-
 閉包(Closure)
閉包是JavaScript的一大難點,也是它的特色。利用閉包可以實現許多高級應用。今天我們就一起來討論一下有關閉包的問題。一.閉包的概念很多語言中都有閉包,概念也不盡相同
閉包(Closure)
閉包是JavaScript的一大難點,也是它的特色。利用閉包可以實現許多高級應用。今天我們就一起來討論一下有關閉包的問題。一.閉包的概念很多語言中都有閉包,概念也不盡相同
-
 JS閉包經典例題
上一篇文章談論了閉包的概念和一些應用,並給出一個例題,這篇文章就此道例題進行討論。function fun(n,o) { console.log(o);
JS閉包經典例題
上一篇文章談論了閉包的概念和一些應用,並給出一個例題,這篇文章就此道例題進行討論。function fun(n,o) { console.log(o);
-
 一道javascript面試題解析
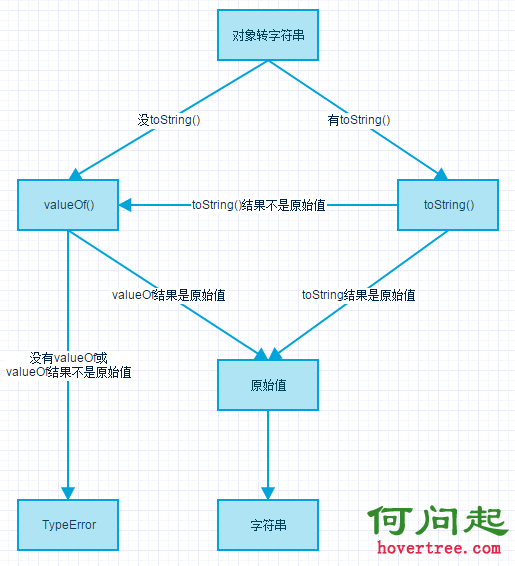
下面表達式比較的結果分別是什麼? 1. []==0 2. []==0 3. 0==0 4. []==false 5. [
一道javascript面試題解析
下面表達式比較的結果分別是什麼? 1. []==0 2. []==0 3. 0==0 4. []==false 5. [
-
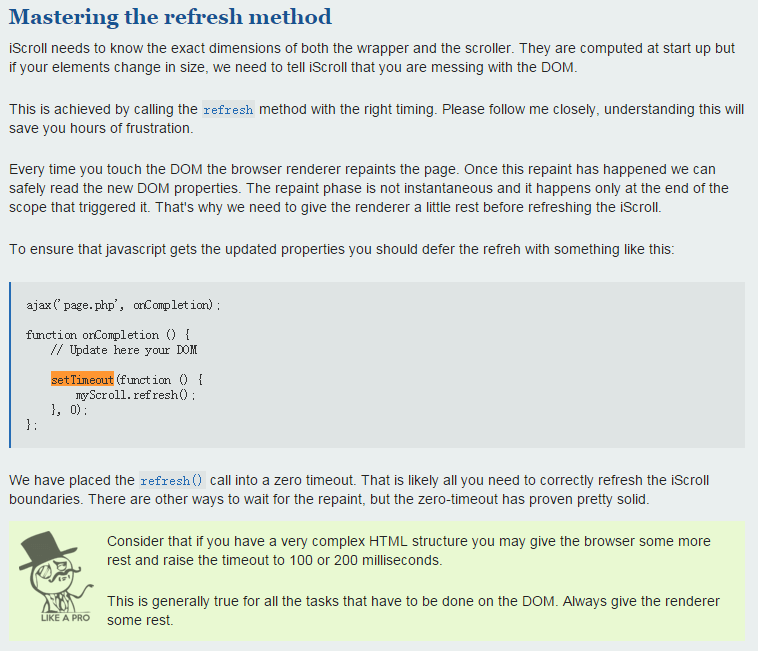
 關於setTimeout的妙用前端函數節流
最近在某團隊忙於一個項目,有這麼一個頁面,采用傳統模式開發(吐槽它為什麼不用React),它的DOM操作比較多,然後性
關於setTimeout的妙用前端函數節流
最近在某團隊忙於一個項目,有這麼一個頁面,采用傳統模式開發(吐槽它為什麼不用React),它的DOM操作比較多,然後性
-
 json與jsonp區別淺析(json才是目的,jsonp只是手段)
一言以蔽之,json返回的是一串數據;而jsonp返回的是腳本代碼(包含一個函數調用);JSON其實就是JavaScript中的一個對象,跟var obj={}在質上完全
json與jsonp區別淺析(json才是目的,jsonp只是手段)
一言以蔽之,json返回的是一串數據;而jsonp返回的是腳本代碼(包含一個函數調用);JSON其實就是JavaScript中的一個對象,跟var obj={}在質上完全
-
 setTimout( , 0) 詳解
setTimout( , 0)一、前言前端工程師們工作久了,一般都會在某些地方看見過這樣的代碼:setTimeout(function(){ // TODO}, 0
setTimout( , 0) 詳解
setTimout( , 0)一、前言前端工程師們工作久了,一般都會在某些地方看見過這樣的代碼:setTimeout(function(){ // TODO}, 0
-
 JS組件系列——還記得那些年玩過的游戲機嗎?(SlotMachine組件簡易實現)
前言:前兩天在網上找組件,無意中發現了我們兒時游戲機效果的“SlotMachine組件”,浏覽一遍下來,勾起了博主小時候滿滿的回憶。於是下定決定要
