-
 快樂的JS正則表達式(一)
上一篇介紹了為什麼需要正則,那從這一篇開始我們就去學習如何使用正則。 在js中有兩種方式創建正則表達式:var reg = new RegExp(表達式,可選規則);v
快樂的JS正則表達式(一)
上一篇介紹了為什麼需要正則,那從這一篇開始我們就去學習如何使用正則。 在js中有兩種方式創建正則表達式:var reg = new RegExp(表達式,可選規則);v
-
 javascript小實例,PC網頁裡的拖拽
幾年前,我參與設計開發一個房產網的項目,我負責前端工作,由於項目經理要求比較高,參考了很多房產類網站比較優秀的功能,想把別人比較優秀的設計和想法集合到一起,那時的設計稿和
javascript小實例,PC網頁裡的拖拽
幾年前,我參與設計開發一個房產網的項目,我負責前端工作,由於項目經理要求比較高,參考了很多房產類網站比較優秀的功能,想把別人比較優秀的設計和想法集合到一起,那時的設計稿和
-
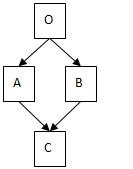
 從jQuery中學習來的另一種繼承方式(技巧)
遵從Js的原型鏈規則,利用js靈活的特性靈活地改造原型,可以實現各種創意地繼承方式,昨天研究了jQuery,對作者實現繼承的方式感到佩服,他對j
從jQuery中學習來的另一種繼承方式(技巧)
遵從Js的原型鏈規則,利用js靈活的特性靈活地改造原型,可以實現各種創意地繼承方式,昨天研究了jQuery,對作者實現繼承的方式感到佩服,他對j
-
 javascript作用域鏈學習筆記
我的博客地址:http://hovertree.com/作用域鏈”JavaScript中的函數運行在它們被定義的作用域裡,而不是它們被執行的作用域裡.” ——權威指南在J
javascript作用域鏈學習筆記
我的博客地址:http://hovertree.com/作用域鏈”JavaScript中的函數運行在它們被定義的作用域裡,而不是它們被執行的作用域裡.” ——權威指南在J
-
 JavaScript 聲明全局變量與局部變量
一、JavaScript 聲明全局變量的三種方式:聲明方式一: 使用var(關鍵字)+變量名(標識符)的方式在function外部聲明,即為全局變量,否則在functio
JavaScript 聲明全局變量與局部變量
一、JavaScript 聲明全局變量的三種方式:聲明方式一: 使用var(關鍵字)+變量名(標識符)的方式在function外部聲明,即為全局變量,否則在functio
-
 Json對象在JS裡面的處理
1、遍歷Json對象myJson = {name:nikita, password:1111};for(var p in myJson){//遍歷json對象的每個key
Json對象在JS裡面的處理
1、遍歷Json對象myJson = {name:nikita, password:1111};for(var p in myJson){//遍歷json對象的每個key
-
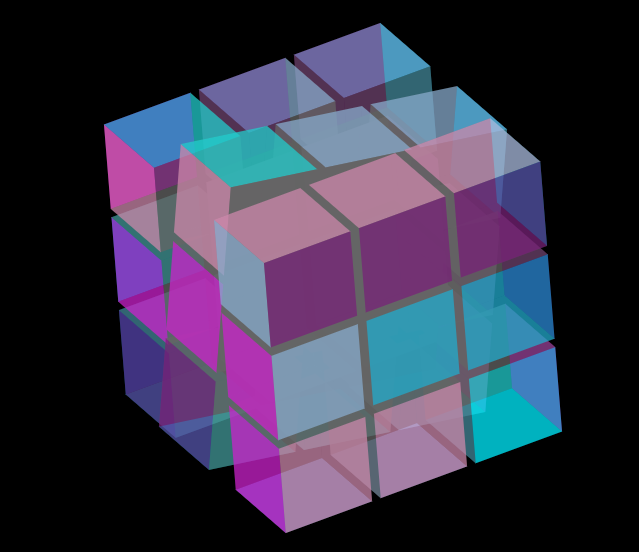
 用純原生態javascript+css3 寫的3D魔方動畫旋扭特效
一直從事於後端編程工作,工作中也經常接觸和使用一些前段技術,但大多數還是用於操作和控制數據與客戶端交互工作。隨著互聯
