-
 微信JS接口
微信JS接口 分享到朋友圈 分享給朋友 分享到QQ 拍照或從手機相冊中選圖 識別音頻並返回識別結果 使用微信內置地圖查看位置 概述微信JS-SDK是微信公眾平台
微信JS接口
微信JS接口 分享到朋友圈 分享給朋友 分享到QQ 拍照或從手機相冊中選圖 識別音頻並返回識別結果 使用微信內置地圖查看位置 概述微信JS-SDK是微信公眾平台
-
 javascript--prototype機制
在Javascript對象有一個特殊的prototype內置屬性,它其實就是對於其他對象的引用。 當我們試圖訪問一個對象下的某個屬性的時候,會在JS引擎觸發一個GET的
javascript--prototype機制
在Javascript對象有一個特殊的prototype內置屬性,它其實就是對於其他對象的引用。 當我們試圖訪問一個對象下的某個屬性的時候,會在JS引擎觸發一個GET的
-
 JavaScript之Date日期對象擴展
一、前言 JavaScript Date對象提供了諸多日期相關屬性以及操作日期的相關方法,為開發網站帶來了許多方便。然而,大部分web頁面展示給用戶的日期格式可能是這樣
JavaScript之Date日期對象擴展
一、前言 JavaScript Date對象提供了諸多日期相關屬性以及操作日期的相關方法,為開發網站帶來了許多方便。然而,大部分web頁面展示給用戶的日期格式可能是這樣
-
 window.parent 判斷是否是被嵌入iframe裡面
項目中有個這樣邏輯:B頁面嵌套A頁面 如圖下: 但是B頁面有可能獨立出來。所以判斷B頁面是否被嵌入進去則使用 window.parent==window
window.parent 判斷是否是被嵌入iframe裡面
項目中有個這樣邏輯:B頁面嵌套A頁面 如圖下: 但是B頁面有可能獨立出來。所以判斷B頁面是否被嵌入進去則使用 window.parent==window
-
 一款Javascript爆炸動畫效果
【BOOM】一款有趣的Javascript動畫效果實踐出真知,有的時候看到一些有趣的現象就想著用自己所學的知識復現一下。 緣起前幾天在
一款Javascript爆炸動畫效果
【BOOM】一款有趣的Javascript動畫效果實踐出真知,有的時候看到一些有趣的現象就想著用自己所學的知識復現一下。 緣起前幾天在
-
 js中的執行環境及作用域
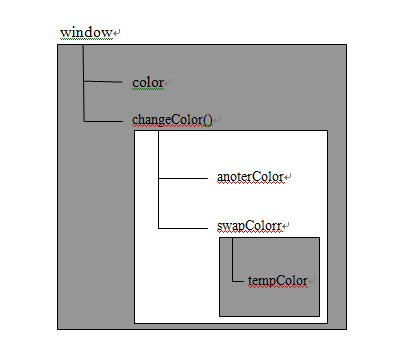
最近在面試時被問到了對作用域鏈的理解,感覺當時回答的不是很好,今天就來說說js中的作用域鏈吧。首先來說說js中的執行環境,所謂執行環境(有時也稱環境)它是JavaScri
js中的執行環境及作用域
最近在面試時被問到了對作用域鏈的理解,感覺當時回答的不是很好,今天就來說說js中的作用域鏈吧。首先來說說js中的執行環境,所謂執行環境(有時也稱環境)它是JavaScri
-
 JS的鏈式調用實現方法
鏈式調用我們平常用到很多,比如jQuery中的$(ele).show().find(child).hide(),再比如angularjs中的$http.get(url).
JS的鏈式調用實現方法
鏈式調用我們平常用到很多,比如jQuery中的$(ele).show().find(child).hide(),再比如angularjs中的$http.get(url).
