-
 深入分析Javascript事件代理
很久很久以來,總感覺事件發生與事件代理到之間沒什麼鳥區別。最近,又看了一下,感覺區別其實真不大!看怎麼理解吧。要搞清楚什麼是事件代理,就需要先搞清楚什麼是代理。從商業角度
深入分析Javascript事件代理
很久很久以來,總感覺事件發生與事件代理到之間沒什麼鳥區別。最近,又看了一下,感覺區別其實真不大!看怎麼理解吧。要搞清楚什麼是事件代理,就需要先搞清楚什麼是代理。從商業角度
-
 實現高性能JavaScript之執行與加載
浏覽器在處理HTML頁面渲染和JavaScript腳本執行的時候是單一進程的,所以在當浏覽器在渲染HTML遇到了<script>標簽會先去執行標簽內的代碼(如
實現高性能JavaScript之執行與加載
浏覽器在處理HTML頁面渲染和JavaScript腳本執行的時候是單一進程的,所以在當浏覽器在渲染HTML遇到了<script>標簽會先去執行標簽內的代碼(如
-
 JavaScript中的this機制
JavaScript有自己的一套this機制,在不同情況下,this的指向也不盡相同。全局范圍console.log(this); //全局變量全局范圍使用this指向的
JavaScript中的this機制
JavaScript有自己的一套this機制,在不同情況下,this的指向也不盡相同。全局范圍console.log(this); //全局變量全局范圍使用this指向的
-
 JS排序方法(sort,bubble,select,insert)代碼匯總
最近開始學習數據結構。一點一點整理,希望能堅持下來。因為方向是前端,所以用JavaScript實現。//sort排序var testArr1=[3, 44, 38, 5,
JS排序方法(sort,bubble,select,insert)代碼匯總
最近開始學習數據結構。一點一點整理,希望能堅持下來。因為方向是前端,所以用JavaScript實現。//sort排序var testArr1=[3, 44, 38, 5,
-
 Javascript實現的SHA-256加密算法完整實例
本文實例講述了Javascript實現的SHA-256算法。分享給大家供大家參考,具體如下:/**** Secure Hash Algorithm (SHA256)* h
Javascript實現的SHA-256加密算法完整實例
本文實例講述了Javascript實現的SHA-256算法。分享給大家供大家參考,具體如下:/**** Secure Hash Algorithm (SHA256)* h
-
 JavaScript正則表達式的分組匹配詳解
分組下面的正則表達式可以匹配kidkidkid:/kidkidkid/而另一種更優雅的寫法是:/(kid){3}/這裡由圓括號包裹的一個小整體稱為分組。候選一個分組中,可
JavaScript正則表達式的分組匹配詳解
分組下面的正則表達式可以匹配kidkidkid:/kidkidkid/而另一種更優雅的寫法是:/(kid){3}/這裡由圓括號包裹的一個小整體稱為分組。候選一個分組中,可
-
 javascript基礎知識分享之類與函數化
1.對象適合於收集和管理數據,容易形成樹型結構。Javascript包括一個原型鏈特性,允許對象繼承另一對象的屬性。正確的使用它能減少對象的初始化時間和內存消耗。2.函數
javascript基礎知識分享之類與函數化
1.對象適合於收集和管理數據,容易形成樹型結構。Javascript包括一個原型鏈特性,允許對象繼承另一對象的屬性。正確的使用它能減少對象的初始化時間和內存消耗。2.函數
-
 深入解析JavaScript框架Backbone.js中的事件機制
事件模型及其原理Backbone.Events就是事件實現的核心,它可以讓對象擁有事件能力var Events = Backbone.Events = { .. }對象通
深入解析JavaScript框架Backbone.js中的事件機制
事件模型及其原理Backbone.Events就是事件實現的核心,它可以讓對象擁有事件能力var Events = Backbone.Events = { .. }對象通
-
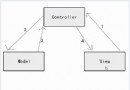
 講解JavaScript的Backbone.js框架的MVC結構設計理念
什麼是Backbone.js?Backbone.js是十大JS框架之首,Backbone.js 是一個重量級js MVC 應用框架,也是js MVC框架的鼻祖
講解JavaScript的Backbone.js框架的MVC結構設計理念
什麼是Backbone.js?Backbone.js是十大JS框架之首,Backbone.js 是一個重量級js MVC 應用框架,也是js MVC框架的鼻祖
-
 Backbone.js框架中簡單的View視圖編寫學習筆記
傳統上用jQuery操作DOM,就類似C語言中的goto語句,隨著項目復雜度增大,會越來越難以維護。關於MVC(以及後續的MVP,MVVM),網上資源很多,就不展開。我們
Backbone.js框架中簡單的View視圖編寫學習筆記