用純原生態javascript+css3 寫的3D魔方動畫旋扭特效
一直從事於後端編程工作,工作中也經常接觸和使用一些前段技術,但大多數還是用於操作和控制數據與客戶端交互工作。隨著互聯
-
 有趣的JavaScript隱式類型轉換
JavaScript的數據類型是非常弱的(不然不會叫它做弱類型語言了)!在使用算術運算符時,運算符兩邊的數據類型可以是任意的,比如,一個字符串可以和數字相加。之所以不同的
有趣的JavaScript隱式類型轉換
JavaScript的數據類型是非常弱的(不然不會叫它做弱類型語言了)!在使用算術運算符時,運算符兩邊的數據類型可以是任意的,比如,一個字符串可以和數字相加。之所以不同的
-
 A標簽使用javascript:偽協議
一、前言今天,遇到一個別人挖的坑,問題是這樣的。做了一個列表頁,可以篩選數據,有很多篩條件。主要是有input復選框和<a>undefined,javascr
A標簽使用javascript:偽協議
一、前言今天,遇到一個別人挖的坑,問題是這樣的。做了一個列表頁,可以篩選數據,有很多篩條件。主要是有input復選框和<a>undefined,javascr
-
 javascript訪問物理內存方法
javascript能不能訪問物理內存?使用com組件javascript 調用OCX控件,讓OCX訪問
javascript訪問物理內存方法
javascript能不能訪問物理內存?使用com組件javascript 調用OCX控件,讓OCX訪問
-
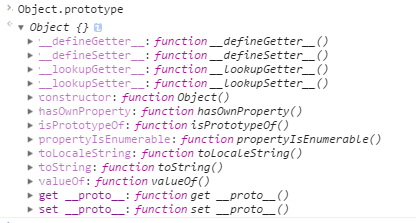
 JavaScript面向對象之我見
序言 在JavaScript的大世界裡討論面向對象,都要提到兩點:1.JavaScript是一門基於原型的面向對象語言 2.模擬類語言的面向對象方式。對於為什麼要模擬類
JavaScript面向對象之我見
序言 在JavaScript的大世界裡討論面向對象,都要提到兩點:1.JavaScript是一門基於原型的面向對象語言 2.模擬類語言的面向對象方式。對於為什麼要模擬類
-
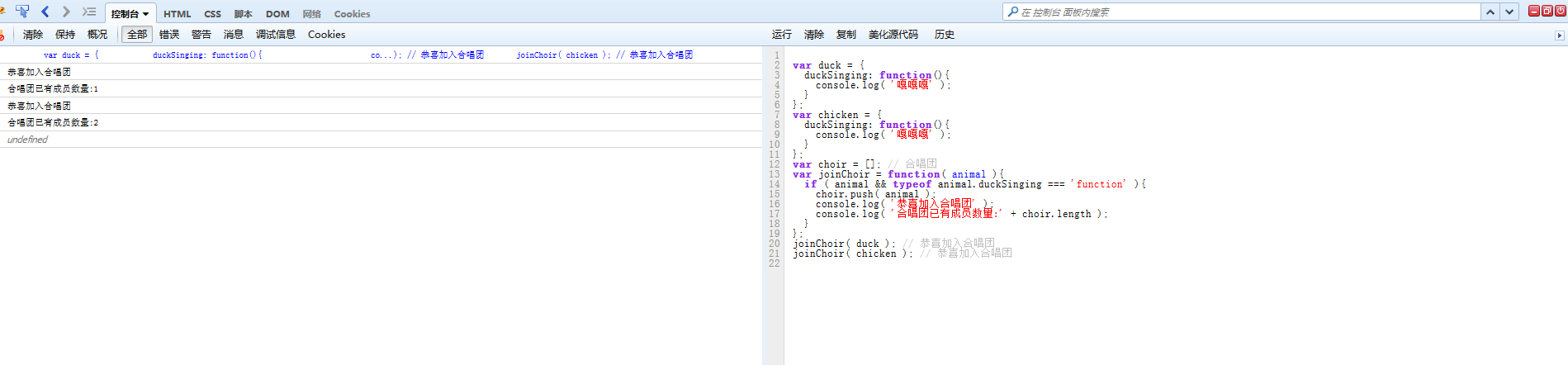
 javascript之面向對象程序設計(對象和繼承)
總結的文章略長,甚點。知識點預熱引用類型:引用類型的值(對象)是引用類型的一個實例。在ECMAScript中,引用類型是一種數據結構,用於將數據和功能組織在一起。在其他面
javascript之面向對象程序設計(對象和繼承)
總結的文章略長,甚點。知識點預熱引用類型:引用類型的值(對象)是引用類型的一個實例。在ECMAScript中,引用類型是一種數據結構,用於將數據和功能組織在一起。在其他面
-
 組織JS代碼的方法
#001 如何組織JS代碼如何組織JS代碼 有沒有這樣的經歷,在編寫代碼的時候,因為功能簡單,寫的時候比較隨意,所有的JS代碼都放在一個文件裡面,但是隨著功能的增加,發
組織JS代碼的方法
#001 如何組織JS代碼如何組織JS代碼 有沒有這樣的經歷,在編寫代碼的時候,因為功能簡單,寫的時候比較隨意,所有的JS代碼都放在一個文件裡面,但是隨著功能的增加,發
-
 javascript小實例,移動端頁面中的拖拽