-
 js Unicode編碼轉換
/**js Unicode編碼轉換*/ var decToHex = function(str) { var res=[];
js Unicode編碼轉換
/**js Unicode編碼轉換*/ var decToHex = function(str) { var res=[];
-
 JS的事件監聽機制詳解
很久以前有個叫Netscape的姑娘,她制訂了Javascript的一套事件驅動機制(即事件捕獲)後來又有一個叫“IE”的小子,這孩子比較傲氣,他
JS的事件監聽機制詳解
很久以前有個叫Netscape的姑娘,她制訂了Javascript的一套事件驅動機制(即事件捕獲)後來又有一個叫“IE”的小子,這孩子比較傲氣,他
-
 js滑動觸屏事件監聽
function span_move_fun(){ var span = document.getElementById(move_k); var s
js滑動觸屏事件監聽
function span_move_fun(){ var span = document.getElementById(move_k); var s
-
 addEventListener詳解和文檔
addEventListener-開始 前面零散地寫了些關於 addEventListener 的內容,覺得比較散,有些地方可能也說得不夠清楚明白,所以決定以連
addEventListener詳解和文檔
addEventListener-開始 前面零散地寫了些關於 addEventListener 的內容,覺得比較散,有些地方可能也說得不夠清楚明白,所以決定以連
-
 19、AngularJs知識點總結 part-1
1、AngularJsAngularJs是一款JavaScript開源庫,由Google維護,用來協助單一頁面應用程序;AngularJs的目標是通過MVC模式增強基於浏
19、AngularJs知識點總結 part-1
1、AngularJsAngularJs是一款JavaScript開源庫,由Google維護,用來協助單一頁面應用程序;AngularJs的目標是通過MVC模式增強基於浏
-
 20、AngularJs知識點總結 part-2
1、作用域當你在angularJs中創建控制器時,可以將$scope對象作為一個參數進行傳遞;scope 是一個 JavaScript 對象,帶有屬性和方法,這些屬性和方
20、AngularJs知識點總結 part-2
1、作用域當你在angularJs中創建控制器時,可以將$scope對象作為一個參數進行傳遞;scope 是一個 JavaScript 對象,帶有屬性和方法,這些屬性和方
-
 JavaScript 正則表達式
定義JavaScript種正則表達式有兩種定義方式,定義一個匹配類似 <%XXX%> 的字符串1. 構造函數var reg=new Reg
JavaScript 正則表達式
定義JavaScript種正則表達式有兩種定義方式,定義一個匹配類似 <%XXX%> 的字符串1. 構造函數var reg=new Reg
-
