-
 javascript之面向對象學習筆記02
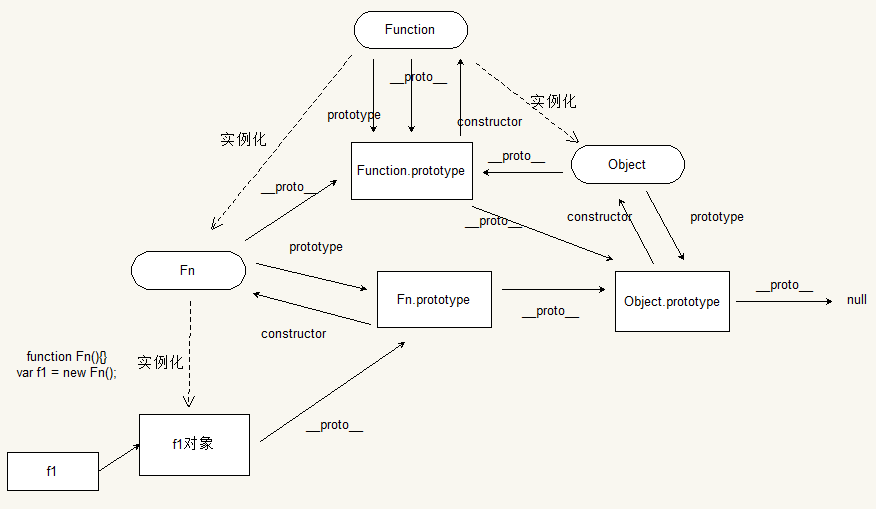
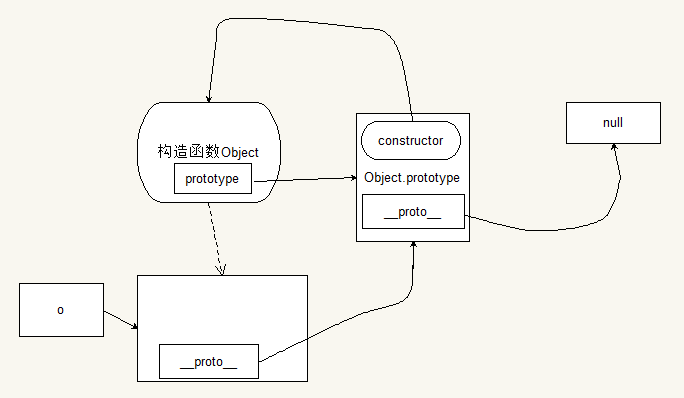
Object 原型中的常用方法1、constructor語法:構造函數.prototype.constructor,作用:指向構造函數本身function Person(
javascript之面向對象學習筆記02
Object 原型中的常用方法1、constructor語法:構造函數.prototype.constructor,作用:指向構造函數本身function Person(
-
 javascript之面向對象學習筆記01
一些基本知識:1、JavaScript基本類型:string,number,boolean。2、JavaScript的復合類型:Date,Arry,Number,Stri
javascript之面向對象學習筆記01
一些基本知識:1、JavaScript基本類型:string,number,boolean。2、JavaScript的復合類型:Date,Arry,Number,Stri
-
 再談React.js實現原生js拖拽效果
前幾天寫的那個拖拽,自己留下的疑問。。。這次在熱心博友的提示下又修正了一些小小的bug,也加了拖拽的邊緣檢測部分。。。就再聊聊拖拽吧一、不要直接操作dom元素react中
再談React.js實現原生js拖拽效果
前幾天寫的那個拖拽,自己留下的疑問。。。這次在熱心博友的提示下又修正了一些小小的bug,也加了拖拽的邊緣檢測部分。。。就再聊聊拖拽吧一、不要直接操作dom元素react中
-
 JavaScript編程題
1. 用reduce統計一個數組中有多少個不重復的單詞var arr = [apple,orange,apple,orange,pear,orange];function
JavaScript編程題
1. 用reduce統計一個數組中有多少個不重復的單詞var arr = [apple,orange,apple,orange,pear,orange];function
-
 javascript的加載、解析、執行對浏覽器渲染的影響
javascript的加載方式,總得來說是在頁面上使用script來聲明,以及動態的加載這些方式,而動態的加載,在很多js庫中都能夠很好的去處 理,從而不至於阻塞其他資源
javascript的加載、解析、執行對浏覽器渲染的影響
javascript的加載方式,總得來說是在頁面上使用script來聲明,以及動態的加載這些方式,而動態的加載,在很多js庫中都能夠很好的去處 理,從而不至於阻塞其他資源
-
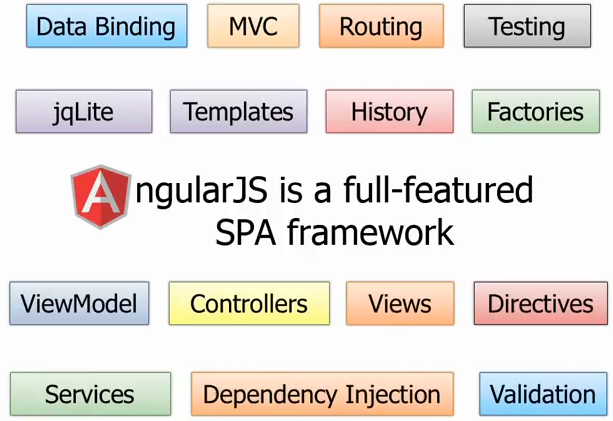
 AngularJs 基礎入門
AngularJs是一個不錯的用於開發SPA應用(單頁Web應用)的框架。單頁Web應用(single page web application,SPA),就是只有一張W
AngularJs 基礎入門
