-
 javascript 高級程序設計 三
Sorry,前兩張介紹的主題還是JavaScript,而第一章介紹了JavaScript和ECMAScript區別,所以前兩章介紹的主題應該改為ECMAScript,但是
javascript 高級程序設計 三
Sorry,前兩張介紹的主題還是JavaScript,而第一章介紹了JavaScript和ECMAScript區別,所以前兩章介紹的主題應該改為ECMAScript,但是
-
 javascript 高級程序設計 二
這裡我們直接進入主題: 在JS剛剛開始的時候,必須面臨一個問題,那就是如何使的JS的加載和執行不會影響web核心語言HTML的展示效果,和HTML和諧共存。在這個背景下
javascript 高級程序設計 二
這裡我們直接進入主題: 在JS剛剛開始的時候,必須面臨一個問題,那就是如何使的JS的加載和執行不會影響web核心語言HTML的展示效果,和HTML和諧共存。在這個背景下
-
 javascript 高級程序設計 一
前言: 作為一個即將畢業、正在實習的大學生,我也默默的進入了開發者的行列。從一開始的c#編碼狗到java程序員再到現在的JS開發者,我一直希望自己可以在這個萬惡的互聯網
javascript 高級程序設計 一
前言: 作為一個即將畢業、正在實習的大學生,我也默默的進入了開發者的行列。從一開始的c#編碼狗到java程序員再到現在的JS開發者,我一直希望自己可以在這個萬惡的互聯網
-
 匿名函數的作用域
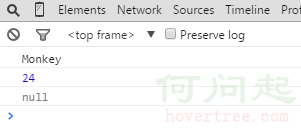
function foo(){ var x = 1; return function() { alert(x); }};var bar = foo();bar
匿名函數的作用域
function foo(){ var x = 1; return function() { alert(x); }};var bar = foo();bar
-
 JavaScript:Object對象
Object對象提供了對象的最基本功能,這些功能構成了所有其他對象的基礎。Object對象提供了創建自定義對象的簡單方式,不需要再定義構造函數。可以在程序運行時為Java
JavaScript:Object對象
Object對象提供了對象的最基本功能,這些功能構成了所有其他對象的基礎。Object對象提供了創建自定義對象的簡單方式,不需要再定義構造函數。可以在程序運行時為Java
-
 JavaScript獲取某年某月的最後一天
JavaScript獲取某年某月的最後一天1、實現源代碼<!DOCTYPE html><!--To change this license header
JavaScript獲取某年某月的最後一天
JavaScript獲取某年某月的最後一天1、實現源代碼<!DOCTYPE html><!--To change this license header
-
 JS 鼠標事件大全
一般事件事件浏覽器支持描述onClickHTML: 2 | 3 | 3.2 | 4 Browser: IE3 |&nb
JS 鼠標事件大全
一般事件事件浏覽器支持描述onClickHTML: 2 | 3 | 3.2 | 4 Browser: IE3 |&nb
-
 javascript之基本包裝類型(Boolean,Number,String)基礎篇
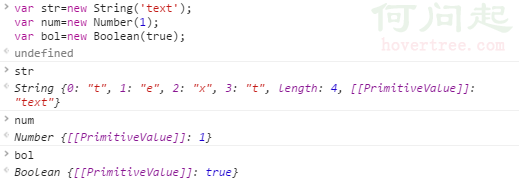
引子:實際上,每當讀取一個基本類型值的時候,後台就會創建一個對應的基本包裝類型的對象,從而讓我們能夠調用一些方法來操作這些數據。var s1=some text;var
javascript之基本包裝類型(Boolean,Number,String)基礎篇
引子:實際上,每當讀取一個基本類型值的時候,後台就會創建一個對應的基本包裝類型的對象,從而讓我們能夠調用一些方法來操作這些數據。var s1=some text;var
-
 Javascript與ECMAScript
我們經常習慣性認為Javascript就是ECMAScript,但其實不是這樣的。ECMAScript是一種腳本在語法和語義上的標准。主要包括:語法、類型、語句、關鍵字、
Javascript與ECMAScript
我們經常習慣性認為Javascript就是ECMAScript,但其實不是這樣的。ECMAScript是一種腳本在語法和語義上的標准。主要包括:語法、類型、語句、關鍵字、
-
 判斷是PC端還是移動端
//檢查浏覽器 是平台、設備和操作系統 var system ={ win : false, mac : false, xll : false}; //檢測
判斷是PC端還是移動端
//檢查浏覽器 是平台、設備和操作系統 var system ={ win : false, mac : false, xll : false}; //檢測
-
 JavaScript 關於變量作用域的一道面試題