上文說到,想將移動端的拖拽說一說,那現在趁有時間,就將這個福利文帶來了,哈哈!在我還不知道怎麼做移動端的手勢操作的時候,我覺得這TM實在是太難了,這是多麼高深的學問啊,手
javascript小實例,移動端頁面中的拖拽
上文說到,想將移動端的拖拽說一說,那現在趁有時間,就將這個福利文帶來了,哈哈!在我還不知道怎麼做移動端的手勢操作的時候,我覺得這TM實在是太難了,這是多麼高深的學問啊,手
-
 《JavaScript高級程序設計》第1-4章
再看《JavaScript高級程序設計》第1-4章第二章 在HTML中使用JavaScript1、<script>元素的屬性1)async:可選,表
《JavaScript高級程序設計》第1-4章
再看《JavaScript高級程序設計》第1-4章第二章 在HTML中使用JavaScript1、<script>元素的屬性1)async:可選,表
-
 深入學習JavaScript(二)
函數表達式和函數聲明函數聲明 function 函數名(參數){函數體}函數表達式function 函數名(可選)(參數){函數體}示例:function foo(){}
深入學習JavaScript(二)
函數表達式和函數聲明函數聲明 function 函數名(參數){函數體}函數表達式function 函數名(可選)(參數){函數體}示例:function foo(){}
-
 JavaScript的三種工業化調試方法
JavaScript的三種工業化玩法軟件工程中任何的語言如果想要寫出健壯的代碼都需要鋒利的工具,當然JavaScript也不例外,很多朋友剛入門的時候往往因為工具選的不對
JavaScript的三種工業化調試方法
JavaScript的三種工業化玩法軟件工程中任何的語言如果想要寫出健壯的代碼都需要鋒利的工具,當然JavaScript也不例外,很多朋友剛入門的時候往往因為工具選的不對
-
 js畫花構成心型
見證花開!!碼上有花先看效果 嘗試點擊,IE9+http://hovertree.com/texiao/html5/23/創意來自於網絡 可搜搜【程序員表白】看上去像是
js畫花構成心型
見證花開!!碼上有花先看效果 嘗試點擊,IE9+http://hovertree.com/texiao/html5/23/創意來自於網絡 可搜搜【程序員表白】看上去像是
-
 javascript 特性
作用域: javascript的作用域稱為靜態作用域,在定義語法上就能確認了,而不是運行時。 if (true) { var i = moersing } consol
javascript 特性
作用域: javascript的作用域稱為靜態作用域,在定義語法上就能確認了,而不是運行時。 if (true) { var i = moersing } consol
-
 再玩兒一次——深入理解閉包
一直想把閉包相關的東西整理出來,這篇文章算是閉包相關知識的最終版。 主要分下面幾個大的方面:一、定義及運行二、特性三、內存洩露和監控四、應用 下面詳細
再玩兒一次——深入理解閉包
一直想把閉包相關的東西整理出來,這篇文章算是閉包相關知識的最終版。 主要分下面幾個大的方面:一、定義及運行二、特性三、內存洩露和監控四、應用 下面詳細
小編推薦
熱門推薦