-
 onmouseleave與onmouseout區別
1、onmouseleave、onmouseenter,鼠標進入到指定元素區域內觸發事件,不支持冒泡,不包含子元素的區域。2、onmouseout、onmouseover
onmouseleave與onmouseout區別
1、onmouseleave、onmouseenter,鼠標進入到指定元素區域內觸發事件,不支持冒泡,不包含子元素的區域。2、onmouseout、onmouseover
-
 讓 innerHTML 進來的 script 代碼跑起來
今天來簡單聊聊如何讓 innerHTML 進來的 script 代碼跑起來的問題。前台請求一個接口,接口返回一些 HTML 標簽拼接成的字符串,以供前端直接 innerH
讓 innerHTML 進來的 script 代碼跑起來
今天來簡單聊聊如何讓 innerHTML 進來的 script 代碼跑起來的問題。前台請求一個接口,接口返回一些 HTML 標簽拼接成的字符串,以供前端直接 innerH
-
 ajax 請求二進制流 圖片 文件 XMLHttpRequest 請求並處理二進制流數據 之最佳實踐
寫在前面 :從提出需求到完美的解決問題,實現過程是曲折的。 需求:在前(web client)後(Restful Service)端完全解耦的模式框架下,web
ajax 請求二進制流 圖片 文件 XMLHttpRequest 請求並處理二進制流數據 之最佳實踐
寫在前面 :從提出需求到完美的解決問題,實現過程是曲折的。 需求:在前(web client)後(Restful Service)端完全解耦的模式框架下,web
-
 ajax 跨域 headers JavaScript ajax 跨域請求 +設置headers 實踐
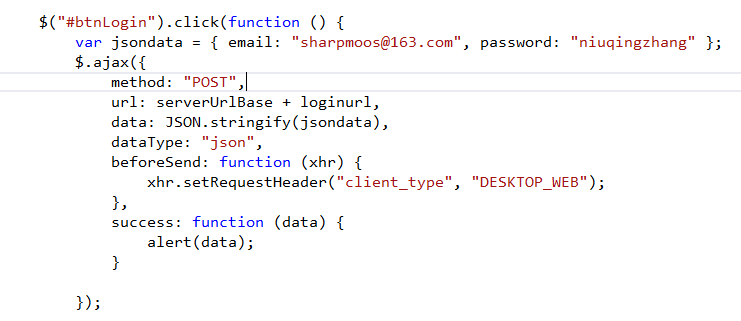
解決跨域調用服務並設置headers 主要的解決方法需要通過服務器端設置響應頭、正確響應options請求,正確設置 JavaScript端需要設置的headers信息
ajax 跨域 headers JavaScript ajax 跨域請求 +設置headers 實踐
解決跨域調用服務並設置headers 主要的解決方法需要通過服務器端設置響應頭、正確響應options請求,正確設置 JavaScript端需要設置的headers信息
-
 一道面試題讓你與JS更近一步
這是一道面試題, 請先思考,在看講解 :)var param = 1;function main(){ console.log(param); var
一道面試題讓你與JS更近一步
這是一道面試題, 請先思考,在看講解 :)var param = 1;function main(){ console.log(param); var
-
 在 Angularjs 中 ui-sref 和 $state.go 如何傳遞參數
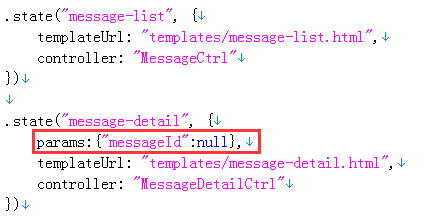
1 ui-sref、$state.go 的區別ui-sref 一般使用在 <a>...</a>;<a ui-
在 Angularjs 中 ui-sref 和 $state.go 如何傳遞參數
1 ui-sref、$state.go 的區別ui-sref 一般使用在 <a>...</a>;<a ui-
-
 js之iframe子頁面與父頁面通信
iframe子頁面與父頁面通信根據iframe中src屬性是同域鏈接還是跨域鏈接,通信方式也不同。一、同域下父子頁面的通信父頁面parent.html<html&g
js之iframe子頁面與父頁面通信
iframe子頁面與父頁面通信根據iframe中src屬性是同域鏈接還是跨域鏈接,通信方式也不同。一、同域下父子頁面的通信父頁面parent.html<html&g
-
 js判斷當前頁面是否被iframe引用
JS判斷網頁是否在iframe或frame中網上提供的很多方法都是判斷當前窗口與頂部窗口是否相同來實現。 代碼如下 if(top!=this){ // 在frame
js判斷當前頁面是否被iframe引用
JS判斷網頁是否在iframe或frame中網上提供的很多方法都是判斷當前窗口與頂部窗口是否相同來實現。 代碼如下 if(top!=this){ // 在frame
-
 匿名函數、閉包、lambda表達式、Block
C#有lambda、匿名函數,js有匿名函數、閉包,OC中有block,看到這是不是心中有一萬個草泥馬在跑,不過它們這些都是換湯不換藥,不同語言名字不一樣。從功能性上說l
匿名函數、閉包、lambda表達式、Block
C#有lambda、匿名函數,js有匿名函數、閉包,OC中有block,看到這是不是心中有一萬個草泥馬在跑,不過它們這些都是換湯不換藥,不同語言名字不一樣。從功能性上說l
-
 web基礎---->script標簽的特殊使用
今天周末,首先祝大家過得開心。好了,今天要講的就是怎樣使用<script>去請求一個servlet,加載一些js資源以及額外的邏輯處理: 目錄:&n