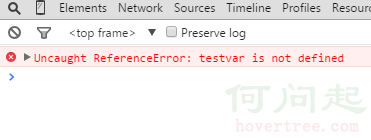
昨晚在一個交流群裡看到有位網友提了一個他的面試題求助答疑。剛好我也有看到,就對這個問題思考了一下,覺得這道題對理解 JavaScript 作用域還是很有幫助的,特此又把自
JavaScript 關於變量作用域的一道面試題
昨晚在一個交流群裡看到有位網友提了一個他的面試題求助答疑。剛好我也有看到,就對這個問題思考了一下,覺得這道題對理解 JavaScript 作用域還是很有幫助的,特此又把自
-
 scrollLeft,scrollTop,滾動代碼的總結
今天和兄弟一起研究了一下橫向和豎向圖片滾動的代碼,很興奮,因為解決了幾個小問題第一個: for(var i=1;i<50;i++)
scrollLeft,scrollTop,滾動代碼的總結
今天和兄弟一起研究了一下橫向和豎向圖片滾動的代碼,很興奮,因為解決了幾個小問題第一個: for(var i=1;i<50;i++)
-
 JavaScript獲取DOM元素位置和尺寸大小
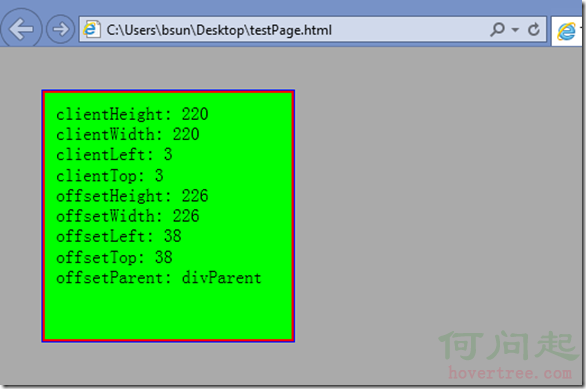
在一些復雜的頁面中經常會用JavaScript處理一些DOM元素的動態效果,這種時候我們經常會用到一些元素位置和尺寸的計算,浏覽器兼容性問題也是不可忽略的一部分,要想寫出
JavaScript獲取DOM元素位置和尺寸大小
在一些復雜的頁面中經常會用JavaScript處理一些DOM元素的動態效果,這種時候我們經常會用到一些元素位置和尺寸的計算,浏覽器兼容性問題也是不可忽略的一部分,要想寫出
-
 ECMAScript5之StrictMode
ECMAScript5引入一個嚴格模式的概念(Strict Mode)。它的作用就是不讓Javascript的容錯那麼高,讓我們對編寫代碼的規范要求高一點。比如,當我們使
ECMAScript5之StrictMode
ECMAScript5引入一個嚴格模式的概念(Strict Mode)。它的作用就是不讓Javascript的容錯那麼高,讓我們對編寫代碼的規范要求高一點。比如,當我們使
-
 DOM事件處理有三個階段
DOM事件處理有三個階段:捕捉階段(capture phase):從最上層元素,直到最下層(你點擊的那個target)元素。路過的所有節點都可以捕捉到該事件。命中階段(t
DOM事件處理有三個階段
DOM事件處理有三個階段:捕捉階段(capture phase):從最上層元素,直到最下層(你點擊的那個target)元素。路過的所有節點都可以捕捉到該事件。命中階段(t
-
 JS正則表達式驗證身份證號碼
正則表達式,驗證用戶輸入是否身份證號碼代碼如下:<html><head><title>身份證號碼驗證 - 何問起</title&
JS正則表達式驗證身份證號碼
正則表達式,驗證用戶輸入是否身份證號碼代碼如下:<html><head><title>身份證號碼驗證 - 何問起</title&
-
 ECMAScript5之Object
在ECMAScript5中對Object新增的些方法,以前沒注意的同志們,嘻嘻,下面我們再一起來邊看邊學。1、 Object之createCreate單詞意為
ECMAScript5之Object
在ECMAScript5中對Object新增的些方法,以前沒注意的同志們,嘻嘻,下面我們再一起來邊看邊學。1、 Object之createCreate單詞意為
-
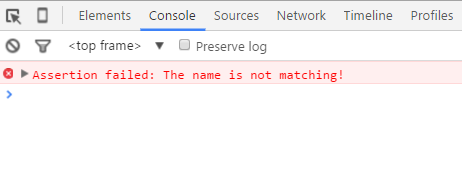
 JavaScrict中的斷言調試
今天在看忍者秘籍的時候,看到一個斷言方法。查閱了一下資料,原來javascript中的console也包含這個方法。具體用法如下:<script type=text
JavaScrict中的斷言調試
今天在看忍者秘籍的時候,看到一個斷言方法。查閱了一下資料,原來javascript中的console也包含這個方法。具體用法如下:<script type=text
-
 淺談JavaScript閉包
仍記得剛來到公司的時候,老大跟我們說起原型鏈、閉包、MV*之類的東西,當時真的是一臉懵逼的樣子啊哈哈 在公司做前端開發也差不多四個月了,每一天感覺都是很忙碌,都是忙著寫
淺談JavaScript閉包
仍記得剛來到公司的時候,老大跟我們說起原型鏈、閉包、MV*之類的東西,當時真的是一臉懵逼的樣子啊哈哈 在公司做前端開發也差不多四個月了,每一天感覺都是很忙碌,都是忙著寫
-
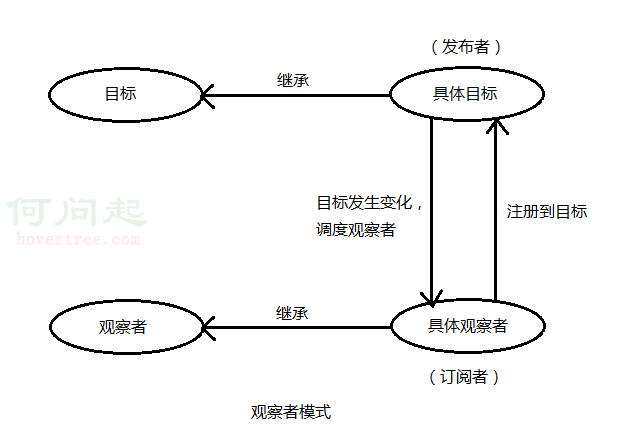
 觀察者模式與發布/訂閱模式區別
在翻閱資料的時候,有人把觀察者(Observer)模式等同於發布(Publish)/訂閱(Subscribe)模式,也有人認為這兩種模式還是存在差異,而我認為確實是存在差
觀察者模式與發布/訂閱模式區別
在翻閱資料的時候,有人把觀察者(Observer)模式等同於發布(Publish)/訂閱(Subscribe)模式,也有人認為這兩種模式還是存在差異,而我認為確實是存在差
小編推薦
熱門推薦