-
 JS中script詞法分析
核心:JS中的script是分段執行的。 <script> var i = 10; </script> <script>
JS中script詞法分析
核心:JS中的script是分段執行的。 <script> var i = 10; </script> <script>
-
 JavaScript 基礎
JavaScript 是一種解釋性的基於對象的腳本語言。JavaScript 語言使用的語法與 C 語言使用的語法類似,並支持結構化構造,例如 if...else、for
JavaScript 基礎
JavaScript 是一種解釋性的基於對象的腳本語言。JavaScript 語言使用的語法與 C 語言使用的語法類似,並支持結構化構造,例如 if...else、for
-
 編寫 JavaScript 代碼
與許多其他編程語言一樣,JavaScript 按語句、由相關語句集構成的塊和注釋進行組織。在一個語句內,可以使用變量、字符串、數字和表達式。語句JavaScript 程序
編寫 JavaScript 代碼
與許多其他編程語言一樣,JavaScript 按語句、由相關語句集構成的塊和注釋進行組織。在一個語句內,可以使用變量、字符串、數字和表達式。語句JavaScript 程序
-
 js 中對象的特性
用Object.definedproperties 一次性添加或修改多個屬性的特性和值。 <script> var obj ={} Obje
js 中對象的特性
用Object.definedproperties 一次性添加或修改多個屬性的特性和值。 <script> var obj ={} Obje
-
 js 中用Dom2級事件處理函數(改變樣式)
下面這些客戶端 javascript代碼用到了事件,它給一個很重要的事件--“load 事件注冊了一個事件處理程序。同時展示了注冊”click&l
js 中用Dom2級事件處理函數(改變樣式)
下面這些客戶端 javascript代碼用到了事件,它給一個很重要的事件--“load 事件注冊了一個事件處理程序。同時展示了注冊”click&l
-
 初識js中的閉包
今天看了關於js閉包方面的文章,還是有些雲裡霧裡,對於一個菜鳥來說,學習閉包確實有一定的難度,不說別的,能夠在網上找到一篇優秀的是那樣的不易。 當然之所以閉包難理解,個
初識js中的閉包
今天看了關於js閉包方面的文章,還是有些雲裡霧裡,對於一個菜鳥來說,學習閉包確實有一定的難度,不說別的,能夠在網上找到一篇優秀的是那樣的不易。 當然之所以閉包難理解,個
-
 javascript中replace與正則表達式
replace()最簡單的算是能力就是簡單的字符替換。示例代碼如下:<script language=javascript>var strM = javasc
javascript中replace與正則表達式
replace()最簡單的算是能力就是簡單的字符替換。示例代碼如下:<script language=javascript>var strM = javasc
-
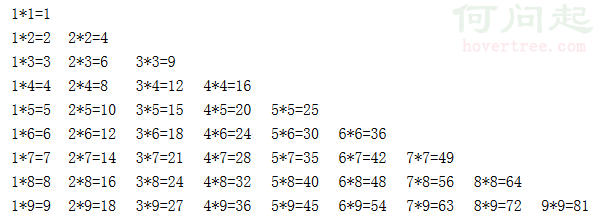
 js腳本輸出整齊的九九乘法表
上下左右對稱的九九乘法表如題所示,九九乘法表在各個技術語言幾乎都能做得到,並不是特別的希罕。本文講述JavaScript中常用的兩種循環(For、While)來完成這四種
js腳本輸出整齊的九九乘法表
上下左右對稱的九九乘法表如題所示,九九乘法表在各個技術語言幾乎都能做得到,並不是特別的希罕。本文講述JavaScript中常用的兩種循環(For、While)來完成這四種
-
 《JavaScript高級程序設計第五章--引用類型》之Object對象和array對象
這一章主要就是介紹各種內置對象的用法,認識其經常用到的屬性和方法。5.1Object類型 創建objec的方式,一種是new Object(),一種是對象字面量(簡化創
《JavaScript高級程序設計第五章--引用類型》之Object對象和array對象
這一章主要就是介紹各種內置對象的用法,認識其經常用到的屬性和方法。5.1Object類型 創建objec的方式,一種是new Object(),一種是對象字面量(簡化創
-
 for循環中綁定事件打印變量i是最後一次。
關於在for循環中綁定事件打印變量i是最後一次。其實函數引用的外部變量都是最後一次的值。<!DOCTYPE html><html lang=en>
for循環中綁定事件打印變量i是最後一次。
關於在for循環中綁定事件打印變量i是最後一次。其實函數引用的外部變量都是最後一次的值。<!DOCTYPE html><html lang=en>
-
 JS面向對象 Object類,靜態屬性,閉包
