-
 javascript 學習筆記(一)DOM基本操作
html部分代碼: 當點擊show按鈕時,觸發showValue函數,將input value的值動態添加到id=text的元素節點中! 復制代碼 代碼如下: <p
javascript 學習筆記(一)DOM基本操作
html部分代碼: 當點擊show按鈕時,觸發showValue函數,將input value的值動態添加到id=text的元素節點中! 復制代碼 代碼如下: <p
-
 javascript學習筆記(二) 鼠標經過時,改變div塊的背景色的代碼
HTML部分代碼: 復制代碼 代碼如下: <ul> <li>鼠標經過時改變背景色</li> <li>鼠標經過時改變背景色&
javascript學習筆記(二) 鼠標經過時,改變div塊的背景色的代碼
HTML部分代碼: 復制代碼 代碼如下: <ul> <li>鼠標經過時改變背景色</li> <li>鼠標經過時改變背景色&
-
 javascript學習筆記(三)顯示當時時間的代碼
html代碼如下: 復制代碼 代碼如下: <div id=showTime></div> javascript 代碼如下:時間顯示格式為:201
javascript學習筆記(三)顯示當時時間的代碼
html代碼如下: 復制代碼 代碼如下: <div id=showTime></div> javascript 代碼如下:時間顯示格式為:201
-
 javascript 學習筆記(四) 倒計時程序代碼
首先看全部完整代碼:
countDown test
截止日期
[Ctrl+A 全選 注:如需引入外部Js需
javascript 學習筆記(四) 倒計時程序代碼
首先看全部完整代碼:
countDown test
截止日期
[Ctrl+A 全選 注:如需引入外部Js需
-
 javascript學習筆記(五)正則表達式
常用到的元字符有: •. 查找單個字符,除了換行和行結束符; •\w 匹配字母、漢字、數字、下劃線等符號; •\s 匹配空白符(包含空
javascript學習筆記(五)正則表達式
常用到的元字符有: •. 查找單個字符,除了換行和行結束符; •\w 匹配字母、漢字、數字、下劃線等符號; •\s 匹配空白符(包含空
-
 javascript 學習筆記(六)浏覽器類型及版本信息檢測代碼
下面的checkBrowser()函數主要檢測了三種浏覽器(IE, firefox, chrome),其它的浏覽器的檢測有興趣的朋友可以自行添加檢測代碼! HTML部分代
javascript 學習筆記(六)浏覽器類型及版本信息檢測代碼
下面的checkBrowser()函數主要檢測了三種浏覽器(IE, firefox, chrome),其它的浏覽器的檢測有興趣的朋友可以自行添加檢測代碼! HTML部分代
-
 javascript 學習筆記(八)javascript對象
1、javascript中的內置對象 javascript中除了本身的內置對象,如以下我們所熟悉的對象: •Array •Date •
javascript 學習筆記(八)javascript對象
1、javascript中的內置對象 javascript中除了本身的內置對象,如以下我們所熟悉的對象: •Array •Date •
-
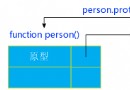
 javascript學習筆記(九)javascript中的原型(prototype)及原型鏈的繼承方式
在使用面向對象編程時,對象間的繼承關系自然少不了!而原型正是實現javascript繼承的很重要的一種方法! 我們首先來看以下代碼: 復制代碼 代碼如下: functio
javascript學習筆記(九)javascript中的原型(prototype)及原型鏈的繼承方式
在使用面向對象編程時,對象間的繼承關系自然少不了!而原型正是實現javascript繼承的很重要的一種方法! 我們首先來看以下代碼: 復制代碼 代碼如下: functio
-
 actionscript與javascript的區別
當時Netscape的JavaScript使其在與ie的浏覽器大戰中獨占鳌頭,而後ie創建了jscript應對Netscape的JavaScript,而事實上jscrip
actionscript與javascript的區別
當時Netscape的JavaScript使其在與ie的浏覽器大戰中獨占鳌頭,而後ie創建了jscript應對Netscape的JavaScript,而事實上jscrip
-
 js的一些常用方法小結
Val(),append(),get(),split(),substr(),each(),html(),keyup(),trim(),show(),hide(),inde
js的一些常用方法小結
Val(),append(),get(),split(),substr(),each(),html(),keyup(),trim(),show(),hide(),inde
-
 javascript開發技術大全-第1章javascript概述