JS組件系列——還記得那些年玩過的游戲機嗎?(SlotMachine組件簡易實現)
前言:前兩天在網上找組件,無意中發現了我們兒時游戲機效果的“SlotMachine組件”,浏覽一遍下來,勾起了博主小時候滿滿的回憶。於是下定決定要
-
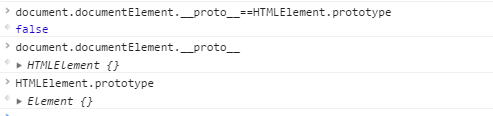
 從原型鏈看DOM--Node類型
前言:本系列從原型,原型鏈,屬性類型等方面下手學習了DOM文檔對象模型,旨在弄清我們在DOM中常用的每一個屬性和方法都清楚它從哪裡來要到哪裡做什麼事,這樣對於理解代碼有一
從原型鏈看DOM--Node類型
前言:本系列從原型,原型鏈,屬性類型等方面下手學習了DOM文檔對象模型,旨在弄清我們在DOM中常用的每一個屬性和方法都清楚它從哪裡來要到哪裡做什麼事,這樣對於理解代碼有一
-
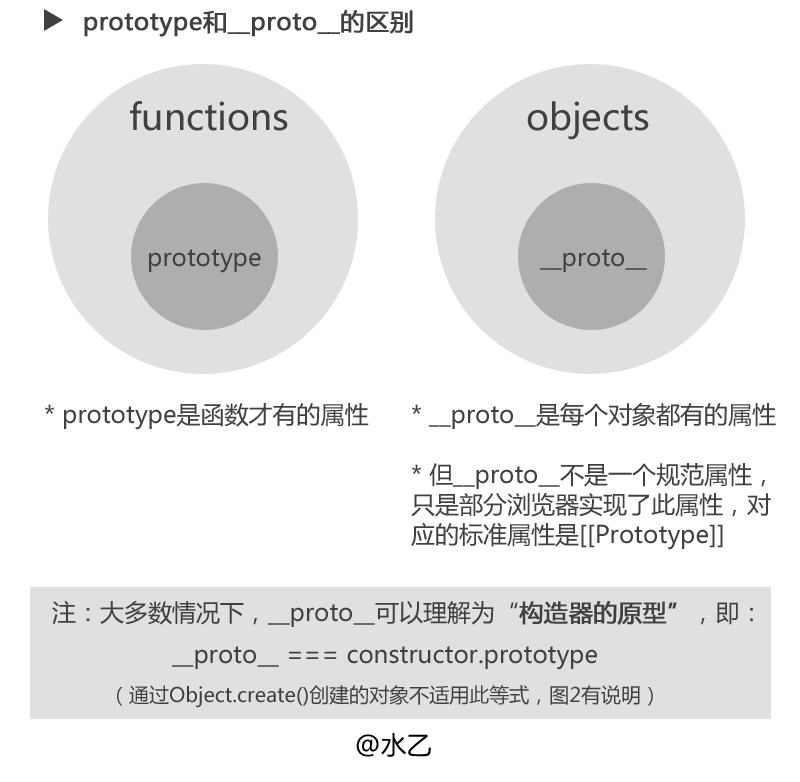
 三張圖搞懂JavaScript的原型對象與原型鏈
對於新人來說,JavaScript的原型是一個很讓人頭疼的事情,一來prototype容易與__proto__混淆,二來它們之間的各種指向實在有些復雜,其實市面上已經有非
三張圖搞懂JavaScript的原型對象與原型鏈
對於新人來說,JavaScript的原型是一個很讓人頭疼的事情,一來prototype容易與__proto__混淆,二來它們之間的各種指向實在有些復雜,其實市面上已經有非
-
 js 網頁煙花效果
今天制作了一個網頁煙花效果。下面是制作思路和基本代碼。手動釋放煙花: 1)煙花從底部往上飛入 2)煙火飛到目標位置後產生爆炸效果 3)爆炸效果產生多個炮灰
js 網頁煙花效果
今天制作了一個網頁煙花效果。下面是制作思路和基本代碼。手動釋放煙花: 1)煙花從底部往上飛入 2)煙火飛到目標位置後產生爆炸效果 3)爆炸效果產生多個炮灰
-
 JS自定義回調函數實例
使用jQuery的時候發現它內部的很多方法都提供回調函數, 非常方便 於是萌生了自定義回調函數的沖動, 送上小例:/** * 回調函數測試方法 * 何問起 * @p
JS自定義回調函數實例
使用jQuery的時候發現它內部的很多方法都提供回調函數, 非常方便 於是萌生了自定義回調函數的沖動, 送上小例:/** * 回調函數測試方法 * 何問起 * @p
-
 setInterval 啟用和停止,見代碼
<!DOCTYPE html><html><head><meta charset="utf-8" />
setInterval 啟用和停止,見代碼
<!DOCTYPE html><html><head><meta charset="utf-8" />
-
 刷新頁面時 select值保持不變
刷新頁面時,要使下拉菜單(select)、raido保持不變。我想能通過cookies實現。刷新前先把select或radio的值保存在cookies中,刷新後再填回去。
刷新頁面時 select值保持不變
刷新頁面時,要使下拉菜單(select)、raido保持不變。我想能通過cookies實現。刷新前先把select或radio的值保存在cookies中,刷新後再填回去。
-
 自調用匿名函數