AngularJs是一個不錯的用於開發SPA應用(單頁Web應用)的框架。單頁Web應用(single page web application,SPA),就是只有一張W
-
 關於javascript面向對象之閉包
學習javascript一段時間了,經過師傅的指引,自己對閉包作出如下總結,如有某點不妥,請君指出,不勝感激!要理解閉包,首先必須理解Javascript特殊的變量作用域
關於javascript面向對象之閉包
學習javascript一段時間了,經過師傅的指引,自己對閉包作出如下總結,如有某點不妥,請君指出,不勝感激!要理解閉包,首先必須理解Javascript特殊的變量作用域
-
 JS數組類型檢測
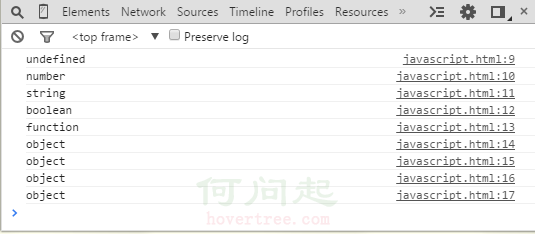
在強類型語言,數組類型檢測是非常容易的事情(typeof就可以解決),而在弱語言JS數據類型就很容易混淆了。JS中常見的數據類型有:number、string、boole
JS數組類型檢測
在強類型語言,數組類型檢測是非常容易的事情(typeof就可以解決),而在弱語言JS數據類型就很容易混淆了。JS中常見的數據類型有:number、string、boole
-
 正則表達式(前瞻,後瞻,非捕獲性分組,惰性量詞)
/(http[s]?:\/\/([\w]+\.){2}(com|cn))/gi1.前瞻。符號是?=。?=a //a前面的字符串。例如:var xx=abcd
正則表達式(前瞻,後瞻,非捕獲性分組,惰性量詞)
/(http[s]?:\/\/([\w]+\.){2}(com|cn))/gi1.前瞻。符號是?=。?=a //a前面的字符串。例如:var xx=abcd
-
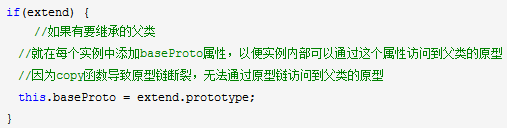
 詳解Javascript的繼承實現
我最早掌握的在js中實現繼承的方法是在w3school學到的混合原型鏈和對象冒充的方法,在工作中,只要用到繼承的時候,我都是用這個方法實現。它的實現簡單,思路清晰:用對象
詳解Javascript的繼承實現
我最早掌握的在js中實現繼承的方法是在w3school學到的混合原型鏈和對象冒充的方法,在工作中,只要用到繼承的時候,我都是用這個方法實現。它的實現簡單,思路清晰:用對象
-
 JavaScript實現五子棋的界面設計
五子棋的界面設計包括繪制棋盤、繪制棋子及黑白棋輪流落子。 涉及的知識點主要有canvas繪制直線、設置畫筆顏
JavaScript實現五子棋的界面設計
五子棋的界面設計包括繪制棋盤、繪制棋子及黑白棋輪流落子。 涉及的知識點主要有canvas繪制直線、設置畫筆顏
-
 angularjs 2.0 快速開始
前言angularjs2.0 如果發布,公司的項目會基於2.0開發,在1.0的時候就踩了好多坑,趁這2.0還沒正式發布,趕緊踩下坑。 這篇文章是參考angularjs2.
angularjs 2.0 快速開始
前言angularjs2.0 如果發布,公司的項目會基於2.0開發,在1.0的時候就踩了好多坑,趁這2.0還沒正式發布,趕緊踩下坑。 這篇文章是參考angularjs2.