JS面向對象(3) -- Object類,靜態屬性,閉包,私有屬性, call和apply的使用,繼承的三種實現方法相關鏈接:JS面向對象(1) -- 簡介,入門,系統常
JS面向對象 Object類,靜態屬性,閉包
JS面向對象(3) -- Object類,靜態屬性,閉包,私有屬性, call和apply的使用,繼承的三種實現方法相關鏈接:JS面向對象(1) -- 簡介,入門,系統常
-
 javascript小實例,多種方法實現數組去重問題
廢話不多說,直接拿干貨!先說說這個實例的要求:寫一個方法實現數組的去重。(要求:執行方法,傳遞一個數組,返回去重後的新數組,原數組不變,實現過程中只能用一層循環,雙層嵌套
javascript小實例,多種方法實現數組去重問題
廢話不多說,直接拿干貨!先說說這個實例的要求:寫一個方法實現數組的去重。(要求:執行方法,傳遞一個數組,返回去重後的新數組,原數組不變,實現過程中只能用一層循環,雙層嵌套
-
 JS正則在replace中的高級應用
在講replace的高級應用之前,我們先簡單梳理一下JS正則中的幾個重要的知識點,以幫助你對基礎知識的回顧,然後再講解JS正則表達式在replace中的使用,以及常見的幾
JS正則在replace中的高級應用
在講replace的高級應用之前,我們先簡單梳理一下JS正則中的幾個重要的知識點,以幫助你對基礎知識的回顧,然後再講解JS正則表達式在replace中的使用,以及常見的幾
-
 詳解Javascript中的Object對象
Object是在javascript中一個被我們經常使用的類型,而且JS中的所有對象都是繼承自Object對象的。雖說我們平時只是簡單地使用了Object對象來存儲數據,
詳解Javascript中的Object對象
Object是在javascript中一個被我們經常使用的類型,而且JS中的所有對象都是繼承自Object對象的。雖說我們平時只是簡單地使用了Object對象來存儲數據,
-
 關於閉包
閉包的理解: 所謂的閉包就是可以創建一個獨立的環境,每個閉包裡面的環境都是獨立的,互不干擾。 閉包的創建: 一個函數中嵌套另外一個函數,並且將這
關於閉包
閉包的理解: 所謂的閉包就是可以創建一個獨立的環境,每個閉包裡面的環境都是獨立的,互不干擾。 閉包的創建: 一個函數中嵌套另外一個函數,並且將這
-
 JavaScript如何獲取css屬性
在web開發中,很多時候我們需要用JavaScript對和網頁的樣式進行修改,接下來,我們就來看一下我們該如何訪問css屬性,針對不同情況及案例來進行分析。 情
JavaScript如何獲取css屬性
在web開發中,很多時候我們需要用JavaScript對和網頁的樣式進行修改,接下來,我們就來看一下我們該如何訪問css屬性,針對不同情況及案例來進行分析。 情
-
 JS的內建函數reduce
@(js)reduce函數,是ECMAScript5規范中出現的數組方法。在平時的工作中,相信大家使用的場景並不多,一般而言,可以通過reduce方法實現的邏輯都可以通過
JS的內建函數reduce
@(js)reduce函數,是ECMAScript5規范中出現的數組方法。在平時的工作中,相信大家使用的場景並不多,一般而言,可以通過reduce方法實現的邏輯都可以通過
-
 如何判斷一個對象是否是數組。
我們知道在js中除了function以外的所有對象如果用typeof來判斷的話,它們都顯示Object,但是有時候我們並不想這樣,比如我判斷一個數組就應該是個數組而不是打
如何判斷一個對象是否是數組。
我們知道在js中除了function以外的所有對象如果用typeof來判斷的話,它們都顯示Object,但是有時候我們並不想這樣,比如我判斷一個數組就應該是個數組而不是打
-
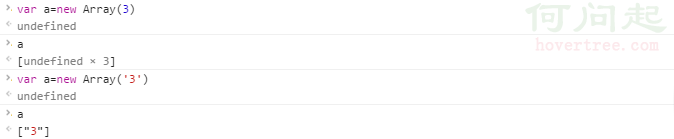
 javascript之Array基礎篇
整理了 Array 中很基礎的要掌握的知識點,希望可以幫助初學者,也希望自己以後多用多融會貫通。創建數組使用Array構造函數:var a=new A
javascript之Array基礎篇
整理了 Array 中很基礎的要掌握的知識點,希望可以幫助初學者,也希望自己以後多用多融會貫通。創建數組使用Array構造函數:var a=new A
-
 javascript 高級程序設計 四
新的一天開始,讓我們伴隨者輕快的心情,開始今天的筆記1、操作符: (1): *、/、-在ECMAScript中操作的時候,如果遇到有一個操作值不是數值型(Nu
javascript 高級程序設計 四
新的一天開始,讓我們伴隨者輕快的心情,開始今天的筆記1、操作符: (1): *、/、-在ECMAScript中操作的時候,如果遇到有一個操作值不是數值型(Nu
小編推薦
熱門推薦