通常定義函數並調用 function a(){ } a(); 或是 var a = function(){}
自調用匿名函數
通常定義函數並調用 function a(){ } a(); 或是 var a = function(){}
-
 浏覽器客戶端的數據存儲
屬於某個特定用戶的信息應該存在該用戶的機器上,無論是登錄信息、偏好設定或其他數據,這是一個很重要的用戶體驗,它避免了用戶重復多次的簡單操作。一、Cookiecookie
浏覽器客戶端的數據存儲
屬於某個特定用戶的信息應該存在該用戶的機器上,無論是登錄信息、偏好設定或其他數據,這是一個很重要的用戶體驗,它避免了用戶重復多次的簡單操作。一、Cookiecookie
-
 javascript支持IE和標准浏覽器的阻止默認行為的方法
javascript小實例,阻止浏覽器默認行為,真的能阻止嗎?支持IE和標准浏覽器的阻止默認行為的方法看到這標題,是不是有點逆天的感覺,總感覺好狂拽炫酷,耳邊隱隱約約傳來
javascript支持IE和標准浏覽器的阻止默認行為的方法
javascript小實例,阻止浏覽器默認行為,真的能阻止嗎?支持IE和標准浏覽器的阻止默認行為的方法看到這標題,是不是有點逆天的感覺,總感覺好狂拽炫酷,耳邊隱隱約約傳來
-
 js 基礎之Math對象
Math對象用於執行數學任務使用Math對象的屬性和方法:例:var pi_value = Math.PI;//獲得圓周率的值var c = 0.6; Math.roun
js 基礎之Math對象
Math對象用於執行數學任務使用Math對象的屬性和方法:例:var pi_value = Math.PI;//獲得圓周率的值var c = 0.6; Math.roun
-
 js生成隨機顏色
[].forEach.call($$(*),function(a){ a.style.outline=1px solid #+(~~(Math.random()*(1&
js生成隨機顏色
[].forEach.call($$(*),function(a){ a.style.outline=1px solid #+(~~(Math.random()*(1&
-
 JS向光標指定位置插入內容
方法:function insertHtmlAtCaret(html) { var sel, range; if (window.getSelection)
JS向光標指定位置插入內容
方法:function insertHtmlAtCaret(html) { var sel, range; if (window.getSelection)
-
 Javascript的console.log()用法
console.log 輸出的內容可以在Chrome浏覽器的開發者工具中的console窗口查看,按Ctrl+Shift+I 組合鍵可以調處。火狐浏覽器,則先安裝fire
Javascript的console.log()用法
console.log 輸出的內容可以在Chrome浏覽器的開發者工具中的console窗口查看,按Ctrl+Shift+I 組合鍵可以調處。火狐浏覽器,則先安裝fire
小編推薦
熱門推薦