-
 Javascript之一切皆為對象1
在javascript的世界裡,有這麼一句話,一切皆為對象。但是這個對象,應該怎麼理解呢?OMG,難道值類型也是對象?!!當然,不是。准確地講是對於“引用類型
Javascript之一切皆為對象1
在javascript的世界裡,有這麼一句話,一切皆為對象。但是這個對象,應該怎麼理解呢?OMG,難道值類型也是對象?!!當然,不是。准確地講是對於“引用類型
-
 關於給javascript對象添加、刪除、修改對象的屬性
以下是自己總結的幾種方法,如有不妥,請君批評指正,不勝感激!利用動態特性 function Person(){}; var
關於給javascript對象添加、刪除、修改對象的屬性
以下是自己總結的幾種方法,如有不妥,請君批評指正,不勝感激!利用動態特性 function Person(){}; var
-
 關於new Function使用
一直對Function()一知半解,今日就Function()的使用做一下總結一、函數實際是功能完整的對象,用Fucntion()直接創建函數。語法規則: &n
關於new Function使用
一直對Function()一知半解,今日就Function()的使用做一下總結一、函數實際是功能完整的對象,用Fucntion()直接創建函數。語法規則: &n
-
 破解&屏蔽防止嵌入框架代碼 top.location != self.location
<script type=text/javascript> if (top.location != self.location) top.
破解&屏蔽防止嵌入框架代碼 top.location != self.location
<script type=text/javascript> if (top.location != self.location) top.
-
 寫一個js向左滑動刪除 交互特效的插件——Html5 touchmove
請使用觸屏手機等打開效果頁面體驗效果。效果1:http://hovertree.com/texiao/mobile/8/hewenqi插件效果:http://hovert
寫一個js向左滑動刪除 交互特效的插件——Html5 touchmove
請使用觸屏手機等打開效果頁面體驗效果。效果1:http://hovertree.com/texiao/mobile/8/hewenqi插件效果:http://hovert
-
 JavaScript中字符操作之大小寫轉換
1、toUpperCase() 方法用於把字符串轉換為大寫var str = prompt(請輸入需轉換大寫的字符串:);str = str.to
JavaScript中字符操作之大小寫轉換
1、toUpperCase() 方法用於把字符串轉換為大寫var str = prompt(請輸入需轉換大寫的字符串:);str = str.to
-
 Js作用域鏈
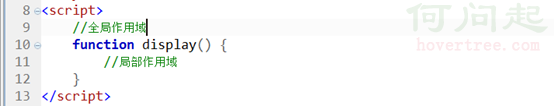
作用域鏈如果想要學好Javascript,有三個地方必須要認真掌握:兩鏈一包兩鏈:作用域鏈與原型鏈一包:Javascript中的閉包1、作用域在Javascript中沒有
Js作用域鏈
作用域鏈如果想要學好Javascript,有三個地方必須要認真掌握:兩鏈一包兩鏈:作用域鏈與原型鏈一包:Javascript中的閉包1、作用域在Javascript中沒有
-
 正則表達式符號大全
正則表達式中的特殊字符含義: :做為轉意,即通常在””後面的字符不按原來意義解釋,如/b/匹配字符”b”,當b前面加了反斜
正則表達式符號大全
正則表達式中的特殊字符含義: :做為轉意,即通常在””後面的字符不按原來意義解釋,如/b/匹配字符”b”,當b前面加了反斜
小編推薦
13.12 本章總結
JavaScipt中的Math.ceil() 、Math.floor() 、Math.round() 三個函數的理解
DOM基礎教程之使用DOM
javascript中的onkeyup和onkeydown區別介紹
Javascript快速排序算法詳解
Javascript數組Array方法解讀
JavaScript indexOf方法入門實例(計算指定字符在字符串中首次出現的位置)
JavaScript學習總結【7】、JS RegExp
判斷js中各種數據的類型方法之typeof與0bject.prototype.toString講解
JavaScript數據結構與算法之鏈表
熱門推薦