 從setTimeout說js異步編程
setTimeout那些事兒之單線程一直以來,大家都在說Javascript是單線程,浏覽器無論在什麼時候,都且只有一個線程在運行JavaScript程序。但是,不知道大
從setTimeout說js異步編程
setTimeout那些事兒之單線程一直以來,大家都在說Javascript是單線程,浏覽器無論在什麼時候,都且只有一個線程在運行JavaScript程序。但是,不知道大
-
 js的淺復制和深復制異同講解
1.淺復制VS深復制本文中的復制也可以稱為拷貝,在本文中認為復制和拷貝是相同的意思。另外,本文只討論js中復雜數據類型的復制問題(Object,Array等),不討論基本
js的淺復制和深復制異同講解
1.淺復制VS深復制本文中的復制也可以稱為拷貝,在本文中認為復制和拷貝是相同的意思。另外,本文只討論js中復雜數據類型的復制問題(Object,Array等),不討論基本
-
 javascript函數作用域鏈 詞法作用域
在開發語言中常見的作用域規則有 塊級作用域和詞法作用域作用域 顧名思義就是起作用的區域 定義一變量後 ,可以在此范圍
javascript函數作用域鏈 詞法作用域
在開發語言中常見的作用域規則有 塊級作用域和詞法作用域作用域 顧名思義就是起作用的區域 定義一變量後 ,可以在此范圍
-
 淺談JSON.parse()、JSON.stringify()和eval()的作用
相信大家對於JSON應該不陌生,度娘對這個名詞的解釋大致如下: “JSON(JavaScript Object Notation) 是一種輕量級的
淺談JSON.parse()、JSON.stringify()和eval()的作用
相信大家對於JSON應該不陌生,度娘對這個名詞的解釋大致如下: “JSON(JavaScript Object Notation) 是一種輕量級的
-
 冒泡排序算法可視化
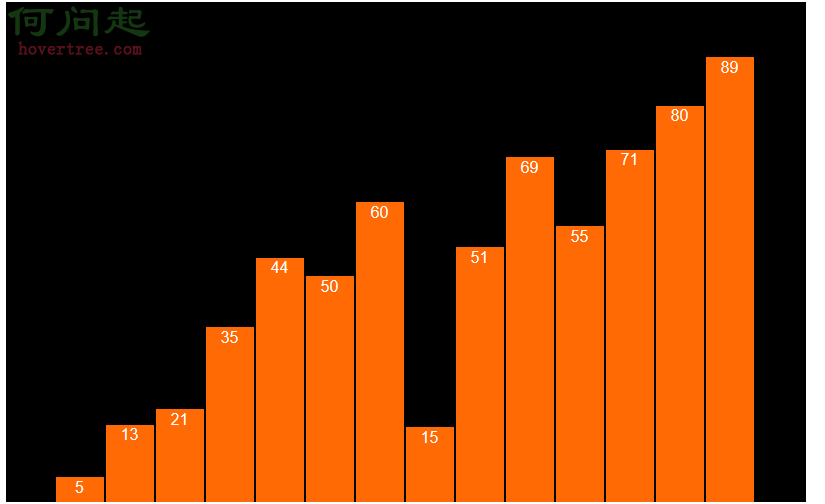
在百度前端技術學院的任務列表那裡看到了有一個任務是要求用javascript實現可視化的排序算法,感覺很有趣,就稍微研究了一下,本來是想實現冒泡排序算法和快速排序算法的可
冒泡排序算法可視化
在百度前端技術學院的任務列表那裡看到了有一個任務是要求用javascript實現可視化的排序算法,感覺很有趣,就稍微研究了一下,本來是想實現冒泡排序算法和快速排序算法的可
-
 一張圖看懂Function和Object的關系及簡述instanceof運算符
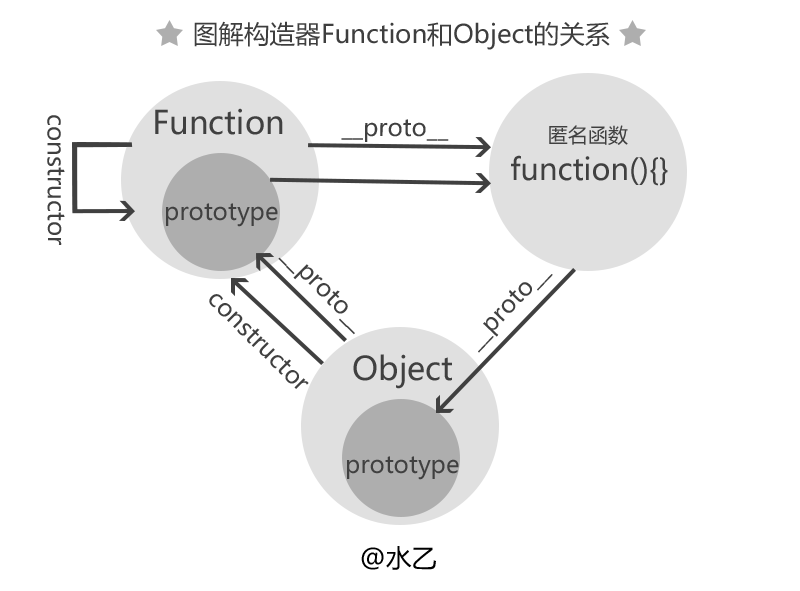
我在寫一篇圖解prototype和__proto__的區別時,搜資料搜到了一個有意思的現象,下面這兩個運算返回的結果是一樣的:Function instanceof Ob
一張圖看懂Function和Object的關系及簡述instanceof運算符
我在寫一篇圖解prototype和__proto__的區別時,搜資料搜到了一個有意思的現象,下面這兩個運算返回的結果是一樣的:Function instanceof Ob
小編推薦
熱門推薦