functio
-
 js中字符串相關知識點總結
有引號就是字符串類型空格也算長度字符串的length不可寫typeof 判斷數據類型var s=a bcadde你好// alert(typeof
js中字符串相關知識點總結
有引號就是字符串類型空格也算長度字符串的length不可寫typeof 判斷數據類型var s=a bcadde你好// alert(typeof
-
 正則表達式的相關知識點
只能夠操作字符串var str=ab215d af7 67a c2 de99f;alert(re.test(str)); &
正則表達式的相關知識點
只能夠操作字符串var str=ab215d af7 67a c2 de99f;alert(re.test(str)); &
-
 在頁面關閉或者刷新的時候觸發 onbeforeunload
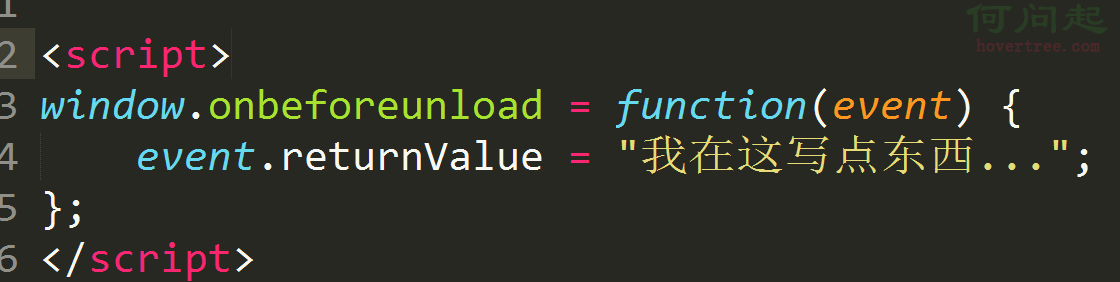
該實例演示了如何使用 HTML DOM 向 body 元素添加 onbeforeunload 事件。關閉當前窗口,按下 F5 或點擊以下鏈接觸發 onbeforeunlo
在頁面關閉或者刷新的時候觸發 onbeforeunload
該實例演示了如何使用 HTML DOM 向 body 元素添加 onbeforeunload 事件。關閉當前窗口,按下 F5 或點擊以下鏈接觸發 onbeforeunlo
-
 js阻止事件冒泡stopPropagation()、cancelBubble、preventDefault()、return false的分析
事件冒泡,舉個列子:<li> <a href=http://hovertree.com/>點擊a</a></li>&
js阻止事件冒泡stopPropagation()、cancelBubble、preventDefault()、return false的分析
事件冒泡,舉個列子:<li> <a href=http://hovertree.com/>點擊a</a></li>&
-
 call,apply,bind使用異同
一、call&applycall, apply都屬於Function.prototype的方法,因為屬於Function.prototype,所以每個Functi
call,apply,bind使用異同
一、call&applycall, apply都屬於Function.prototype的方法,因為屬於Function.prototype,所以每個Functi
-
 http相關知識
前言 因為之前觀看周愛民老師在視頻裡回答一位女生的提問時說到,如果想學好js那麼就盡量讓自己的知識成體系。之後我在查閱各種資
http相關知識
前言 因為之前觀看周愛民老師在視頻裡回答一位女生的提問時說到,如果想學好js那麼就盡量讓自己的知識成體系。之後我在查閱各種資
-
 關於onmouseover和onmousemove的區別
前兩天自己自己做的一個小demo出了bug,找了好久也沒發現出在哪裡。demo代碼目的是得到鼠標實時在頁面的的clientX與clientY,我用的是:document.
關於onmouseover和onmousemove的區別
前兩天自己自己做的一個小demo出了bug,找了好久也沒發現出在哪裡。demo代碼目的是得到鼠標實時在頁面的的clientX與clientY,我用的是:document.
-
 圖片預加載與懶加載
一、預加載前面做了個招聘頁面,裡面有大量的圖片需要加載。一開始都是全部寫在頁面中,在測試環境還看不出很慢,一放到正式環境就不對了。微信浏覽器本來就覺得慢,現在一下子要加載
圖片預加載與懶加載
一、預加載前面做了個招聘頁面,裡面有大量的圖片需要加載。一開始都是全部寫在頁面中,在測試環境還看不出很慢,一放到正式環境就不對了。微信浏覽器本來就覺得慢,現在一下子要加載
-
 JS 阻止表單提交的實例代碼
1 使用背景:會議室預定管理系統中,當表單提交的時候需要驗證預約的時間是否符合預定規則,否則提示錯誤信息,阻止表單提交。 2 相關技術點:form的
JS 阻止表單提交的實例代碼
1 使用背景:會議室預定管理系統中,當表單提交的時候需要驗證預約的時間是否符合預定規則,否則提示錯誤信息,阻止表單提交。 2 相關技術點:form的
-
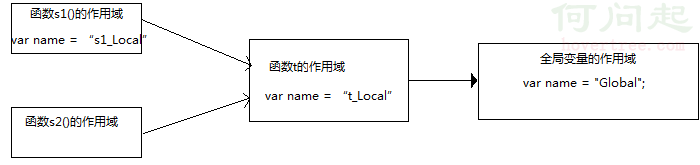
 Javascript的作用域、作用域鏈以及閉包
一、javascript中的作用域 ①全局變量-函數體外部進行聲明 ②局部變量-函數體內部進行聲明1)函數級作用域java
Javascript的作用域、作用域鏈以及閉包
一、javascript中的作用域 ①全局變量-函數體外部進行聲明 ②局部變量-函數體內部進行聲明1)函數級作用域java
小編推薦
熱門推薦