web基礎---->script標簽的特殊使用
今天周末,首先祝大家過得開心。好了,今天要講的就是怎樣使用<script>去請求一個servlet,加載一些js資源以及額外的邏輯處理: 目錄:&n
-
 JavaScript之Function函數深入總結
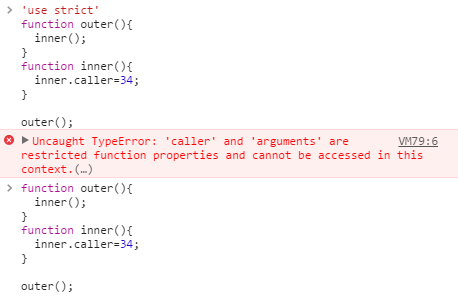
整理了JavaScript中函數Function的各種,感覺函數就是一大對象啊,各種知識點都能牽扯進來,不單單是 Function 這個本身原生的引用
JavaScript之Function函數深入總結
整理了JavaScript中函數Function的各種,感覺函數就是一大對象啊,各種知識點都能牽扯進來,不單單是 Function 這個本身原生的引用
-
 簡單理清一下proto與prototype
這篇博客主要是為了理清自己的思路。先上圖,所有內容都從這張圖來講。在js中,所有的東西都是對象,包括是function。 prototype這個屬性是函數特有的
簡單理清一下proto與prototype
這篇博客主要是為了理清自己的思路。先上圖,所有內容都從這張圖來講。在js中,所有的東西都是對象,包括是function。 prototype這個屬性是函數特有的
-
 文件鏈接讀取程序
聲明最近春招如火如荼伏熱進行著,不管大牛還是小白,在接受電面的時候難免心裡不踏實,迫切需要一個讀取鏈接的程序來拯救。目的:讀取文件內容,將文件裡的鏈接讀取出來,並在浏覽器
文件鏈接讀取程序
聲明最近春招如火如荼伏熱進行著,不管大牛還是小白,在接受電面的時候難免心裡不踏實,迫切需要一個讀取鏈接的程序來拯救。目的:讀取文件內容,將文件裡的鏈接讀取出來,並在浏覽器
-
 AngularJS中的指令
說到AngularJS,我們首先想到的大概也就是雙向數據綁定和指令系統了,這兩者也是AngularJS中最為吸引人的地方。雙向數據綁定呢,感覺沒什麼好說的,那麼今天我們就
AngularJS中的指令
說到AngularJS,我們首先想到的大概也就是雙向數據綁定和指令系統了,這兩者也是AngularJS中最為吸引人的地方。雙向數據綁定呢,感覺沒什麼好說的,那麼今天我們就
-
 JavaScript中的設計模式:狀態模式
前幾天寫了一個貪吃蛇小游戲,正好用到了狀態模式。定義當一個對象內部狀態發生改變時候,會導致其行為的改變,這看起來像是改變了對象。簡單的例子如果一個函數要更具某一個對象的狀
JavaScript中的設計模式:狀態模式
前幾天寫了一個貪吃蛇小游戲,正好用到了狀態模式。定義當一個對象內部狀態發生改變時候,會導致其行為的改變,這看起來像是改變了對象。簡單的例子如果一個函數要更具某一個對象的狀
-
 JavaScript中異步編程
一 關於事件的異步事件是JavaScript中最重要的一個特征,nodejs就是利用js這一異步而設計出來的。所以這裡講一下事件機制。在一個js文件中,如果要運行某一個函
JavaScript中異步編程
一 關於事件的異步事件是JavaScript中最重要的一個特征,nodejs就是利用js這一異步而設計出來的。所以這裡講一下事件機制。在一個js文件中,如果要運行某一個函
-
 promise異步編程的原理
一.起源JavaScript中的異步由來已久,不論是定時函數,事件處理函數還是ajax異步加載都是異步編程的一種形式,我們現在以nodejs中異步讀取文件為例來編寫一個傳
promise異步編程的原理
一.起源JavaScript中的異步由來已久,不論是定時函數,事件處理函數還是ajax異步加載都是異步編程的一種形式,我們現在以nodejs中異步讀取文件為例來編寫一個傳
-
 JS正則表達式驗證大全
常用正則表達式大全!(例如:匹配中文、匹配html) 匹配中文字符的正則表達式: [u4e00-u9fa5] &nb
JS正則表達式驗證大全
常用正則表達式大全!(例如:匹配中文、匹配html) 匹配中文字符的正則表達式: [u4e00-u9fa5] &nb
-
 淺析正則表達式模式匹配的String方法
在JavaScript代碼中使用正則表達式進行模式匹配經常會用到String對象和RegExp對象的一些方法,例如replace、match、search等方法,以下是對
淺析正則表達式模式匹配的String方法
在JavaScript代碼中使用正則表達式進行模式匹配經常會用到String對象和RegExp對象的一些方法,例如replace、match、search等方法,以下是對
-
 高性能JavaScript-JS腳本加載與執行對性能的影響
在web產品優化准則中,很重要的一條是針對js腳本的加載和執行方式的優化。本篇文章簡單描述一下其中的優化准則。1. 腳本加載優化1.1 腳本位置對性能的影響優化頁面加載性
高性能JavaScript-JS腳本加載與執行對性能的影響
在web產品優化准則中,很重要的一條是針對js腳本的加載和執行方式的優化。本篇文章簡單描述一下其中的優化准則。1. 腳本加載優化1.1 腳本位置對性能的影響優化頁面加載性
小編推薦
熱門推薦