1.1略 1.2版本。略 1.3 javascript與浏覽器 略 1.4 javascript 作用 摘自《3Cschool》 JavaScript 能做什麼? Jav
javascript開發技術大全-第1章javascript概述
1.1略 1.2版本。略 1.3 javascript與浏覽器 略 1.4 javascript 作用 摘自《3Cschool》 JavaScript 能做什麼? Jav
-
 javascript開發技術大全 第2章 開始JAVAScript之旅
2.1 選擇適合自已的編輯工具 1.記事本 2. Ultra Edit32 :有對關鍵遼著色、自動更正關鍵字 3.EditPlus:把浏覽器嵌入了自已的窗口中,可隨時浏覽
javascript開發技術大全 第2章 開始JAVAScript之旅
2.1 選擇適合自已的編輯工具 1.記事本 2. Ultra Edit32 :有對關鍵遼著色、自動更正關鍵字 3.EditPlus:把浏覽器嵌入了自已的窗口中,可隨時浏覽
-
 javascript開發技術大全-第3章 js數據類型
3.1 基本數據類型 1.字符串類型(string) :由unicode字符、數字、標點符號組成,在javascript中沒有char字符類型 ,即使只表示一個字符,也必
javascript開發技術大全-第3章 js數據類型
3.1 基本數據類型 1.字符串類型(string) :由unicode字符、數字、標點符號組成,在javascript中沒有char字符類型 ,即使只表示一個字符,也必
-
 javascript開發技術大全 第4章 直接量與字符集
4.1 字符串直接量 1.字符串直接量 。可以是0個或多個。 。字符串必須寫在同一行。太長用+號 。用於界定開始與結束雙引號和單引號必須匹配 2.字符串中的轉義字符 &n
javascript開發技術大全 第4章 直接量與字符集
4.1 字符串直接量 1.字符串直接量 。可以是0個或多個。 。字符串必須寫在同一行。太長用+號 。用於界定開始與結束雙引號和單引號必須匹配 2.字符串中的轉義字符 &n
-
 用JS實現一個TreeMenu效果分享
今天學的一點小東西和大家分享一下。 類似TreeMenu控件. 不廢話直接代碼: 復制代碼 代碼如下: <script language=javascript>
用JS實現一個TreeMenu效果分享
今天學的一點小東西和大家分享一下。 類似TreeMenu控件. 不廢話直接代碼: 復制代碼 代碼如下: <script language=javascript>
-
 javascript語言結構小記(一)
一:js支持 Unicode 字符集,所以可以用中文命名函數。 二:js 在Var中沒有初始化的變量,默認為undefined 三:對於未聲明也未賦值的變量,如果直接使用
javascript語言結構小記(一)
一:js支持 Unicode 字符集,所以可以用中文命名函數。 二:js 在Var中沒有初始化的變量,默認為undefined 三:對於未聲明也未賦值的變量,如果直接使用
-
 JavaScript高級程序設計 學習筆記 js高級技巧
第十八章 高級技巧 1.高級函數 1.1 作用域安全的構造函數 ①直接調用構造函數而不適用new操作符時,由於this對象的晚綁定,它將映射在全局對象window上,導致
JavaScript高級程序設計 學習筆記 js高級技巧
第十八章 高級技巧 1.高級函數 1.1 作用域安全的構造函數 ①直接調用構造函數而不適用new操作符時,由於this對象的晚綁定,它將映射在全局對象window上,導致
-
 獲取body標簽的兩種方法
引用body標簽有兩做法: 第一種:使用DOM Core 即引用某個給定文檔的第一個(也是僅有的一個)body標簽 復制代碼 代碼如下: document.getElem
獲取body標簽的兩種方法
引用body標簽有兩做法: 第一種:使用DOM Core 即引用某個給定文檔的第一個(也是僅有的一個)body標簽 復制代碼 代碼如下: document.getElem
-
 javascript nextSibling 與 getNextElement(node) 使用介紹
1. nextSibing:下一個節點,節點類型可以是任何一種,其中就有文本節點。 2.得到下一個元素節點: 復制代碼 代碼如下: function getNextEle
javascript nextSibling 與 getNextElement(node) 使用介紹
1. nextSibing:下一個節點,節點類型可以是任何一種,其中就有文本節點。 2.得到下一個元素節點: 復制代碼 代碼如下: function getNextEle
-
 學習JavaScript的最佳方法分享
學習新的東西是件可怕的事。對我來說,掌握一項新技能最大的問題是,我不知道自己懂什麼。鑒於此,定個計劃,學習你感興趣的東西應該會有用。這篇文章的主旨就是:你為學習JavaS
學習JavaScript的最佳方法分享
學習新的東西是件可怕的事。對我來說,掌握一項新技能最大的問題是,我不知道自己懂什麼。鑒於此,定個計劃,學習你感興趣的東西應該會有用。這篇文章的主旨就是:你為學習JavaS
小編推薦
熱門推薦