傳統上用jQuery操作DOM,就類似C語言中的goto語句,隨著項目復雜度增大,會越來越難以維護。關於MVC(以及後續的MVP,MVVM),網上資源很多,就不展開。我們
-
 簡單了解Backbone.js的Model模型以及View視圖的源碼
Backbone.Model今天我們先來談談Backbone.js MVC 中的 M , Model是backbone的核心部分,包含著頁面展示內容的數據,還有圍繞著數據
簡單了解Backbone.js的Model模型以及View視圖的源碼
Backbone.Model今天我們先來談談Backbone.js MVC 中的 M , Model是backbone的核心部分,包含著頁面展示內容的數據,還有圍繞著數據
-
 JavaScript的Backbone.js框架的一些使用建議整理
Backbone 為復雜Javascript應用程序提供模型(models)、集合(collections)、視圖(views)的結構。其中模型用於綁定鍵值數據和自定義事
JavaScript的Backbone.js框架的一些使用建議整理
Backbone 為復雜Javascript應用程序提供模型(models)、集合(collections)、視圖(views)的結構。其中模型用於綁定鍵值數據和自定義事
-
 JavaScript模版引擎的基本實現方法淺析
模板分離了數據與展現,使得展現的邏輯和效果更易維護。利用javascript的Function對象,一步步構建一個極其簡單的模板轉化引擎模板簡介模板通常是指嵌入了某種動態
JavaScript模版引擎的基本實現方法淺析
模板分離了數據與展現,使得展現的邏輯和效果更易維護。利用javascript的Function對象,一步步構建一個極其簡單的模板轉化引擎模板簡介模板通常是指嵌入了某種動態
-
 三個js循環的關鍵字示例(for與while)
循環的三種寫法:<!doctype html><title>js循環 by </title><meta charset=utf-
三個js循環的關鍵字示例(for與while)
循環的三種寫法:<!doctype html><title>js循環 by </title><meta charset=utf-
-
 簡單談談javascript中this的隱式綁定
我們先來看一個例子function foo() { console.log( this.a );}var obj = { a: 2, foo: foo};obj.f
簡單談談javascript中this的隱式綁定
我們先來看一個例子function foo() { console.log( this.a );}var obj = { a: 2, foo: foo};obj.f
-
 Javascript中Date類型和Math類型詳解
Date類型ECMASCript中的Date類型是在早期中Java中的java.util.Date類基礎上構建的。為此Date類型使用自UTC(國際協調時間)1970年1
Javascript中Date類型和Math類型詳解
Date類型ECMASCript中的Date類型是在早期中Java中的java.util.Date類基礎上構建的。為此Date類型使用自UTC(國際協調時間)1970年1
-
 javascript中eval解析JSON字符串
我們都知道,高級浏覽器可以用 JSON.parse() API 將一個 JSON 字符串解析成 JSON 數據,稍微欠妥點的做法,我們可以用 eval() 函
javascript中eval解析JSON字符串
我們都知道,高級浏覽器可以用 JSON.parse() API 將一個 JSON 字符串解析成 JSON 數據,稍微欠妥點的做法,我們可以用 eval() 函
-
 javascript的 {} 語句塊詳解
今日學習解析json字符串,用到了一個eval()方法,解析字符串的時候為什麼需要加上括號呢?摸不著頭腦。原來javascript中{}語句塊具有二義性,不加括號會出錯,
javascript的 {} 語句塊詳解
今日學習解析json字符串,用到了一個eval()方法,解析字符串的時候為什麼需要加上括號呢?摸不著頭腦。原來javascript中{}語句塊具有二義性,不加括號會出錯,
-
 Javascript技術棧中的四種依賴注入小結
作為面向對象編程中實現控制反轉(Inversion of Control,下文稱IoC)最常見的技術手段之一,依賴注入(Dependency Injection,下文稱D
Javascript技術棧中的四種依賴注入小結
作為面向對象編程中實現控制反轉(Inversion of Control,下文稱IoC)最常見的技術手段之一,依賴注入(Dependency Injection,下文稱D
-
 javascript正則表達式總結
工具Regexpal是一個在線Javascript正則表達式處理器,地址是:http://www.regexpal.com學習正則重要的是實踐操作,不妨舉個栗子:匹配號碼
javascript正則表達式總結
工具Regexpal是一個在線Javascript正則表達式處理器,地址是:http://www.regexpal.com學習正則重要的是實踐操作,不妨舉個栗子:匹配號碼
小編推薦
熱門推薦